The Ultimate Guide to Taking Payments on Your WordPress Website with Gravity Forms
 “Money isn’t everything, but everything needs money.”
“Money isn’t everything, but everything needs money.”
Or so they say. We’re not sure who “they” are, but it’s a pretty solid point. Money is fundamental to any business and most organizations, from product sales to service payments, event registrations and membership applications to donation forms and facility rentals. By way of a global pandemic, virtually every industry has been forced to move operations to the web, and we’re proud to say that Gravity Forms has been mission critical to that great digital migration.
Configuring your website to accept payments requires a number of considerations — an accessible frontend user experience, an intuitive way to build and manage forms behind the scenes, and a super secure payment processor to safely transmit the data. In this guide, we’ll help you navigate all these variables and show you how Gravity Forms can be your North Star along the way.
Why Gravity Forms?
For our friends who already use Gravity Forms to power their contact forms, online registrations, support requests, and more, using the same product to collect payments is an easy decision. You get the same intuitive form builder you know and love, and your users benefit from the consistency, too.
Gravity Forms has been leveling up the form game for more than a decade, but if you haven’t given it a try yet, here are our top reasons to choose Gravity Forms for your WordPress website…
- Reliable Solution: More than a decade, remember? We’ve been around for a while, and our community continues to grow because of our commitment to security and dependability. Rest easy knowing we’re not going anywhere, and you won’t be reinventing any wheels for your forms.
- Intuitive Form Builder: We’ve built Gravity Forms to blend seamlessly into your WordPress experience, so new users can get straight to building forms and growing their business. Our form editor features a visual drag-and-drop interface with no coding required.
- Enhanced Accessibility Tools: The recent release of Gravity Forms 2.5 brings you more robust HTML5 semantics, improved keyboard usability, and all the features you need to create accessible forms that are WCAG 2.1 AA compliant.
- Robust Integrations: Gravity Forms supports a wide variety of integrations through our robust Add-On library. Connect to your email marketing service, sync leads with your CRM, or (as we’re about to show you) easily integrate your forms with a payment processor to safely and securely handle transactions on your website.
- Support and Documentation: Whether you’re a seasoned engineer or just starting out with your first WordPress website, we’ve got an extensive resource library and a whole team of experienced folks to help you find the answers you need.
How Gravity Forms Can Help You With Your Online Payments
Online payments certainly aren’t new, and we’ve come a long way from the first simple web-based stores. As more and more organizations take a digital-first approach, we’ve seen the complexity rise in the payments space. Below are just a few of the types of payment forms your organization might need, whether it’s a one-time transaction or an automated recurring payment.
One-time Payments
- Product sales: When you’re in the business of selling physical or even digital goods on your website, using a form plugin to streamline operations is critical. Our eCommerce form template is completely customizable and helps you get started with the most commonly needed fields.
- Event registration: Event planning is a huge undertaking, so cut yourself some slack and automate that registration process with our event registration form template. The paginated form allows you to guide attendees through the process with ease, capturing all the vital info you need.
- Donations: When it comes to fundraising, minimizing barriers is key. Our donation form template helps you collect the essentials from your supporters, while keeping that “donate” button within easy reach. You can even thank them for their generosity using the integrated confirmations.
- Gift certificates: You can certainly give users the option to use a gift certificate on your site, but what if you want to actually sell the gift certificates on your site? Gift certificates are a great way to boost revenue during the holiday season and grow your customer base. Our gift certificate order form template can help you get started, and a range of third-party certified add-ons are available to help extend the functionality of your form through PDF certificate downloads and unique IDs to validate authenticity.
Recurring Payments (aka Subscriptions)
The subscription model is 🔥 right now — and for good reason. It’s one of the best ways to ensure repeat business and grow your revenue. Subscriptions work great for content providers, SaaS products, recurring donations or licenses, annual memberships, and even client retainers. When you install the Stripe Add-On or the PayPal Checkout Add-On, you’ll be able to use Gravity Forms to automate the process and add a little stability to your revenue each month.
Payment Processors 101
Before we dive in, let’s make sure we’re on the same page about what a payment processor is and why you need one. A payment processor manages the credit or debit card transaction between you (the merchant) and the financial institution your customer is using. The processor is responsible for authorizing the transaction and facilitating the transfer of funds, which means they’re also on the hook for PCI compliance and security.
Choices are great, but before you go into acute decision fatigue, remember we’re here to help! When evaluating payment processors, there are a few key attributes you’ll want to consider:
- Payment Methods: Determine the major debit and credit card providers in your area, and ensure that your processor of choice can support as many as possible. You’ll also need to think about whether you want to support local credit card types, or even digital wallets like Google and Apple Pay.
- Fees: Every payment processor charges a transaction fee, and even the structure of the fees can be different. Some charge a percentage of the transaction, others charge a percentage plus a flat fee per transaction. Fees can even differ depending on geography or the type of currency, and whether there’s a currency conversion taking place. You might also find that fees vary depending on the type of products you’re selling. Though it may be tempting to pick the vendor with the lowest fees, consider the potential investment in better support and tools to manage your business.
- Currencies: Perhaps the most basic box to check is making sure that your processor supports your local currency. You’ll also want to consider how much business you do internationally and whether foreign currencies are important to your business. For example, Mollie is the only processor that allows you to accept payments using European payment methods like SOFORT, iDEAL, SEPA, and more, through your Gravity Forms.
- Support: Be sure to check reviews and determine if your processor offers reliable support. A solid resource library may get you what you need most of the time, but a 24/7 live chat or phone support in your area will be essential if there’s a hiccup that affects your revenue.
Gravity Forms Payment Add-Ons
If you’re using WordPress as your web platform, you’re probably a big fan of flexibility and choice. And we honor that by making sure you have a wide range of payment processors to choose from so you can find the one that works best for your business.
Meet the all-star line-up of Gravity Forms payment Add-Ons for your consideration:
- Stripe – One of Gravity Forms’ most popular add-ons, with Stripe you can securely take one-off payments or set up recurring subscriptions via your forms, as well as accept payments via Apple Pay and Google Pay.
- PayPal Checkout, PayPal Payments Standard, and PayPal Payments Pro – Gravity Forms offers three different PayPal integrations. With any of our PayPal Add-Ons, you can quickly and easily accept payments from 286 million PayPal customers, in over 100 currencies and across 200 markets, with advanced Fraud Protection and unprecedented control.
- Square – The Gravity Forms Square Add-On is yet another feature-rich solution for payment forms. From one-time payments and subscriptions, to authorize and capture as well as authorizing refunds through your WordPress admin, the Square Add-On has everything you need to help you grow your business.
- Mollie – If you’re looking to break into the European markets, look no further than our Mollie Add-On. With a focus on the European market and beyond, Mollie integrates your online payment forms with all major payment methods including Mastercard, Visa, American Express, and Maestro.
- Authorize.Net – Another popular and secure payment processor, Authorize.Net makes taking credit card payments on your website a quick and painless process. With the Gravity Forms Authorize.Net Add-On, you can easily accept one-off payments for products or services, or set up recurring subscriptions for monthly memberships or ongoing work.
- 2Checkout – 2Checkout seamlessly integrates with your WordPress forms to enable you to receive payments worldwide from over 200 countries. 2Checkout also supports over 30 languages and 45 payment methods, making it a great fit for any business wanting to sell products or services to customers in their native language and currency.
Creating a Payment Form with Gravity Forms and PayPal Checkout
Ready to get payments up and running on your site? The process is similar no matter which processor you choose. First, you’ll set up your form using our intuitive form builder. Then you’ll select your payment processor and configure it as needed. We’ll take you through the process step by step using the PayPal Checkout Add-On as an example.
Step 1: Install the Payment Processor Add-On
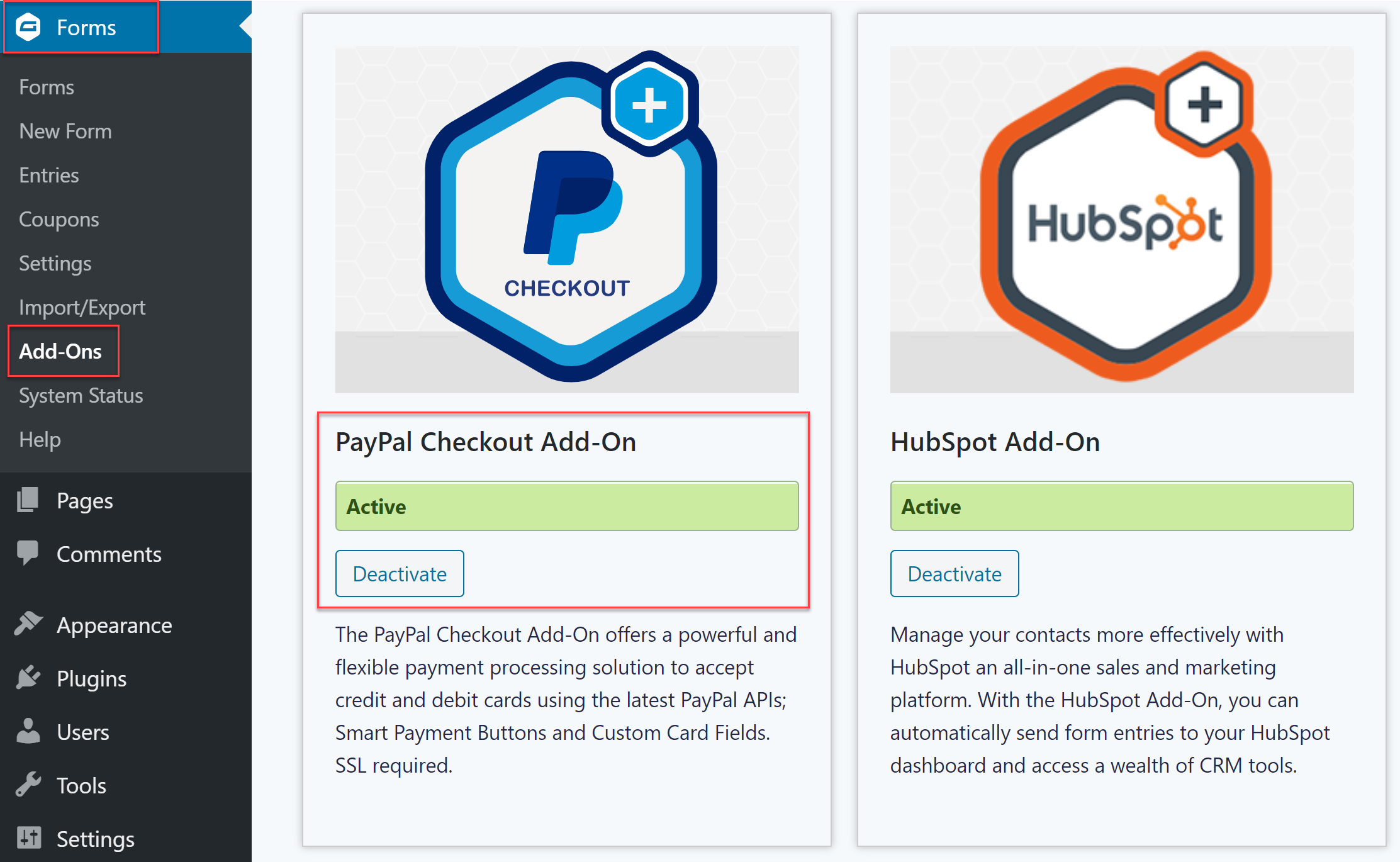
To install your payment processor of choice, open the Gravity Forms Add-On browser within your WordPress dashboard, select the appropriate add-on and select Install < Activate.
 Equally, you can download the add-on directly from your Gravity Forms account dashboard and then upload it to your website.
Equally, you can download the add-on directly from your Gravity Forms account dashboard and then upload it to your website.
Step 2: Integrate Gravity Forms with PayPal
Next, you will need to connect your PayPal account with Gravity Forms.
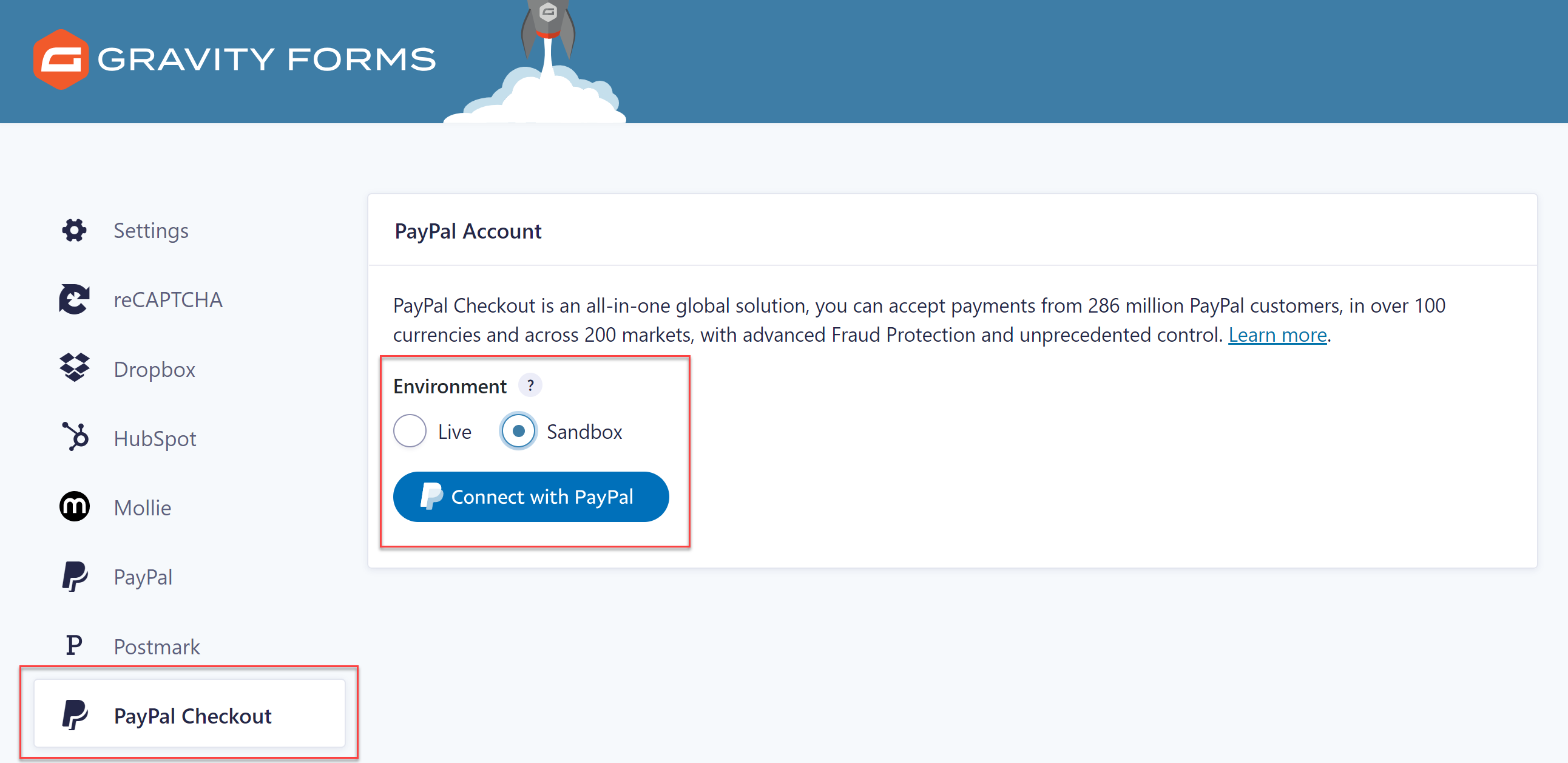
 Navigate to the Gravity Forms PayPal Checkout Add-On Settings page:
Navigate to the Gravity Forms PayPal Checkout Add-On Settings page:
- Within your WordPress admin, select Forms > Settings.
- Click on the PayPal Checkout tab.
Select from Live or Sandbox PayPal environments and click the Connect with PayPal button.
- The PayPal Checkout Add-On supports connecting to either Live or Sandbox, but we recommend connecting to the Sandbox environment when first configuring the add-on or when making changes to existing forms. This allows you to test the forms without interacting with your live PayPal account.
- You do not need to have an existing PayPal account to connect the add-on as PayPal will offer you the opportunity to create a new PayPal account while connecting.
In the PayPal modal that is displayed, follow the steps provided by PayPal to connect to an existing PayPal account or create a new PayPal account.
- When you have completed connecting the add-on to your PayPal account click the Go back to Gravity Forms button to close the modal. The Gravity Forms Settings page will reload.
- When the add-on is successfully connected the Connect with PayPal button will be replaced with your PayPal merchant ID and the Disconnect from PayPal button.
Step 3: Install a Form Template
 Now Gravity Forms is synced with the payment processor of your choice, you can get started with your payment form. Begin by browsing the Gravity Forms form template library and downloading the template that best suits your needs. All templates are free and fully customizable.
Now Gravity Forms is synced with the payment processor of your choice, you can get started with your payment form. Begin by browsing the Gravity Forms form template library and downloading the template that best suits your needs. All templates are free and fully customizable.
Step 4: Customize Your Form
Import the template into your site and customize the fields and settings as needed. Be sure to add fields for capturing customer billing and/or delivery information. For example, you may want to include Name, Address and Email fields to get basic information from customers; however, these fields are not required to use the add-on.
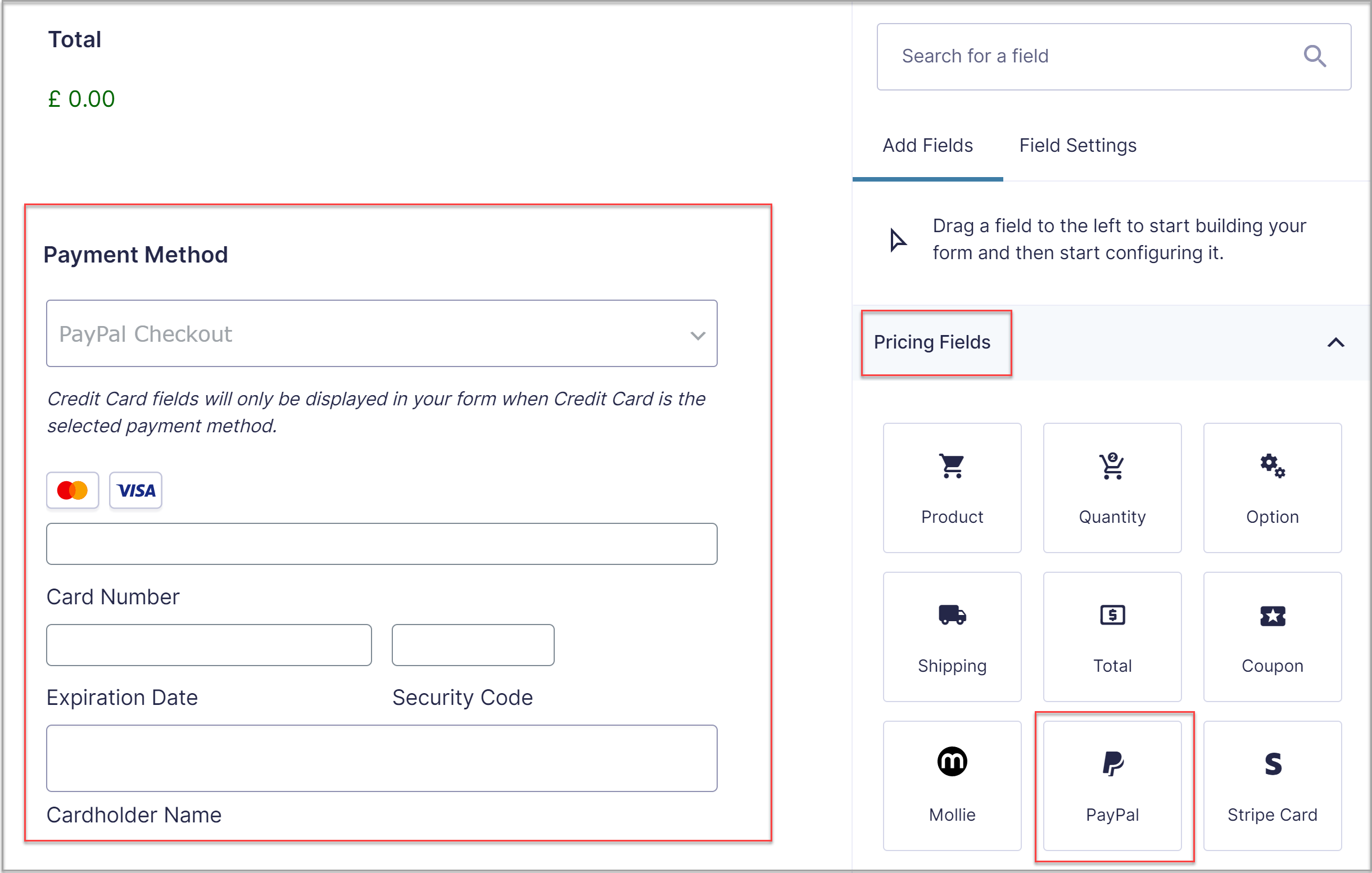
You’ll also need to include Pricing Fields in your form, for example Product, Shipping, and Total fields.
 Lastly, you’ll need to add the PayPal field at the bottom of your form to enable your users to submit their credit card information.
Lastly, you’ll need to add the PayPal field at the bottom of your form to enable your users to submit their credit card information.
Step 5: Configure the PayPal Feed
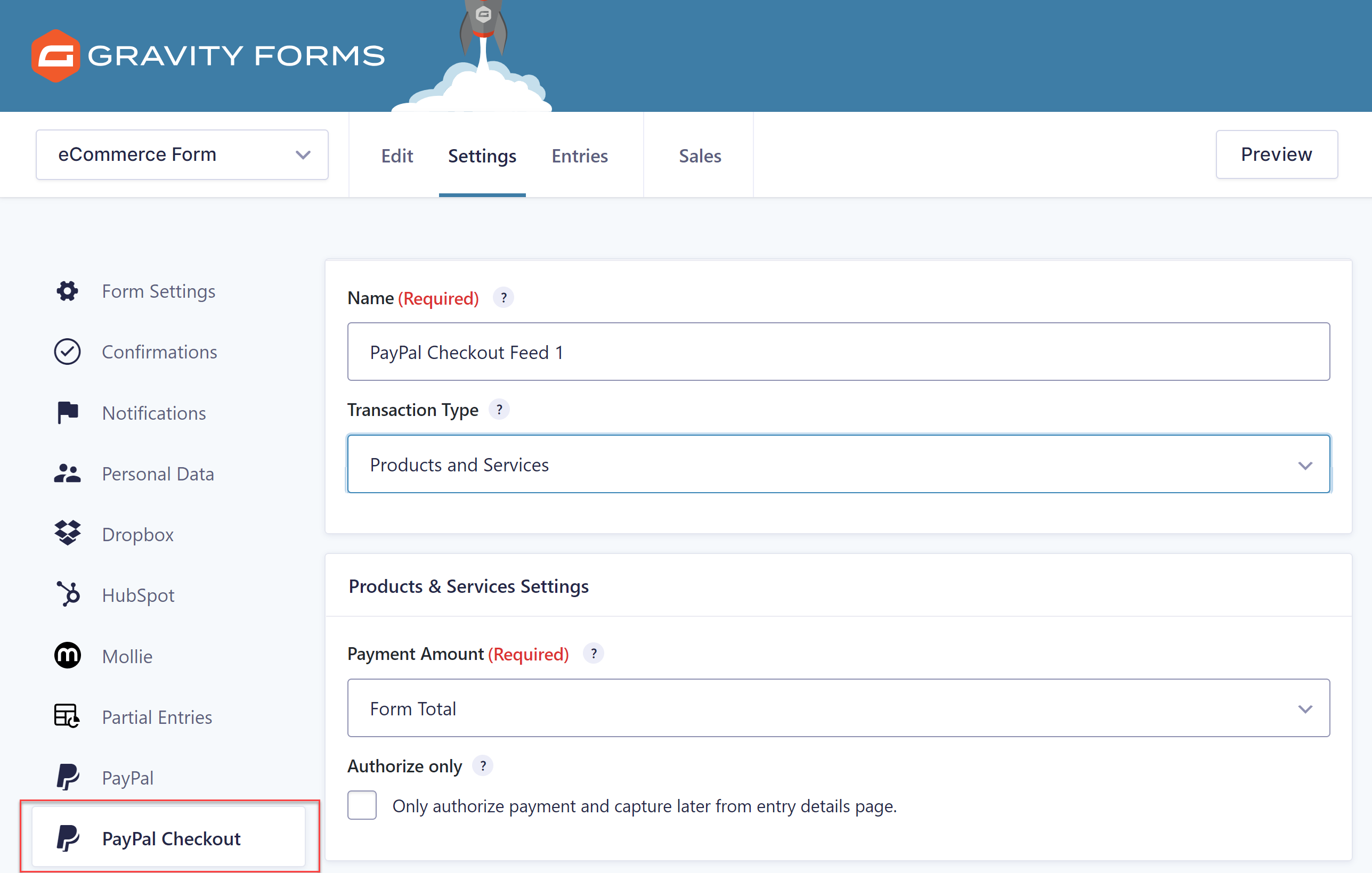
Once you add a PayPal Field, a feed will automatically be created for you in the Form Settings > PayPal Checkout area. You’ll want to review it to confirm that the settings are as you require and that the Billing Information fields are mapped to the correct form fields.
The PayPal Checkout Feed is also where you can designate a transaction type—the “Products and Services” type is used for one-time transactions, and the “Subscriptions” type is for recurring payments. For “Products and Services” transactions, you’ll also have the option to select a payment amount, which can be captured from a specific field on your form or the form total.
 Some merchants prefer to only authorize the payment at the point of sale and then process the transaction at a later point, such as when the item ships. The PayPal Checkout Add-On makes this easy to configure using the Authorize and Capture feature.
Some merchants prefer to only authorize the payment at the point of sale and then process the transaction at a later point, such as when the item ships. The PayPal Checkout Add-On makes this easy to configure using the Authorize and Capture feature.
Check out the PayPal Feed documentation for more details on configuring the feed.
Step 6: Set Up Confirmations and Notifications
Clear customer communication is critical when collecting payments, and Gravity Forms offers customizable confirmation messages to help you automate the process. You’ll want to thank your customers for their business and also give them as much information as you can about when to expect their order.
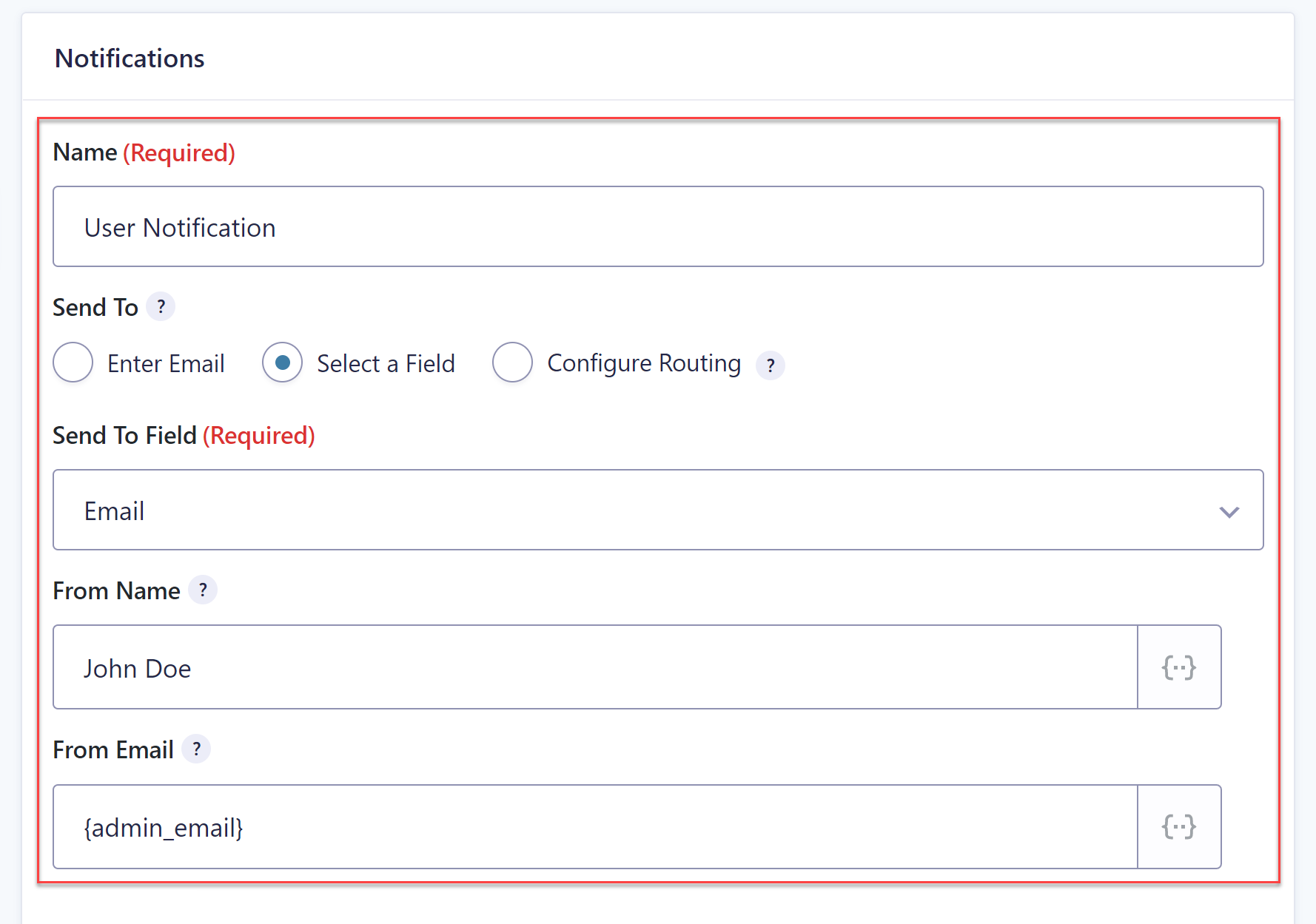
Notifications can also be customized for both your company and your customers. To create custom notifications, find the appropriate form in your form list and click Edit. Once the form editor loads, click Settings > Notifications.
 In that view, you’ll be able to select who should receive the notification, what email address it should go to, and what the content of the message should include. You can even use merge fields to personalize the message or use conditional logic to send custom notifications based on shipping method, payment method, etc.
In that view, you’ll be able to select who should receive the notification, what email address it should go to, and what the content of the message should include. You can even use merge fields to personalize the message or use conditional logic to send custom notifications based on shipping method, payment method, etc.
Step 7: Add Your Form to a Page
Now you’re ready to put that form to work. You can add a form to any page or post by using the block function that is a part of Gravity Forms core.
- Open the page or post you wish to add a form to.
- Click the Plus sign to add a new block.
- In the Search for a block field, type Gravity.
- Under Embeds, click on Form. This will insert the Gravity Forms block.
- Click the Select a Form drop down and choose your form. This will insert the selected form.
As always, testing is key! Be sure to test every form to ensure that everything is configured properly for your users, including the confirmations and notifications. If you run into any challenges along the way, be sure to check out our detailed documentation or get in touch with our team.
Taking Your Payment Form to the Next Dimension
Gravity Forms makes creating and managing your online payments simple and intuitive. But if you’re looking for some next-level functionality, we’ve got you covered there, too. Check out these advanced features available to you out of the box:
- Multi-page forms: Make longer forms like event registrations or membership applications easier to digest by breaking them up into several paginated sections. Multi-page forms can also help make your forms more accessible to those who experience cognitive challenges or who have less experience with computers.
- Conditional logic: Create interactive forms that won’t burden your users with irrelevant fields or “not applicable” responses. Conditional logic allows you to customize the fields your users see based on their previous inputs.
- Embedded images: Give your form a visual boost with graphics or images—think logos, t-shirt designs, or the ever-helpful starburst to garner your audience’s attention.
- Consent fields: If you’re collecting payments on your site, odds are good you’ll want to call attention to your Terms & Conditions or your Privacy Policy. Ensure that your audience is on board by including a customizable consent field to document their consent.
- Anti-spam (reCAPTCHA): Cut down on submissions from bots and bored basement-dwellers by using reCAPTCHA to filter out spam.
We think we’ve come up with some pretty incredible tricks to bring your wildest payment form dreams to life. But we couldn’t do it without the support of our super sharp community of Gravity Forms users. That’s why we created the Certified Developer program—to bring you even more form enhancements from trusted developers within the Gravity Forms community.
These third-party premium add-ons enable you to do more with our form builder, such as:
- Improve your form design, from user experience to aesthetics, with add-ons from JetSloth.
- Add extra eCommerce functionality like curbside pickups and team registrations with Gravity Wiz.
- Automatically generate PDFs for receipts, invoices and more with Gravity PDF and ForGravity.
- Display form entries on the front-end of your site, including classified ads, membership profiles, and more, with GravityView.
- Implement sophisticated workflow automation—incorporating your payment forms—from Gravity Flow.
- Access you form data, including business and sales reports, with GFChart.
Browse the full library of Certified Add-Ons and turbo-charge your forms with a little help from our friends.
Getting Started
Whew. Still with us? Online payments can be tough to navigate, with infinite options to consider.
If you’re not quite ready to commit to a specific tool yet, we invite you to take our free Demo for a spin. You’ll get full access to our most popular payment form templates to see just how easy it is to start taking payments on your WordPress website.
Any questions? Ask away in the comments below…

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!