Introducing Image Hopper: The Ultimate Image Uploader and Editor for Gravity Forms
Gravity Forms is excited to announce that we have a new addition to the Certified Developer Program – Image Hopper. Developed by the same team behind Gravity PDF, Image Hopper is built to be the ultimate image uploader and editor for Gravity Forms, designed to enhance images, forms, and the whole user experience around image uploads.
The Gravity Forms invite-only Certified Developer Program is made up of longstanding members of the Gravity Forms community. The third-party certified add-ons within this program are the best-of-the-best, enabling you to extend and enhance your forms to your exact requirements. We are delighted to include Image Hopper in this collection of advanced add-ons.
In this article, we look at why Image Hopper was created, its many features, and the benefits of using it. We will also share a number of use cases, as well as discuss how Image Hopper can be integrated with other certified add-ons to help you achieve your goals.
Let’s get started…
Image Hopper: A Background
Image Hopper has been developed as the successor to Slim Image Hopper to Gravity Forms – a third-party plugin that enabled Gravity Forms users to crop and auto-optimize images in the browser before being uploaded to the server. The features provided by Slim Image Cropper were important to Gravity PDF users because they enabled browser-optimized images to be automatically displayed in PDFs. Unfortunately, Slim was discontinued by its author, PQINA, in November 2020.
After the Gravity PDF team had extensive discussions with PQINA about a potential acquisition, it was decided a modern image uploader and editing solution, deeply integrated with the entire Gravity Forms Add-On ecosystem, was the best long-term solution. Ten days (and a heap of caffeine) later, the very first incarnation of Image Hopper was released to the world.
Image Hopper provides the ability for users to upload images using a beautiful user interface and have them automatically scaled in the browser before uploading, saving both bandwidth and disk space on the web host. With the optional Editor package, users can crop, add photo filters, annotate, resize, and color correct any image right from the browser.
While Image Hopper began its life to service Gravity PDF, its application extends far beyond this single use-case. Image Hopper is a fully-featured Gravity Forms Add-On in its own right and has been developed to integrate seamlessly with Gravity Forms and popular Gravity Forms Add-Ons. These include:
- Gravity Flow
- GravityView
- Gravity Wiz Nested Forms
- WooCommerce Gravity Forms
- Gravity PDF
- Advanced Post Creation
- Gravity Wiz Upload Media
- Gravity Forms + Custom Post Types
Image Hopper’s Top Features
Image Hopper provides a streamlined, intuitive, all-in-one solution to upload and edit images in the browser, right as users fill out the form.
It works by optimizing, auto-orientating, and optionally auto-downsizing images in the browser (adhering to the aspect ratio) before they are uploaded. Cropping is available with the Editor package so users can manually adjust the crop position (but can be automatically applied too).
Let’s have a look at some of Image Hopper’s key features…
- Multi-Image Uploading – Multiple images can be selected and uploaded in a single field.
- Drag-and-Drop UI – Multiple files, folders, and images from other websites can be dragged and dropped into the Image Hopper field.
- Image Optimization – Automatic downscaling, image quality reduction, and auto orientation are done in the browser before files are uploaded to the server.
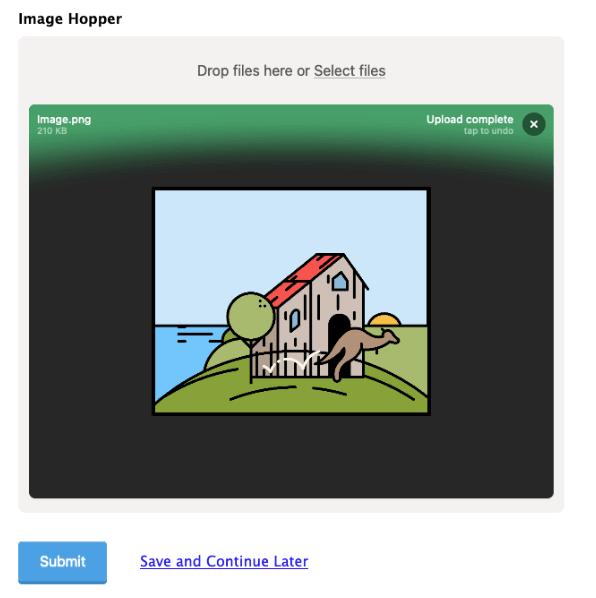
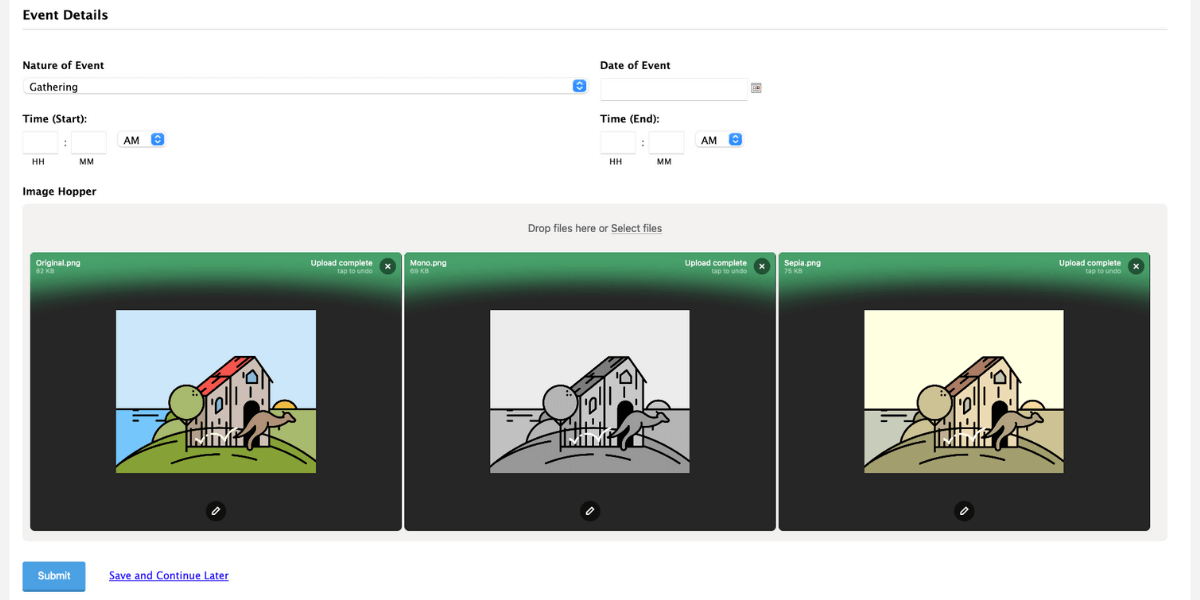
- Live On-Screen Preview – Users get a live on-screen preview of all uploaded files.
- Supports Common Image File Types – Supported file types include jpeg/jpg, gif, and png.
- Image File Size Limit – Configure the maximum number of images to be uploaded and the maximum total file size allowed.
- Post / Custom Post Types / Media Library – with the Post Image Hopper field you can set an image as a Featured Image for your Post and auto-save it to the Media Library. Alternatively, use the standard Image Hopper field with Gravity Forms Advanced Post Creation Add-On or Gravity Wiz’s Media Library Perk.
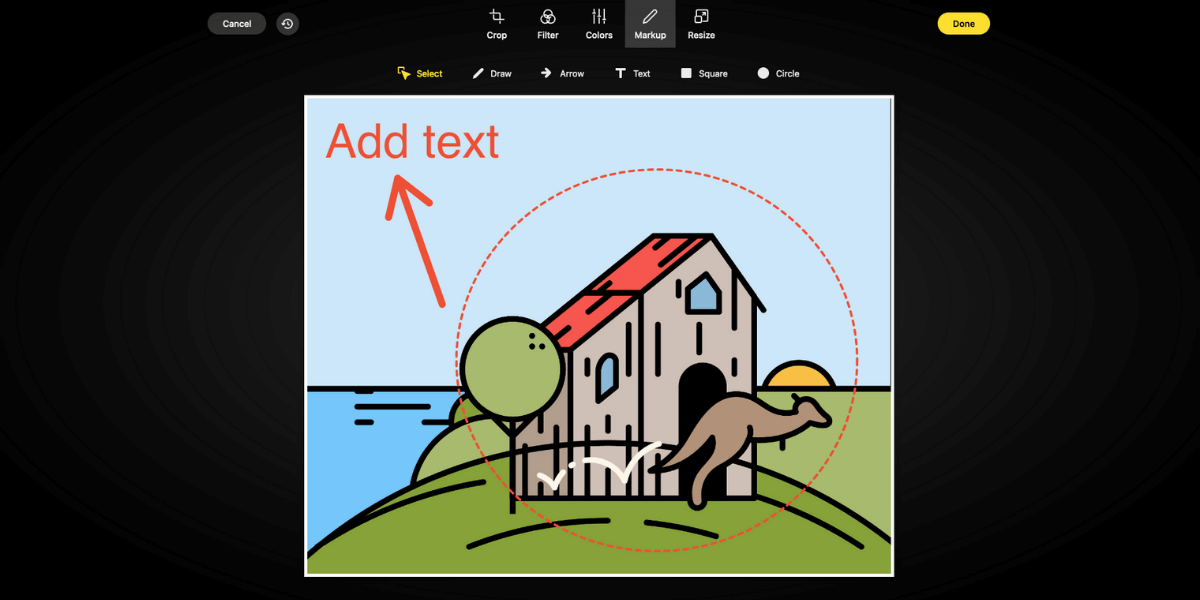
- In-Browser Image Editing (Editor package only):
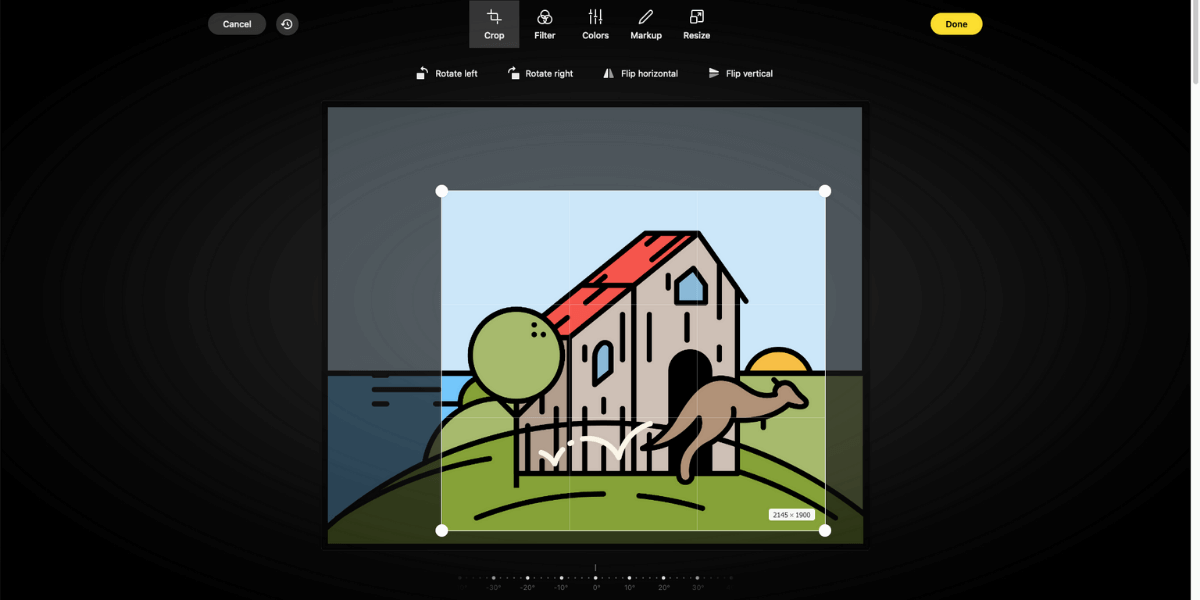
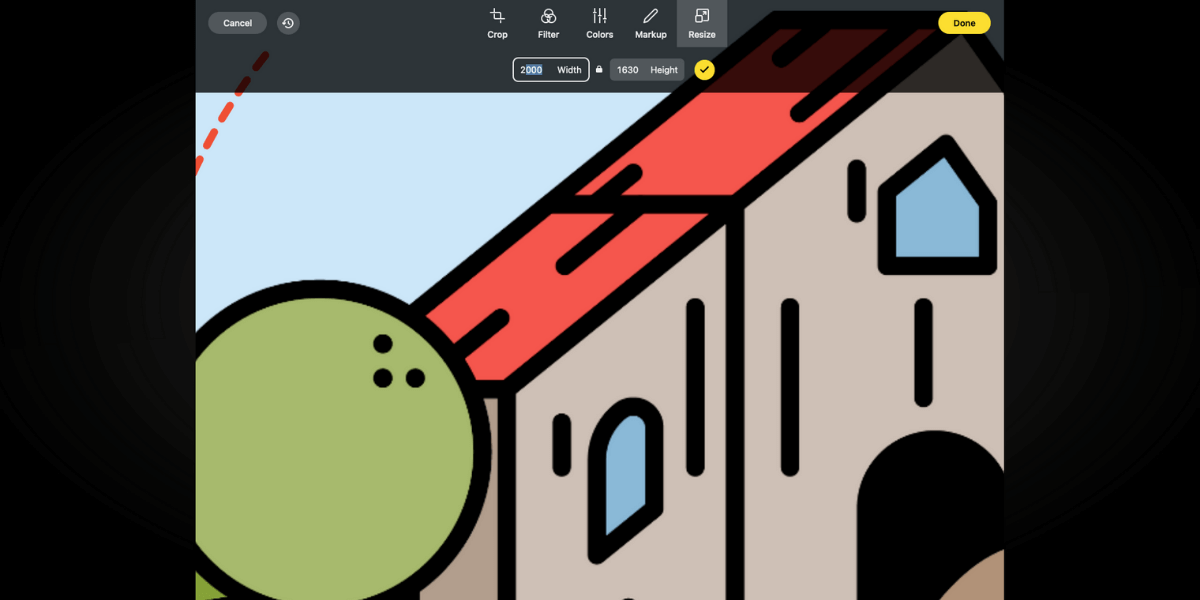
- Transform – crop, flip, rotate, zoom and resize.
- Photo Filter Effects – warm, cold, fade, B&W, and sepia tone
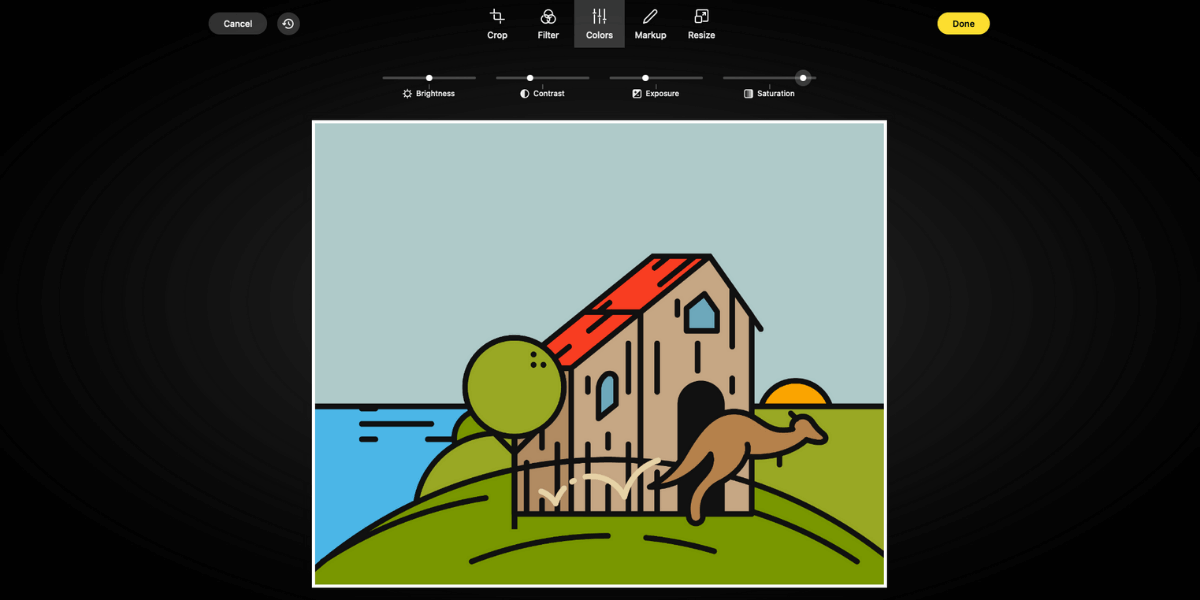
- Color Correction – adjust the brightness, contrast, exposure, and saturation
- Markup/Annotate – draw, label, write and include arrows and shapes
- Accessibility – The Image Hopper field is keyboard accessible and assistive technologies like VoiceOver, JAWS, and NVDA are fully supported.
So, now we know a bit about Image Hopper, let’s next consider some examples of how this add-on can be used on a day-to-day basis, as well as work in conjunction with other Gravity Forms certified add-ons…
Get Perfect Image Uploads Every Time
Image Hopper is more than just an image upload or editor tool. Its many features streamline form processes, remove friction, and improve user experience.
Site owners often need to ensure uploaded images meet specific dimensions, aspect ratios, and file size requirements, but users don’t want (or know how) to put in the extra work involved with image preparation before uploading.
Image Hopper solves both problems at the same time in an intuitive, unobtrusive way. By integrating Image Hopper with your forms, users will be able to easily and quickly add and edit their images during the form submission process, ensuring that the images uploaded all fit your image specifications.
Improve Your Helpdesk Support
For any business that manages a helpdesk, Image Hopper may be the tool you need to improve the support service that you offer.
With Image Hopper, you can make it easy for customers to show their problems visually with the Annotate and Drawing features. Simply have users paste their screenshots straight into your form and then annotate those images to highlight any issues being experienced.
Your customers will love how simple it is, right from their browser, while the support personnel enjoy more detailed information about a problem. After all, a picture tells a thousand words!
Upgrade Your Listings Site
If you are running a listings site with Gravity Forms and GravityView, then Image Hopper will be able to improve not just the images displayed on your site, but also your page loading times.
Using Image Hopper, images or photos can be automatically downscaled before they are uploaded to your website. This will help reduce bandwidth and file storage overheads, giving users faster upload times, and faster page load times for the listings.
If you allow users to edit their listing on your front-facing pages using GravityView, Image Hopper won’t bat an eyelid and will function just as well as any other Gravity Forms field. Additionally, you can enable the Image Editor Crop feature (Editor package only) to ensure uniformity throughout all your listing pages.
Automatically Display Uploaded Images in PDFs
Working in perfect harmony with Gravity PDF, Image Hopper can ensure that images are uploaded to your exact requirements and then automatically displayed in PDFs.
For example, photos can be cropped and uploaded to a 1:1 aspect ratio then included in a PDF application document as photo ID. You can also generate PDF Proposals with fixed-dimension images, making use of photo filters and color correction to enhance the photos and entice your potential customers to make the sale.
Importantly, by downscaling images to a reasonable size with Image Hopper, PDFs can be generated and downloaded faster, putting less load on your server, and smaller email attachment sizes have a greater probability of landing in inboxes.
Enhance Your Workflows
If you have set up a workflow with Gravity Forms and Gravity Flow that involves the uploading of images, then Image Hopper can help streamline this process.
For example, an enrollment form that requires a photo of the student for school ID could use Image Hopper to ensure the photo is in the correct dimensions while allowing the parents to adjust the crop positioning and make any color corrections.
On form submission, a Gravity Flow workflow is enabled, sending an email to the school’s administrative office informing them of a new application to review and approve. In the Gravity Flow Inbox, staff will be able to see the headshot, along with all the other information submitted.
Integrate with Gravity Wiz Nested Forms
Image Hopper integrates with the popular Gravity Perks Nested Forms Add-On. Here are just a few of the potential use cases:
- A building inspector adds a new nested entry for each defect he spots during an inspection. Image Hopper is used to ensure mobile-uploaded images are automatically downsized and auto-orientated for correct display across all devices.
- An art competition is being held and Nested Forms is being used to allow multiple unique entries to be submitted at the same time. Part of the entry process is to upload a photo of the artwork, and Image Hopper and the image editor are used to ensure that the artwork gets truly represented in the uploaded image.
- A design company wants to allow customers to build their own books. Each entry in a Nested Form is a page of the book, and the book includes a number of different layouts. Using the power of conditional logic, the appropriate Image Hopper fields are displayed for each layout type, configured to match the image aspect ratio for each layout.
Posts are the Backbone of WordPress
WordPress started its life as a blogging platform, but with the introduction of Custom Post Types (CPT) and plugins like Advanced Custom Fields (ACF), it has become a powerful content management system. As images are so important to the content experience, being able to directly integrate Image Hopper with Posts, Pages, and CPTs is critical.
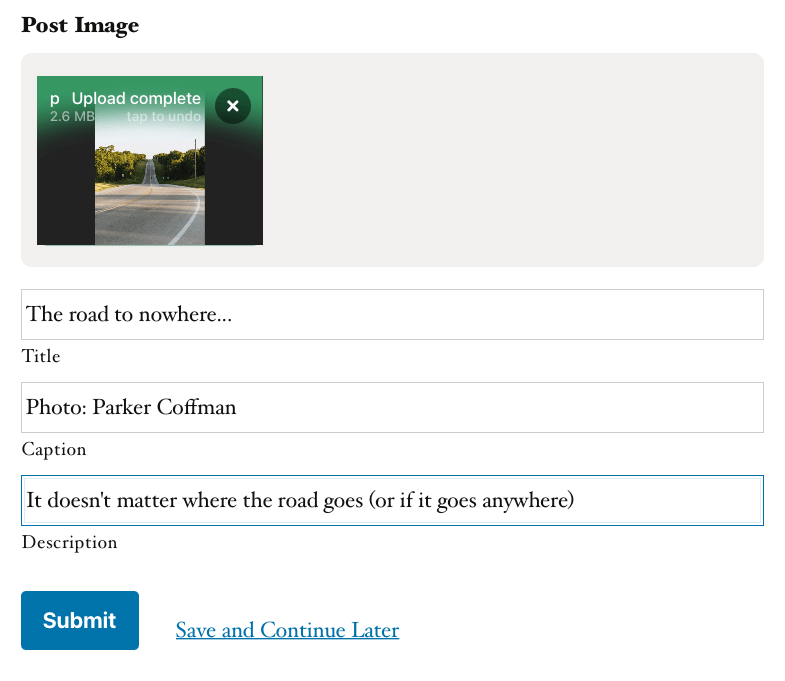
This is why an enhanced Post Image Hopper field has been built, which is a direct substitute to Gravity Forms native Post Image field. It includes the enhancement UI of the standard Image Hopper field, as well as supporting Title, Caption, and Description Image Metadata information, and can be set as the Post’s Featured Image!
Out of the box, Gravity Forms Post fields enables you to create new content in the Posts section of WordPress. But a nifty little plugin called Gravity Forms + Custom Post Type Add-On allows you to change this to any CPT available on your website. And if you need your users to keep their Posts up to date, look no further than GravityView’s Edit Entry feature, which allows the modification of Post fields and will automatically sync that information with the original Post.
Of course, the Post Image Hopper field works seamlessly with both of these configurations.
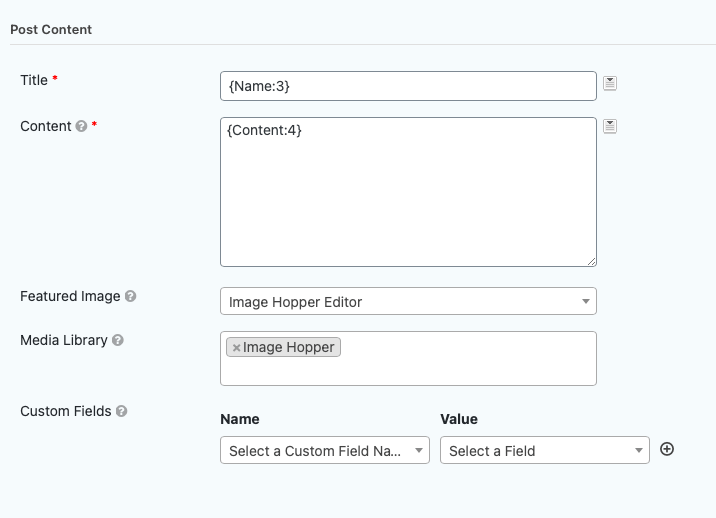
Elite Gravity Forms license holders have access to a powerful add-on called Advanced Post Creation which allows you to create new CPTs using any Gravity Forms fields (except the Post field types). This add-on has a special merge tag for files being saved to the Media Library {apc_media:2} / {apc_media:2:urls} which will return a comma-separated list of Image IDs or URLs of those Media Library files.
When combined with Image Hopper, this allows you to add cool functionality like an image gallery in the Post, [gallery columns="5" link="file" ids="{apc_media:2}"] or save to an Advanced Custom Fields (ACF) Image field using the Custom Fields option.
An example of Gravity Forms, Image Hopper, and Posts being combined to deliver value to business is in the world of metal fabrication and tooling. A US-based fabrication company lists and sells specialized fabrication equipment via their website and they use Gravity Forms to help automate this sales pipeline.
The equipment is listed using a CPT and potential buyers can search and review what’s available publicly. Using Gravity Forms and the Advanced Post Creation Add-On, they allow their sales team to submit a form and add new stock as it becomes available. Image Hopper is used in this process to easily capture photos of the products from phones and tablets and then display in a gallery in the created post.
Media Library and S3-compatible Services
Offloading your Media Library to a service like Amazon S3, DigitalOcean Spaces, or Google Cloud Storage has become popular in recent years, as it helps to simplify a host of complex problems like backups, disk space limits, automated deployment, Content Delivery Network (CDN) integration, and site speed.
The WP Offload Media Lite plugin makes all this possible whenever a new file or image is added to the Media Library. In the context of Gravity Forms (or more specifically, Image Hopper), it’s a matter of saving your images to the Media Library on form submission.
Thankfully, there are three ways to achieve this:
-
- Post Image Hopper field – the image(s) are automatically saved in the Media Library when Gravity Forms creates the Post.
- Advanced Post Creation (APC) Add-On – configure the Image Hopper field to become a Featured Image or get added to the Media Library when setting up the APC feed on your form.
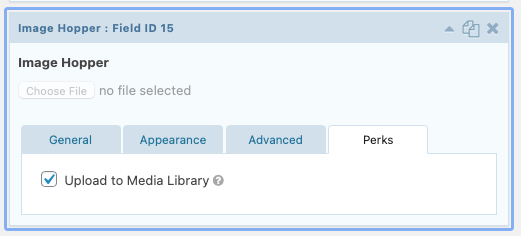
- Gravity Wiz Media Library Perk – when you don’t want to create a post, but still want the images added to the Media Library, this plugin is the way to go. Image Hopper is fully supported.
While Image Hopper does in-browser optimization before uploading, you can make use of EWWW Image Optimizer plugin to compress all the image sizes that are created when images are initially saved in the Media Library.
Are You Ready to Install Image Hopper?
As you can see, Image Hopper is a feature-rich certified add-on that can enhance images and processes, while improving the user experience for anyone completing a form. It has deep integration with many popular plugins in the Gravity Forms ecosystem, and as the software matures that list will continue growing. Image Hopper is a must-have for anyone who needs a beautiful image uploader or all-in-one image editing solution.
Are you ready to get started with Image Hopper? For more information on Gravity PDF, and the other developers in this program, check out the Certified Developers and Add-Ons page.
Any questions about Image Hopper? Feel free to ask away in the comments below…

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!