Gravity Forms Gutenberg Add-On v1.0 Beta 1 Released
Gravity Forms Gutenberg v1.0 Beta 1 is now available on the Downloads page.
This first release provides a new Gravity Forms block for the upcoming overhaul to the WordPress post editor (codenamed Gutenberg). The block lets you to easily embed a Gravity Forms form into a page or post, with access to all the standard embedding options.
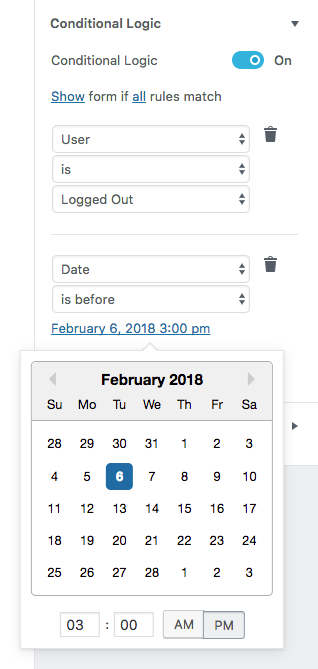
As the most advanced form builder, we’re committed to providing the most advanced integration with WordPress and Gutenberg. A live preview of your form will appear as you make changes to the block settings. The Gravity Forms block also includes our powerful Conditional Logic, allowing you to show or hide the form based on the current time, the user’s logged in state and the current user’s WordPress role.
In future beta releases, we’ll be integrating more deeply with Gutenberg. There will be blocks available for our various Add-Ons including a Login Form block for the User Registration Add-On and a block to easily display results on your post for the Polls Add-On.
The Gravity Forms team is committed to the Gutenberg project, both by helping our customers migration to the new editor be as simple as possible and helping with the Gutenberg codebase itself. (We’ve already had a few pull requests merged.) It’s important to try Gutenberg as early as possible to understand how this new editor will affect your content management workflow.
Preview Your Form
As you change settings to your Gravity Forms block, its contents will be updated to display a preview of the selected form. The selected form, display form title and display form description settings will trigger a preview update. The form preview can be disabled in the Advanced settings section.

Conditional Logic
Each Gravity Forms block can have conditional logic applied to it that control if the block is shown or hidden. Block conditional logic works like all Gravity Forms conditional logic, allowing you to create multiple rules and only having the logic apply if all or any of the rules pass. Conditional logic paired with Gutenberg’s reusable blocks feature makes it simple to create one form block and use it throughout your site without having to duplicate the settings every time.

Shortcodes
When pasting a legacy Gravity Forms shortcode into a Gutenberg paragraph block, the shortcode will instantly be converted into a Gravity Forms block with all settings intact. As you make changes to the block’s settings, an updated legacy Gravity Forms shortcode will be generated so the form will still show if you disable the Gutenberg plugin. Conditional logic will not be applied if the Gutenberg plugin is disabled.
You may download the Gutenberg Add-On via the Add-On download page and read the documentation here.