Fluent Forms vs Gravity Forms: A 2024 Comparison

Are you trying to choose between Fluent Forms vs Gravity Forms as the form builder for your WordPress site(s)?
Gravity Forms and Fluent Forms are both flexible form plugins that can help you create a variety of different types of forms. However, when you dig beneath the high-level feature lists, you can find some differences that might make one plugin better than the other for certain use cases.
In this 2024 comparison, we’ll try to help you make the right decision for yourself, your business, and/or your agency.
We’re not going to declare a single “winner” that’s 100% better than the other plugin. Instead, we’re going to just try to highlight the meaningful differences in an honest way so that you can make the right choice for you.
To make that happen, we’ll compare Gravity Forms vs Fluent Forms in a number of different areas:
- What types of forms you can build
- Form builder experience
- Form embed and styling options
- Integrations with other services
- Automation options
- Spam protection
- Pricing
- Support
- Third-party add-on marketplaces
- Developer extensibility
What Types of Forms Can You Build?
To start things off, let’s take a look at the types of forms that you can build with Gravity Forms and Fluent Forms.
While both plugins can certainly help you build simple contact forms, calling them “contact form plugins” is a bit of an understatement, as both plugins are full-service data capture solutions that can help you build all different types of forms.
Here’s a quick rundown of some common form types, though this is by no means a complete list of what you can build with each plugin.
| Gravity Forms | Fluent Forms | |
| Contact form | ✅ | ✅ |
| Email opt-in form (connects to email marketing service) | ✅ | ✅ |
| Lead generation form (connects to CRM) | ✅ | ✅ |
| One-time payment form (or donation) | ✅ | ✅ |
| Recurring payment form (or donation) | ✅ | ✅ |
| WordPress user registration form | ✅ | ✅ |
| Legal signing form | ✅ | ✅ |
| Job application form | ✅ | ✅ |
| Frontend content creation | ✅ | ✅ |
| Surveys | ✅ | ✅ |
| Quizzes | ✅ | ✅ |
| Polls | ✅ | ✅ |
While you can see a lot of high-level similarities above, it’s important to note that there can still be smaller, yet important, differences in how each plugin lets you implement these different form types.
For example, both Gravity Forms and Fluent Forms let you use Stripe to create one-time or recurring payment forms. However, Gravity Forms goes a little bit deeper in its integration, letting you use more Stripe payment methods (e.g. accepting online ACH payments) and also offering an official Gravity Forms Stripe app in the Stripe App Marketplace.
We’ll try to highlight these smaller differences over the rest of this post.
To give you the flexibility to build different types of forms, Gravity Forms and Fluent Forms give you access to a number of core features.
| Gravity Forms | Fluent Forms | |
| Email notifications | ✅ | ✅ |
| Conditional logic | ✅ | ✅ |
| In-dashboard entry management | ✅ | ✅ |
| Calculations | ✅ | ✅ |
| Multi-page forms | ✅ | ✅ |
| File uploads | ✅ | ✅ |
| Geolocation | ✅ | ❌* |
| Partial entries | ✅ | ✅ |
| Display form data on frontend | ✅ | ❌✅** |
*Fluent Forms does support Google Maps autocomplete and lets you show a user’s location on a map if they manually input their location. However, it doesn’t let you automatically detect a user’s location using geo-IP databases, which Gravity Forms offers.
**Third-party add-on Ninja Tables for Fluent Forms lets you show form data in a table layout on the frontend of your site.
Form Builder Experience (Templates, Form Builder, Etc.)
Next, let’s take a look at the form builder experience in Gravity Forms vs Fluent Forms. That is, what it’s like to actually build your forms.
Both Gravity Forms and Fluent Forms offer drag-and-drop builder interfaces that make it easy to set up your forms without needing any special technical knowledge.
Most people will probably be happy with either experience, as they’re quite similar.
However, we think Gravity Forms does have a few smaller “quality of life”-type features, such as the ability to automatically create multi-column forms using drag and drop and a condensed view for longer forms.
Should these types of features be a huge factor in your decision? Probably not – but they are nice to have…
Fluent Forms: Form Building Experience
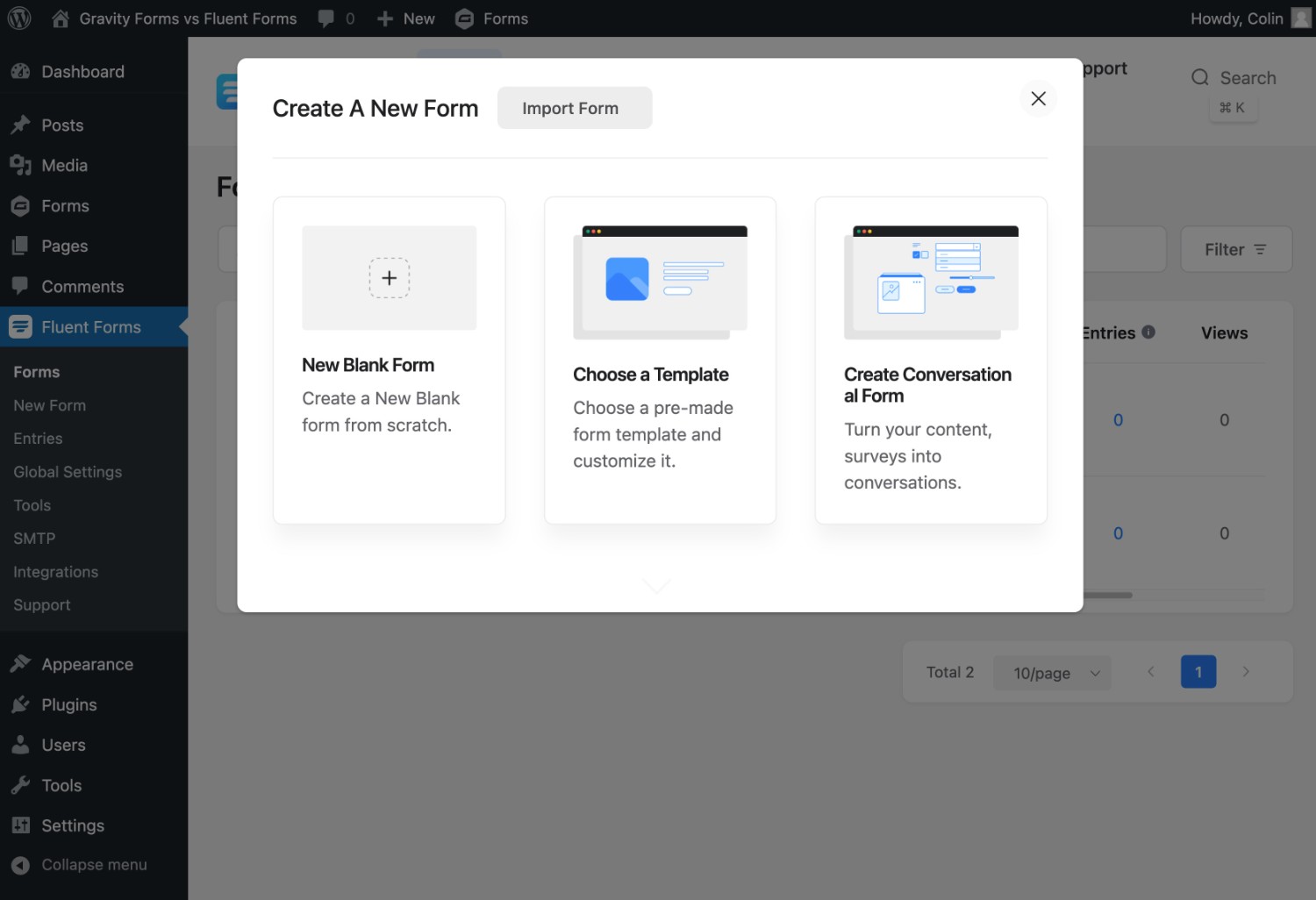
To create a new form in Fluent Forms, you can go to Fluent Forms → New Form.
You can then choose between a blank form, a template, or a conversational form*.
*Gravity Forms also supports conversational forms, but it implements them in a different way.

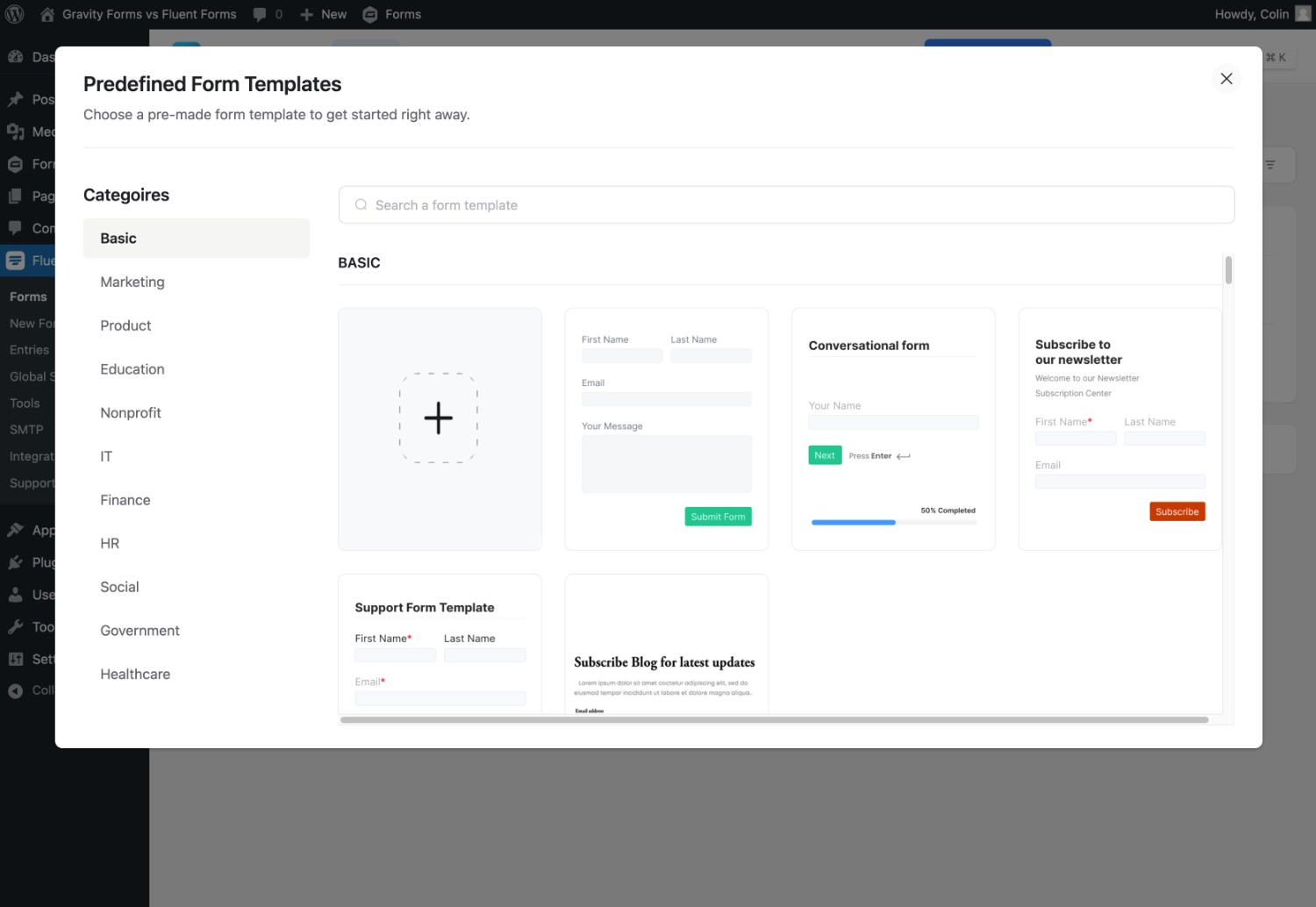
In terms of templates, you can choose from 75+ different templates in several categories:

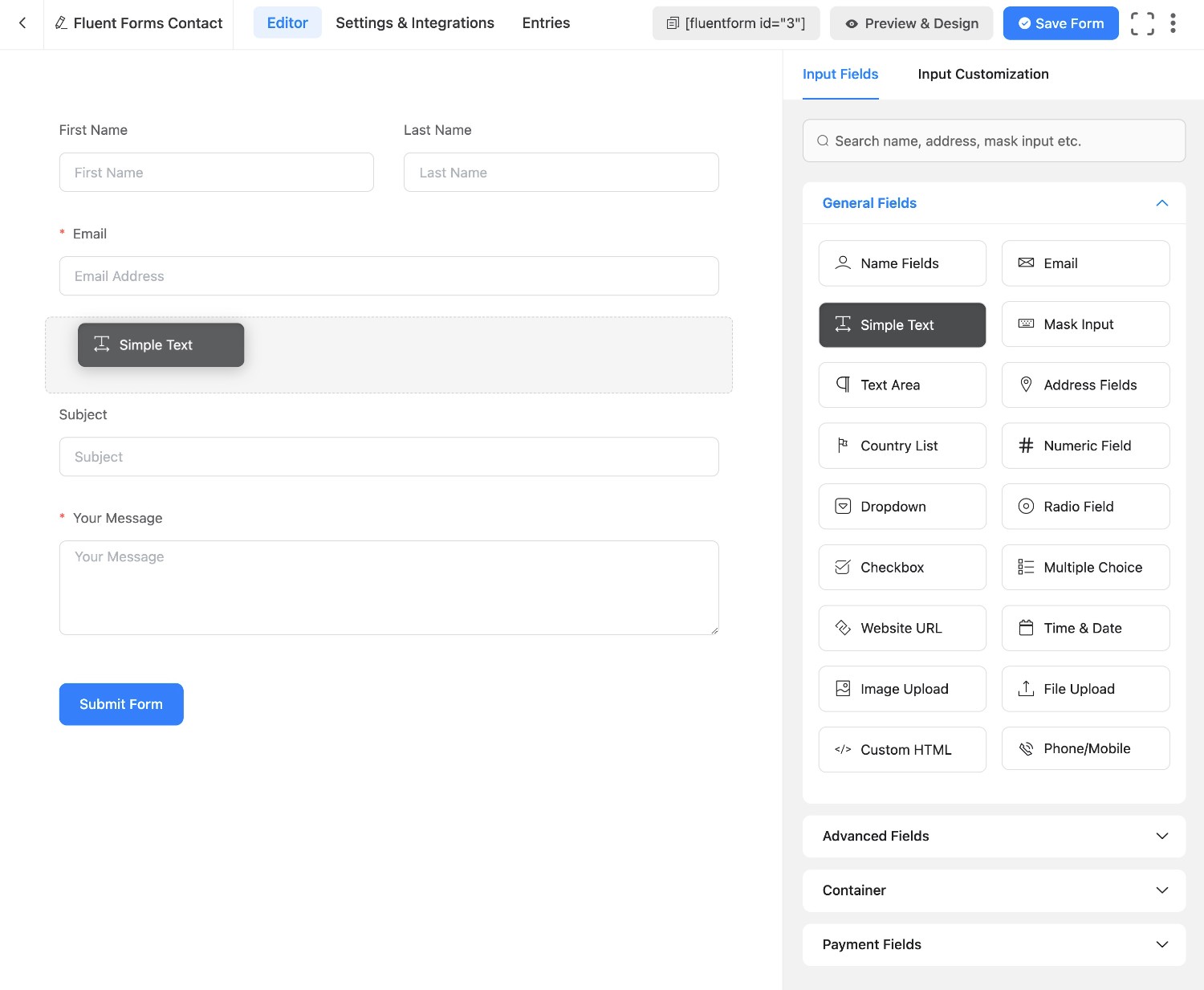
Once you choose your starting point, you’ll be taken to the drag-and-drop Fluent Forms builder, which uses a similar approach to what you get with Gravity Forms.
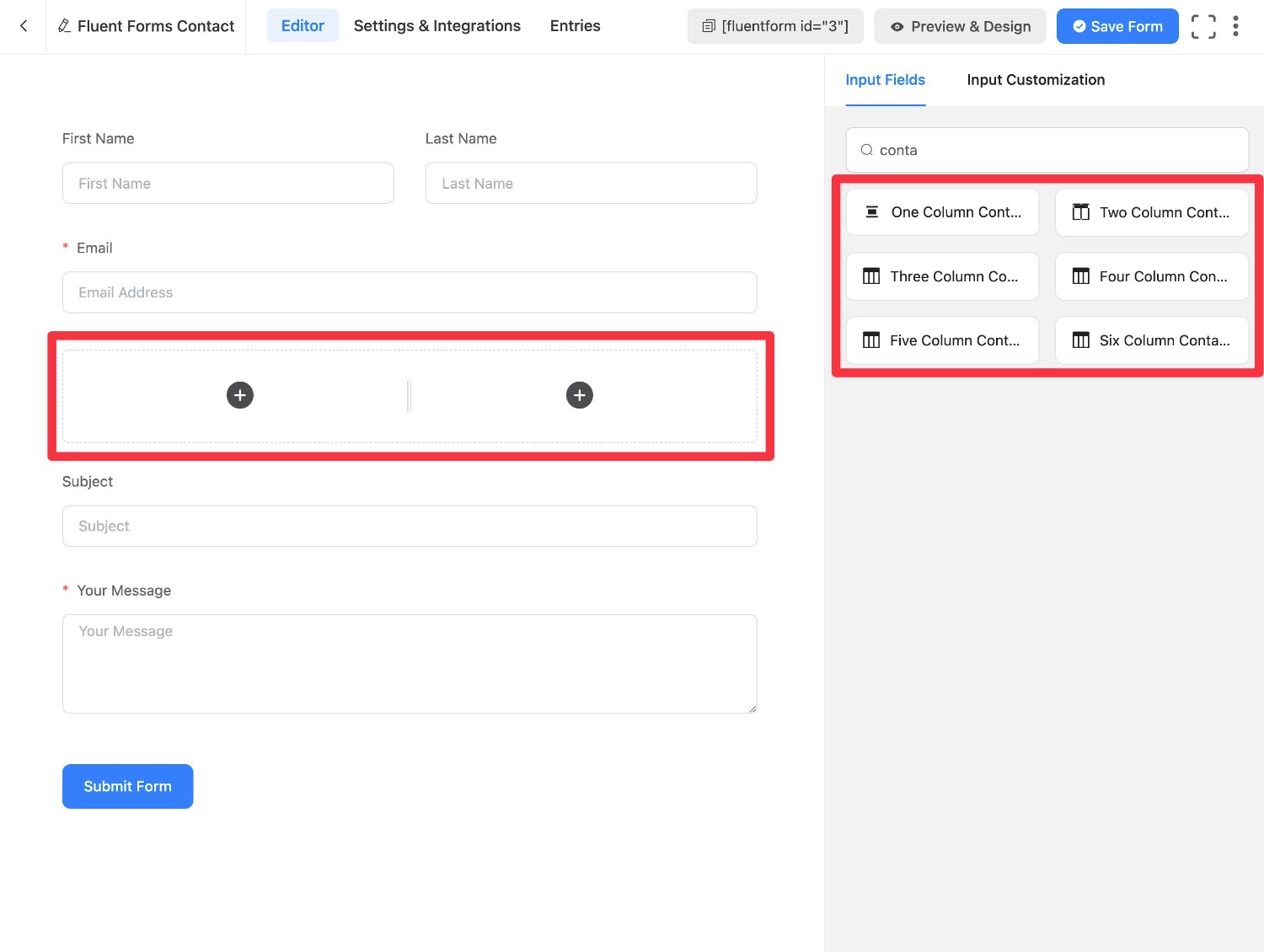
You can add new fields by dragging them over from the sidebar on the right. You can also use drag and drop to rearrange existing fields.

If you want to create a multi-column form layout, you’ll first need to add one of the multi-column Container fields. Then, you can place other fields inside of that container layout.

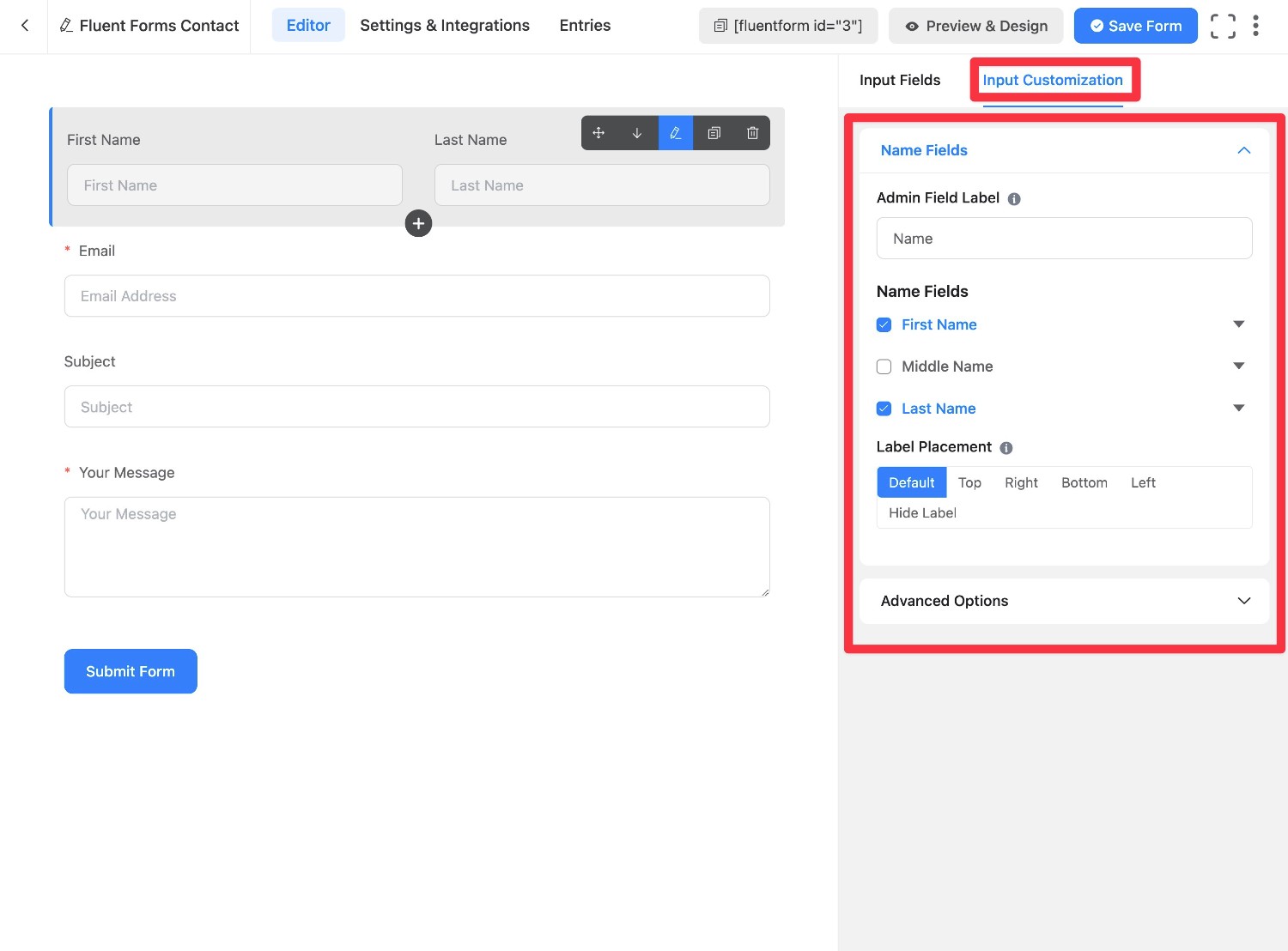
If you click on an individual form field, that will open its settings in the sidebar. You can customize things like labels, placeholders, etc.

Gravity Forms: Form Building Experience
To create a new form in Gravity Forms, you can go to Forms → New Form.
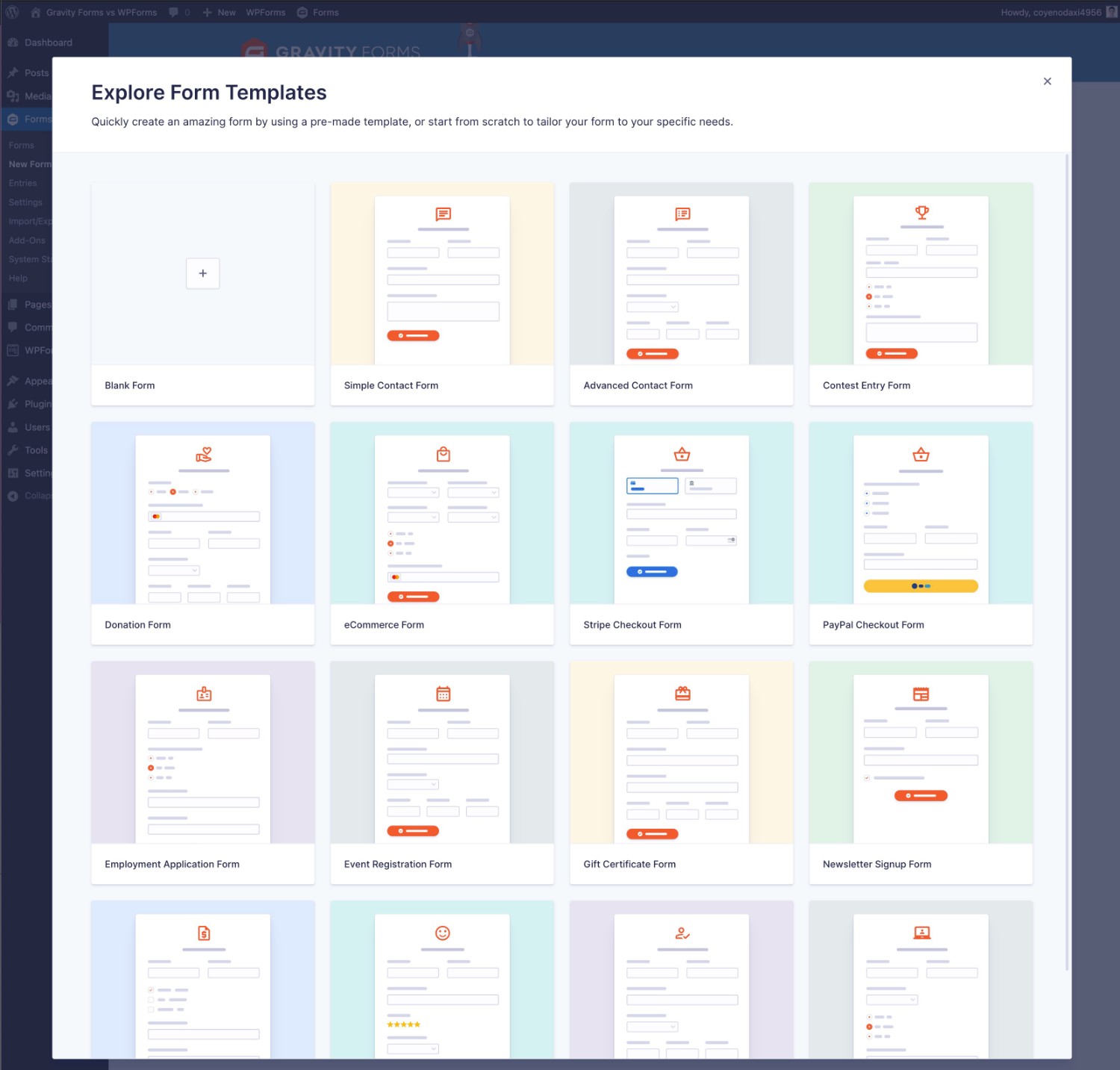
You can then choose between starting from a blank slate or one of the 15+ templates that Gravity Forms offers.
While the template selection isn’t as large as Fluent Forms, the template library does cover a lot of the most important form use cases.

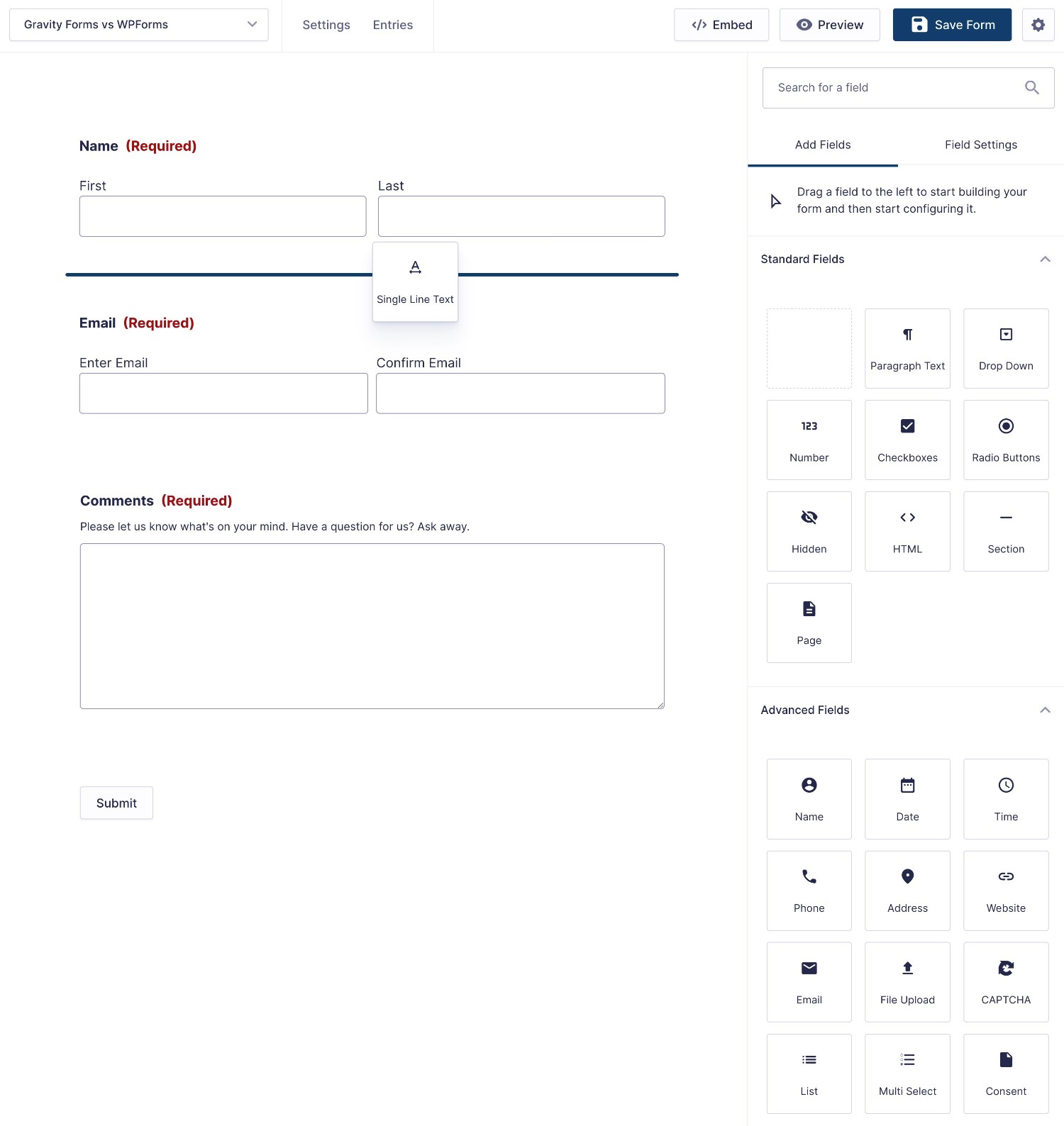
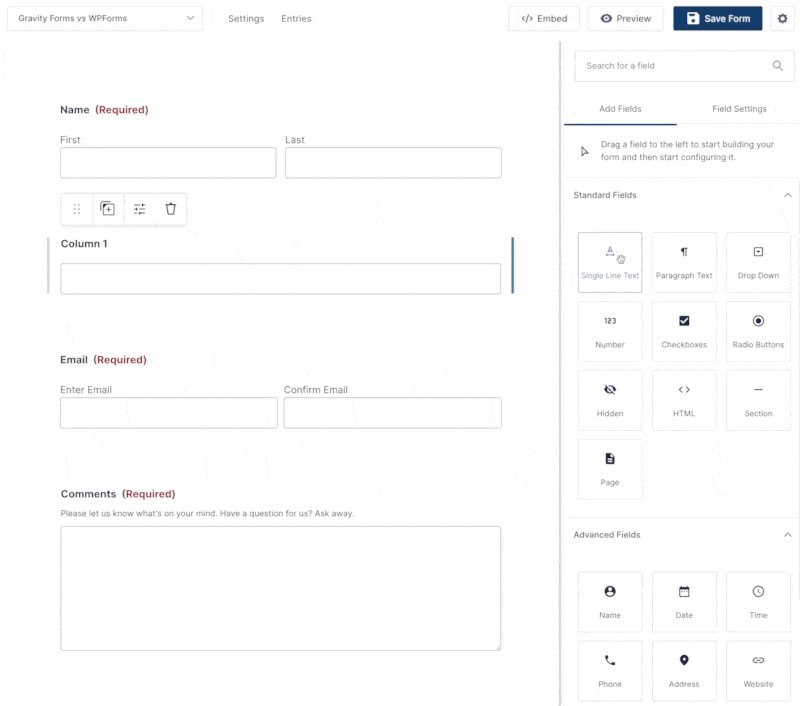
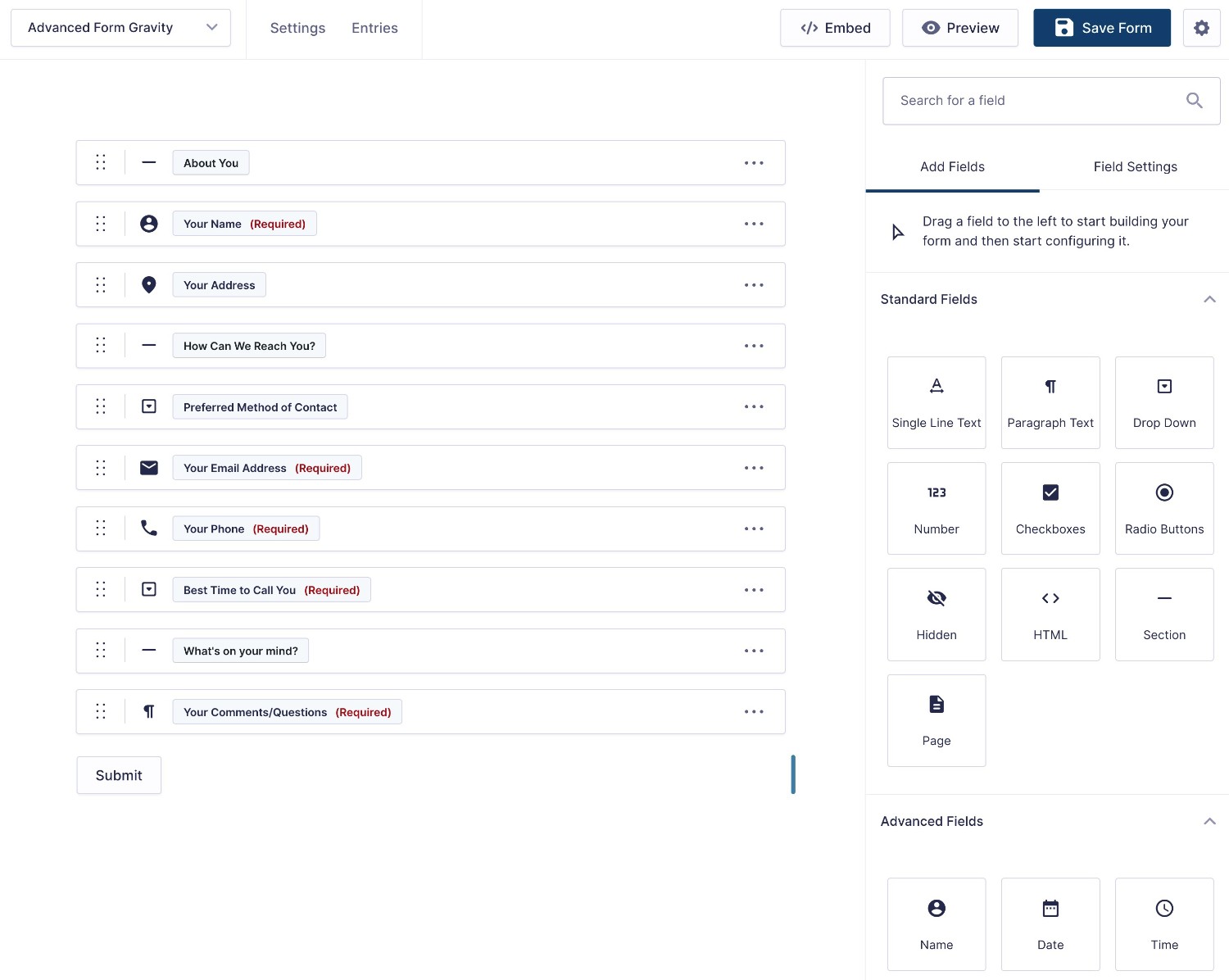
From there, you’ll be taken to the drag-and-drop Gravity Forms Builder.
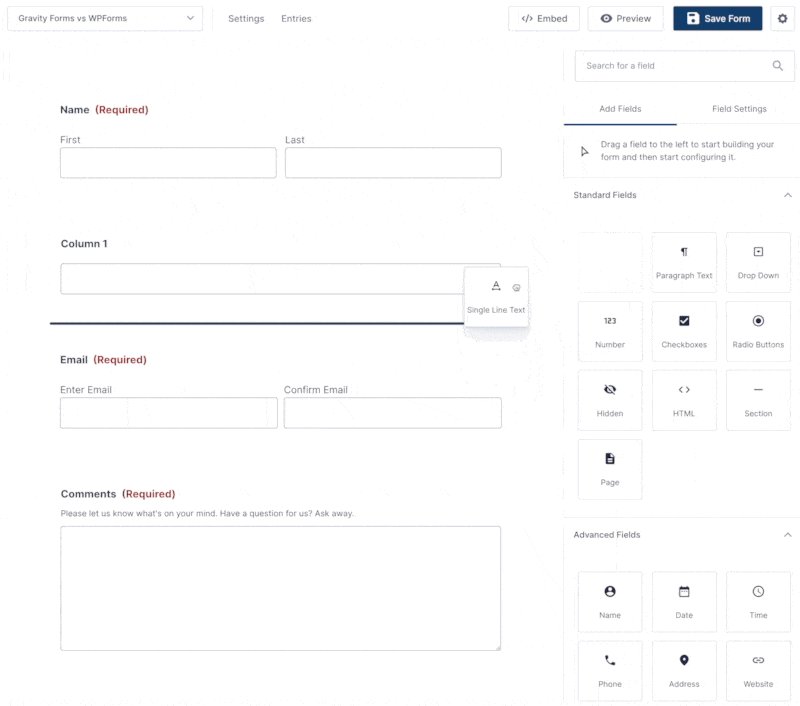
You can add new fields by dragging them over from the sidebar on the right and also use drag and drop to rearrange the existing fields.

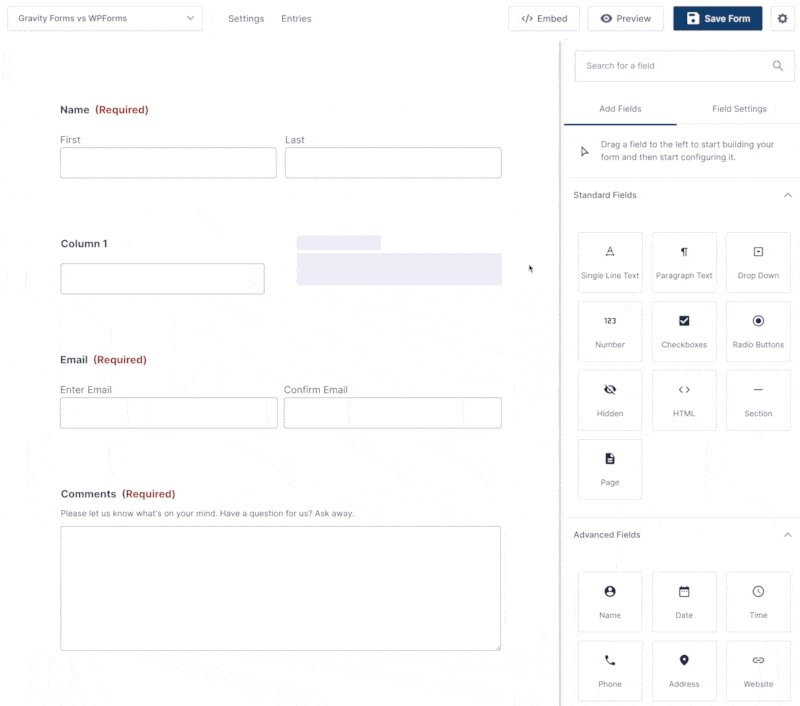
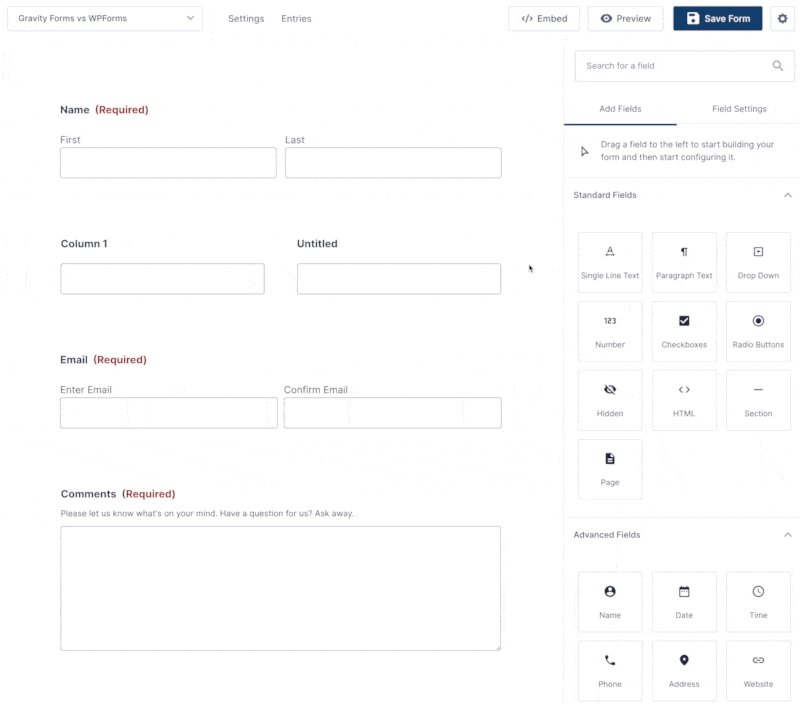
If you want to create a multi-column design, all you need to do is drag a field next to another one. There’s no need to set up your columns beforehand.

If you select a field, you can open its detailed settings in the sidebar.
The sidebar includes some general settings that apply to all fields – e.g. labels and placeholders. You can also set up more advanced functionality like conditional logic.
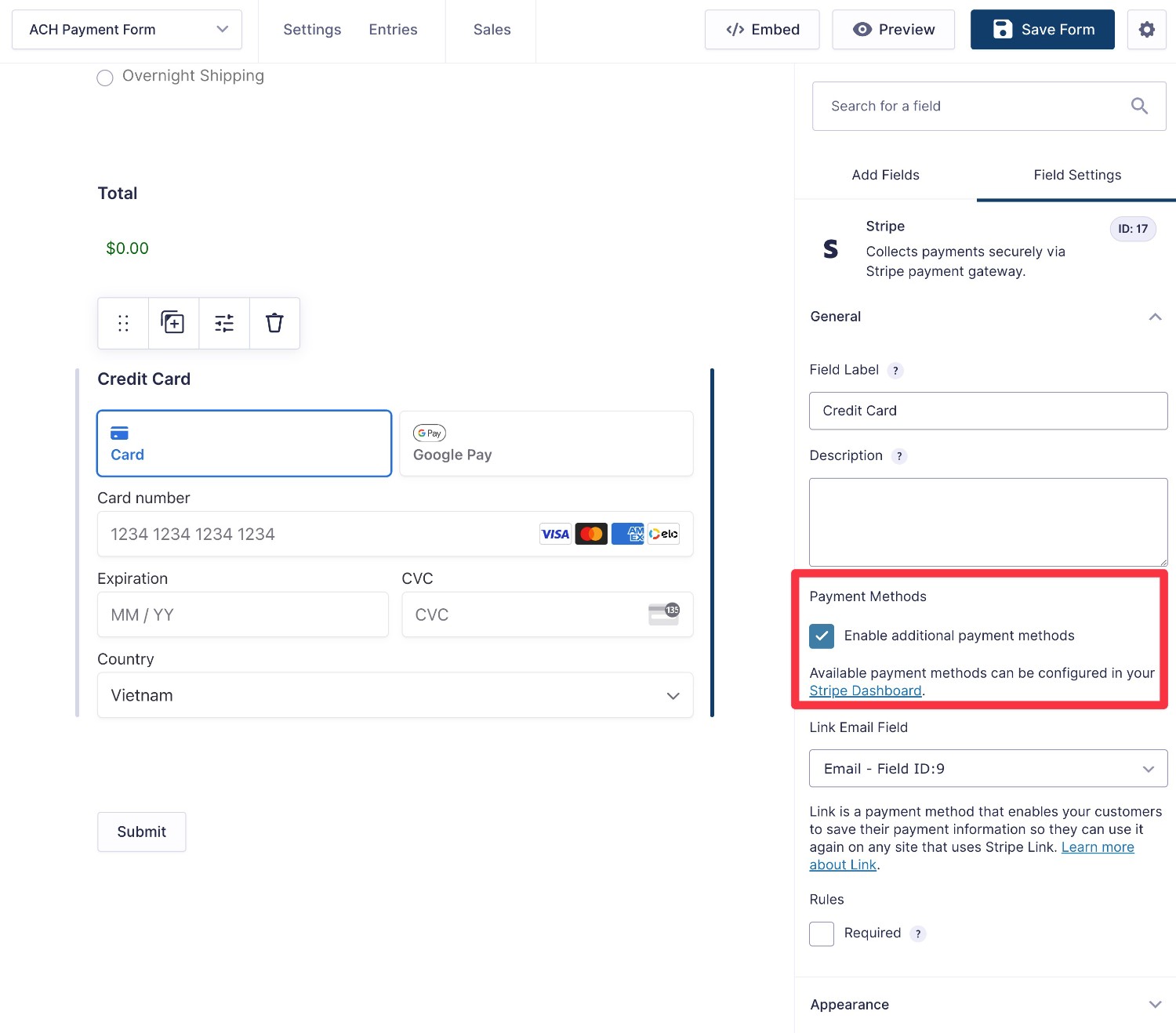
For many fields, you’ll also find settings that are specific to that field. For example, if you’re adding a Stripe payment field, you can choose which payment methods to allow, including things like Apple Pay, Google Pay, and even ACH payments.

If you have a long form, you also might appreciate the Compact View feature in Gravity Forms. This lets you collapse the form preview to give you an easier view of the high-level layout of your form.

Form Embed and Styling Options
Once you’ve finished setting up your form, both Gravity Forms and Fluent Forms give you multiple options for embedding and styling your form.
| Gravity Forms | Fluent Forms | |
| Block | ✅ | ✅ |
| Shortcode | ✅ | ✅ |
| PHP function | ✅ | ❌* |
*While Fluent Forms doesn’t offer a dedicated PHP function, you could use the shortcode and the WordPress do_shortcode function.
To style your forms, both plugins offer two general approaches:
- Code-free style options – you can use style options in a graphical interface to tweak form styles without needing code.
- Custom CSS – you can have your forms try to inherit their styles from your active WordPress theme and then tweak the styling where needed using your own custom CSS.
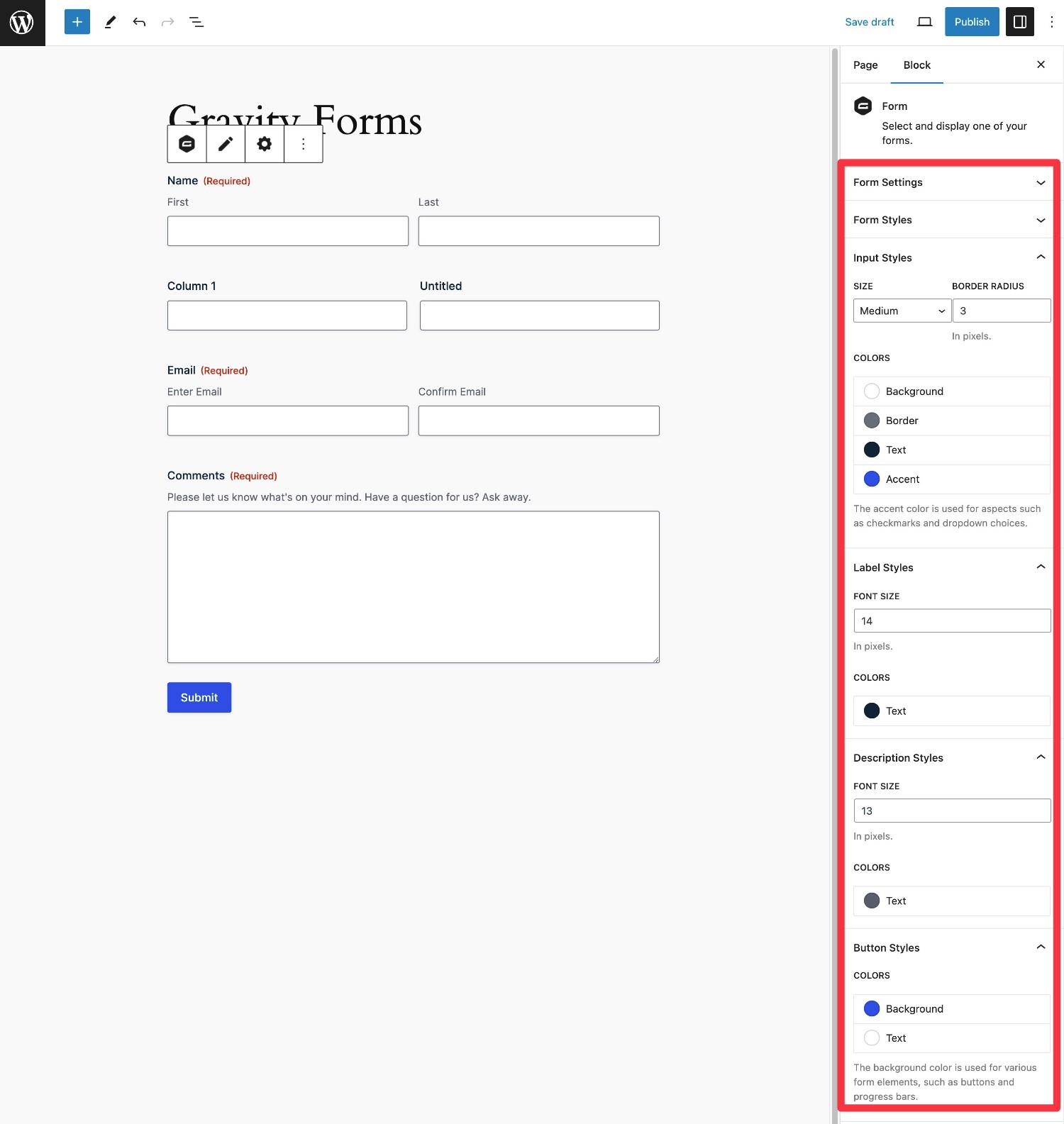
With Gravity Forms and the Orbital form theme, you can control form styles directly from the native block editor using options in the Form block settings.
Beyond those options, you’re also free to use other WordPress blocks, such as placing the Form block inside a Group block to create a custom background. Our full guide to Gravity Forms styling covers this in more detail.

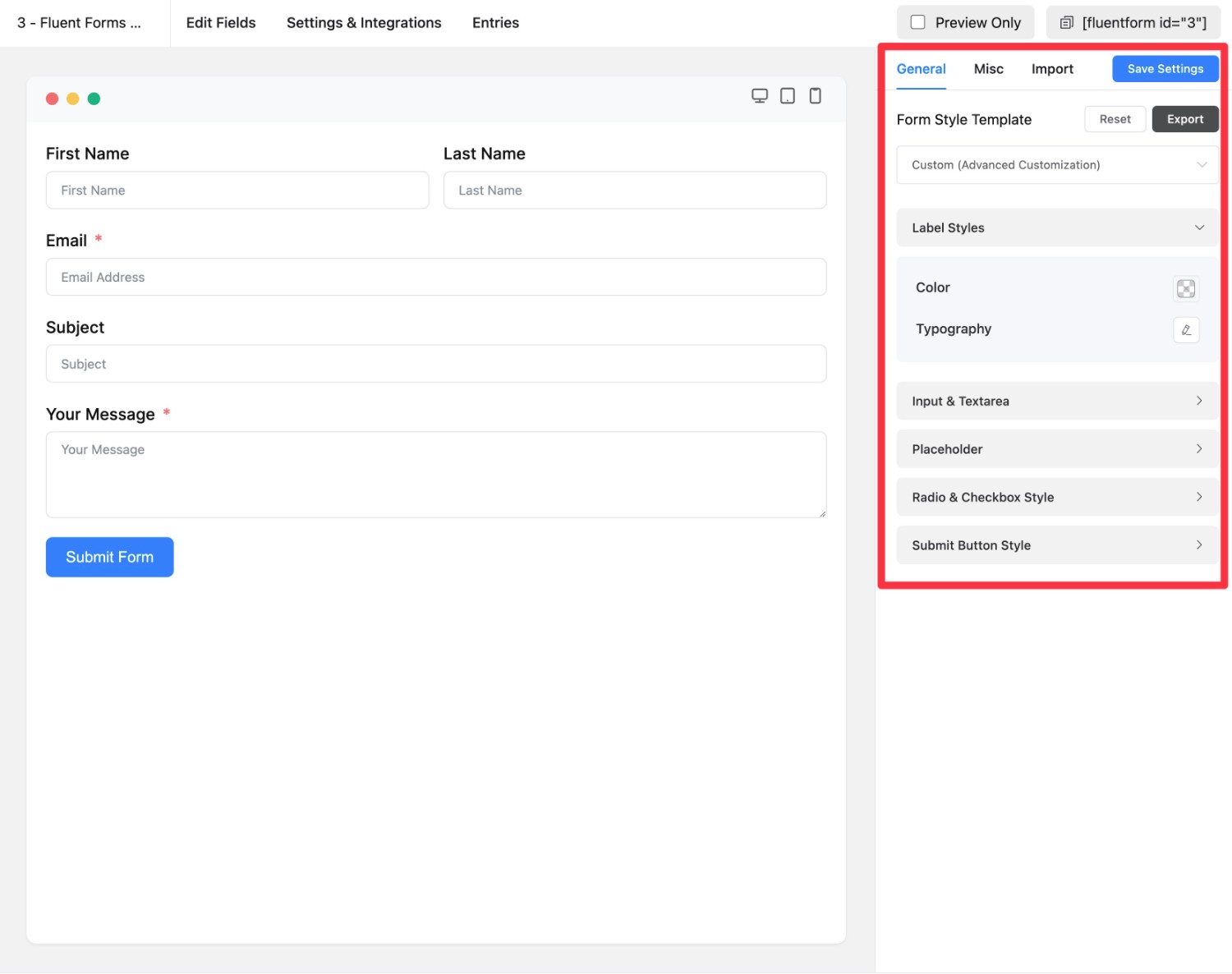
Fluent Forms does things a little differently. You can style your forms from the form builder interface using a few preset themes or your own custom settings.

There’s no “better” approach here – it really just depends on which method you prefer. For example, if you’re using the block editor for your content, you might prefer how Gravity Forms lets you set up your styles right from the editor.
Integrations With Other Services
To help you build more useful types of web forms, both Gravity Forms and Fluent Forms integrate with a number of third-party services that you might be using, including payment processors, email marketing services, customer relationship managers (CRM), project management tools, and so on.
Both plugins offer two general approaches to integrate with third-party services:
- Direct integration – you connect your form directly to the third-party service without using an intermediary.
- Zapier – you can connect your forms to Zapier. Then, you can use Zapier recipes to connect to any of the thousands of apps that Zapier supports.
While the option to use Zapier is handy from a flexibility perspective, we recommend looking for direct integrations whenever possible.
Not only is using a direct integration simpler, but it also might save you money because, depending on your usage, you might need one of the paid Zapier plans (which start at $29.99 per month).
Available Integrations
Now, let’s take a detailed look at the dedicated integrations that each plugin supports.
This list focuses exclusively on direct integrations (i.e. not requiring Zapier) that come from the plugin’s developer. However, it’s worth pointing out that you might be able to find third-party add-on plugins that support additional direct integrations, especially in the case of Gravity Forms.
For example, while Gravity Forms doesn’t offer its own Google Sheets plugin, you can still set up a direct integration using the Gravity Forms Google Sheets Add-On available via certified developer Gravity Wiz.
Payment integrations:
| Gravity Forms | Fluent Forms | |
| Stripe | ✅ | ✅ |
| Stripe Application (in Stripe App Marketplace) | ✅ | ❌ |
| PayPal | ✅ | ✅ |
| Square | ✅ | ✅ |
| Mollie | ✅ | ✅ |
| 2Checkout | ✅ | ❌ |
| Razorpay | ❌ | ✅ |
| Authorize.net | ✅ | ❌ |
| Paystack | ❌ | ✅ |
Email marketing service/CRM integrations:
| Gravity Forms | Fluent Forms | |
| ActiveCampaign | ✅ | ✅ |
| Agile CRM | ✅ | ❌ |
| amoCRM | ❌ | ✅ |
| AWeber | ✅ | ❌ |
| Breeze | ✅ | ❌ |
| Campaign Monitor | ✅ | ✅ |
| Capsule CRM | ✅ | ❌ |
| CleverReach | ✅ | ✅ |
| Constant Contact | ✅ | ✅ |
| ConvertKit | ✅ | ✅ |
| Drip | ❌ | ✅ |
| EmailOctopus | ✅ | ❌ |
| Emma | ✅ | ❌ |
| GetResponse | ✅ | ✅ |
| HubSpot | ✅ | ✅ |
| iContact | ✅ | ✅ |
| Insightly CRM | ❌ | ✅ |
| Mad Mimi | ✅ | ❌ |
| Mailchimp | ✅ | ✅ |
| MailerLite | ❌ | ✅ |
| Mailjet | ❌ | ✅ |
| MailPoet | ❌ | ✅ |
| OnePageCRM | ❌ | ✅ |
| Pipedrive | ❌ | ✅ |
| Zoho CRM | ✅ | ✅ |
Other notable integrations
| Gravity Forms | Fluent Forms | |
| Zapier | ✅ | ✅ |
| Twilio (SMS messages) | ✅ | ✅ |
| Webhooks (custom) | ✅ | ✅ |
| HelpScout | ✅ | ❌ |
| Slack | ✅ | ✅ |
| Google Sheets | ❌* | ✅ |
| Dropbox | ✅ | ❌ |
| Pipe Video Recording | ✅ | ❌ |
| Trello | ✅ | ✅ |
| Discord | ❌ | ✅ |
| Telegram Messenger | ❌ | ✅ |
*Google Sheets integration is available via certified developer Gravity Wiz.
Automation Options
As your business grows and scales, being able to build automations on top of your forms can be very important.
The integrations above showcase one type of automation. For example, automatically adding contacts’ details to your CRM after they submit the form.
However, you’ll also often have situations where it can be advantageous to build multi-step workflows.
For example, if you’re running a business, you could build workflows to handle human resources tasks such as employee leave requests, job applications, and so on.
Or, you could build customer-facing automation sequences, such as an invoicing/payment form. You could automatically generate an invoice and send it to the customer for approval. If they approve the invoice, you could then seamlessly process their payment right from the same workflow.
Here, Gravity Forms has a big advantage because you can use the Gravity Flow plugin(from the same team behind Gravity Forms) to build multi-step workflows with unlimited steps and 40+ different actions.
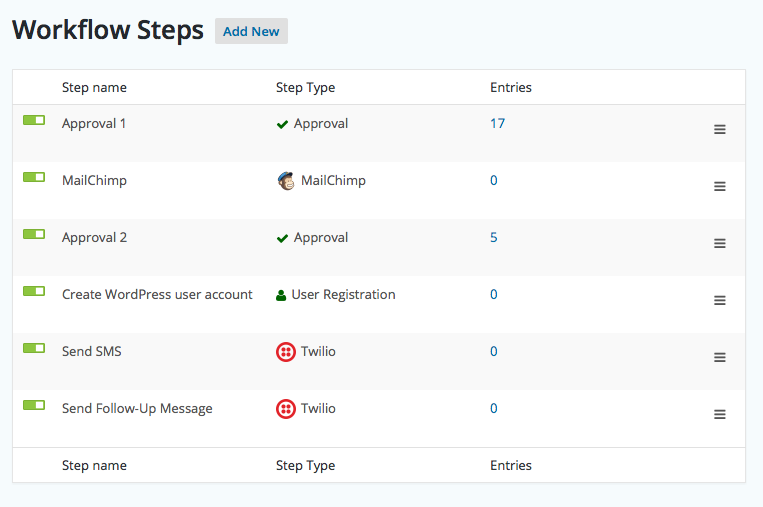
Here’s an example of a Gravity Forms workflow built with Gravity Flow:

Fluent Forms doesn’t offer the ability to build in these types of multi-step business process workflows.
Spam Protection
To help you prevent form spam, Gravity Forms and Fluent Forms both offer multiple options.
| Gravity Forms | Fluent Forms | |
| Honeypot fields | ✅ | ✅ |
| reCAPTCHA (v2 and v3) | ✅ | ✅ |
| Cloudflare Turnstile | ✅ | ✅ |
| Akismet | ✅ | ✅ |
| Perspective API (Flag Toxic Comments) | ✅ | ❌ |
In terms of pure spam protection, you won’t notice much difference. However, one unique difference is that the official Gravity Forms Moderation Add-On can also help you protect your forms against toxic or abusive submissions using the Perspective API.
If you want to learn more about that, check out our full post on using the Moderation Add-On.
Fluent Forms vs Gravity Forms Pricing
While functionality will probably play the primary role in your decision, the price that you’ll pay for each plugin might also factor into your final choice.
Let’s break it down…
Free Versions
One notable difference between Fluent Forms vs Gravity Forms pricing is that Fluent Forms offers a free version at WordPress.org, while Gravity Forms only comes in a premium version.
If you’re specifically looking for a free form builder plugin, that’s obviously a point in Fluent Forms’s favor. In fact, Fluent Forms just generally has one of the better feature lists in a free form plugin.
With that being said, many of the most useful features that we covered above are only available in the premium versions of Fluent Forms.
Premium Versions
In terms of premium versions, Fluent Forms is generally a bit cheaper than Gravity Forms, though there are some use cases where Gravity Forms can be cheaper.
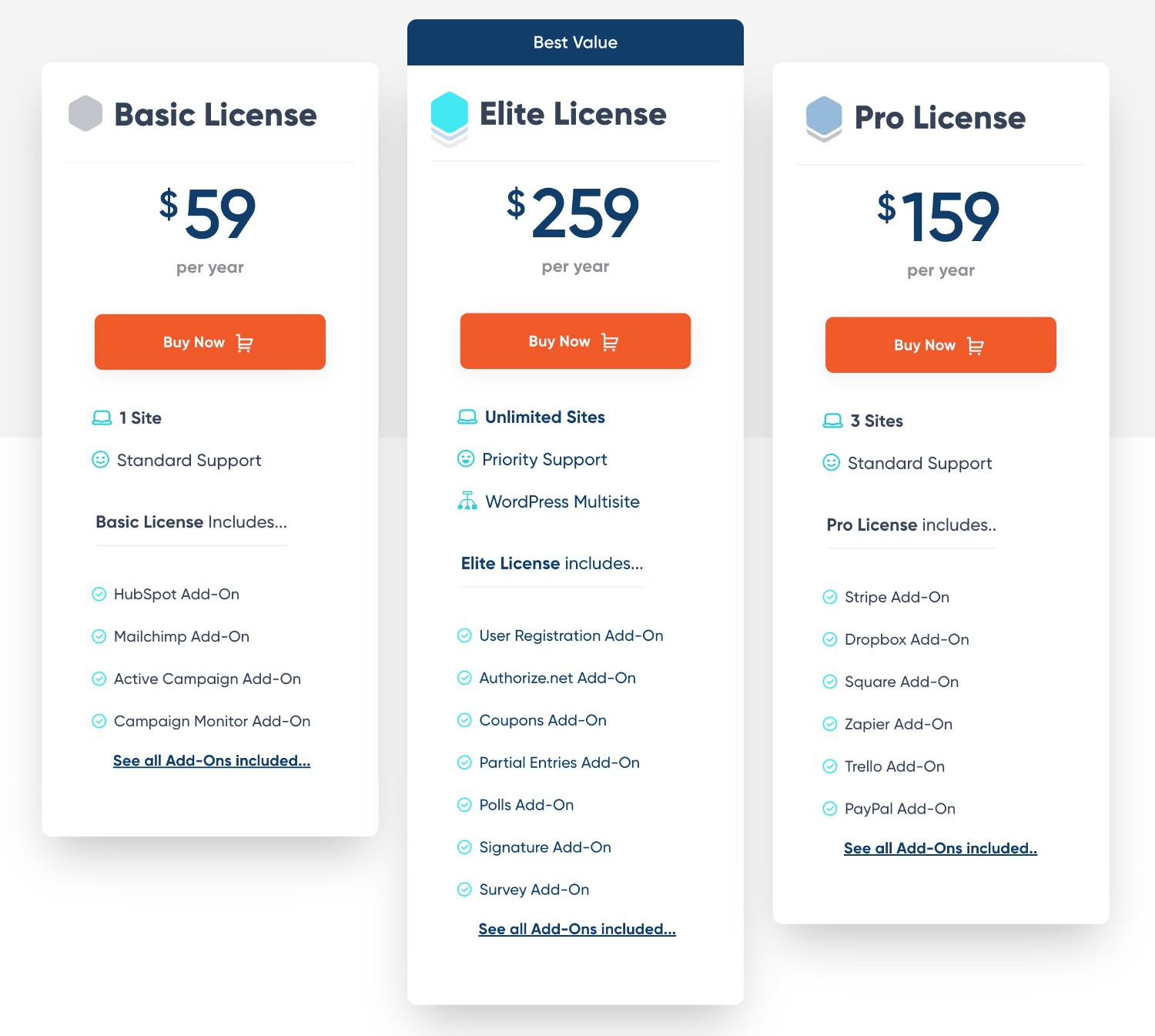
Gravity Forms offers three different licenses (plus a nonprofit license), with each licensing offering access to different features (via add-ons) and support for a different number of websites.
The plans start at $59:

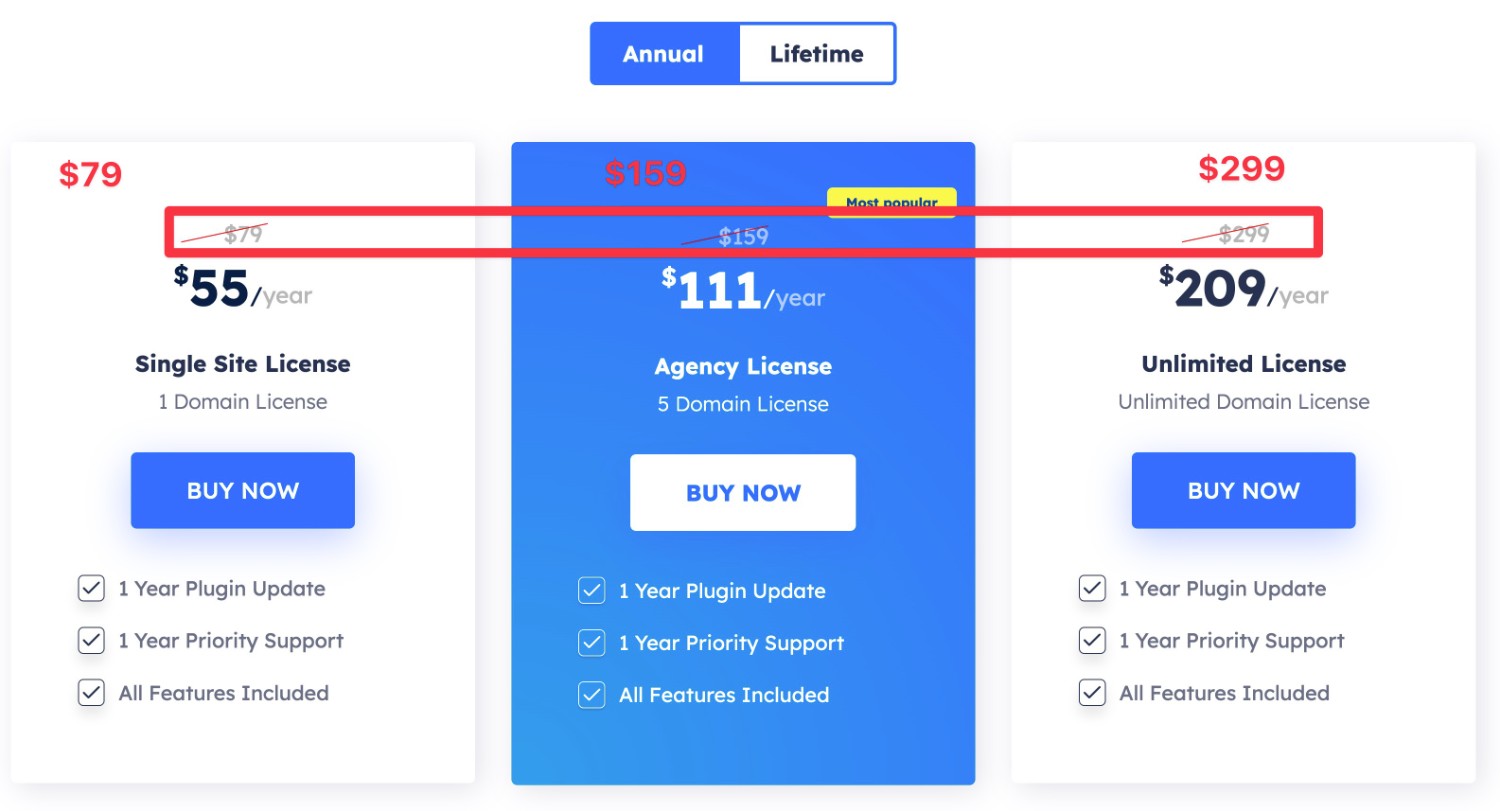
Fluent Forms also offers three different licenses, available in yearly and lifetime licenses. However, each license gives you access to all features – the only difference is how many websites the license supports.
The plans start at $79 (though Fluent Forms often runs sales that discount the first-year price, but not the renewal price).

If cost is your first priority, you might be able to save money with Fluent Forms. The lifetime license option can also make it affordable for long-term use, which might be another reason to consider it.
However, Fluent Forms is not always cheaper. For example, if you need to use a form plugin on more than five sites, the Gravity Forms Elite license is $259, while the Fluent Forms Unlimited license costs $299. Similarly, the entry-level Gravity Forms Basic license costs $59, while the entry-level Fluent Forms Single Site license costs $79
And even in situations where it is cheaper, the difference is not very large over an entire year.
It’s also worth pointing out that direct costs might not be the only thing worth considering if you’re running a business. For example, if the advanced automations that Gravity Forms allows can save you hours of work per month, paying an extra $80-$180 per year is probably worth it.
Gravity Forms vs Fluent Forms Pricing for Different Use Cases
To give you a better idea of what you might need to pay for your specific situation, here’s a table comparing the price of Gravity Forms vs Fluent Forms for different use cases.
| Gravity Forms Price | Fluent Forms Price | |
| Single site Pro | $59 | $79 |
| Three sites Pro | $159 | $159 |
| Unlimited sites Pro | $259 | $299 |
| Basic contact form | $59 | Free |
| Conditional logic form | $59 | Free |
| Calculator form | $59 | $79 |
| Lead generation form connected to CRM | $59 or $159 (depends on CRM) | $79 |
| Email opt-in form | $59 | $79 |
| Payment form (Stripe) | $159 | $79 |
| Payment form (PayPal) | $159 | $79 |
| User registration form | $259 | $79 |
| Zapier-connected form | $159 | $79 |
| Frontend content creation form | $259 | $79 |
| Conversational form (like Typeform) | $259 | $79 |
| Dedicated poll form | $259 | $79 |
| Dedicated survey form | $259 | $79 |
| Legal signature form | $259 | $79 |
| Webhook-connected form | $259 | $79 |
Third-Party Add-On Marketplaces
If you want to extend your forms with new features and integrations beyond the official feature lists, both Gravity Forms and Fluent Forms also allow add-ons from third-party developers.
However, when it comes to third-party add-on availability, Gravity Forms has a much larger marketplace for third-party add-ons.
This gives you more flexibility for implementing new features, automations, and integrations because you just plain have more options to choose from.
Here are a few examples of some of the useful things you can do with Gravity Forms add-ons:
- Build multi-step business process workflows with Gravity Flow (owned by the same team behind Gravity Forms).
- Create full legal signing workflows with Legal Signing for Gravity Forms. Gravity Forms already includes its own legal signature field, but this add-on lets you go even further with multi-step signing flows and audit trails.
- Create custom PDF forms with Fillable PDFs – you can insert form data in your own customizable PDF template, which goes beyond Fluent Forms’s PDF generation capabilities.
- Display form entry data on the frontend with GravityView – you can use this to build custom web applications such as directories, job boards, and more. Or, use GravityCalendar to display entries on a calendar, which is great for events and class schedules.
- Perform even more calculations with Advanced Calculations.
- Build form data visualization dashboards with GFChart.
These examples are just scratching the surface of what you can do with the hundreds of add-ons that are available for Gravity Forms.
Beyond just generally having a larger marketplace of add-ons, Gravity Forms also has programs to help you use third-party add-ons with confidence, which can be especially important for business or client websites.
For example, the Gravity Forms Certified Add-Ons program indicates that third-party add-ons have met Gravity Forms’s code and developer quality standards, which means you can be extra confident in using them on your site.
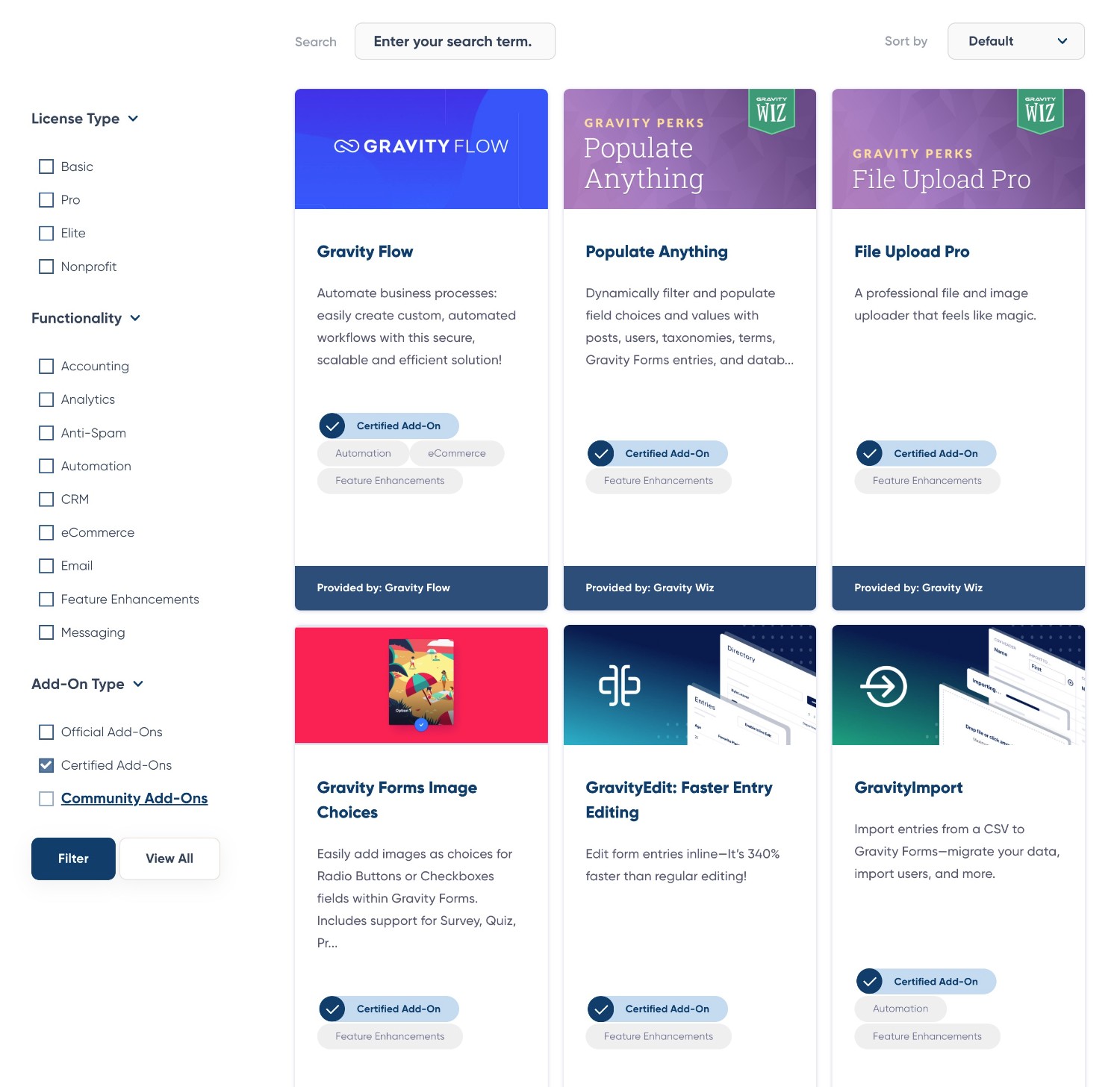
The Gravity Forms add-on directory can also help you discover quality add-ons from third-party developers – you can browse Certified Add-Ons or Community Add-Ons.

With Fluent Forms, you’ll be responsible for discovering add-ons and vetting their quality yourself.
Developer Extensibility (API and Customization)
While official and third-party add-ons give you a lot of flexibility for customizing your forms, you might still run into situations where you need to build a custom solution.
When that happens, you’ll want the ability to dig in and code your own custom solution (or hire a developer to do it for you). As such, developer extensibility should play another important role in your decision, especially as you’re scaling your business.
In terms of developer extensibility, Gravity Forms has some advantages.
Most form plugins, including Gravity Forms and Fluent Forms, offer customization hooks and a PHP API. These let you write custom code to interact with the form plugin on your own server.
You could add a custom field type, use filters/actions to change behavior, build a custom add-on, and so on.
However, Gravity Forms also goes further than Fluent Forms (and most other form plugins) by offering its own custom REST API.
The Gravity Forms REST API lets you use HTTP to interact with Gravity Forms from external clients such as a mobile app, desktop software, JavaScript, and so on.
Using Gravity Forms’s endpoints, you can create, read, update, and delete forms, entries, and results. This lets you build your own custom applications and integrations as needed.
Fluent Forms does not offer a REST API like Gravity Forms does, though it does have some documentation to help you extend the WordPress REST API to interact with Fluent Forms in some ways.
Support
Both Gravity Forms and Fluent Forms offer dedicated support to all customers with an active license key, as well as self-serve support options.
| Gravity Forms | Fluent Forms | |
| Direct ticket support | ✅ | ✅ |
| User documentation | ✅ | ✅ |
| Developer documentation | ✅ | ✅ |
| Community support forum | ✅ | ❌ |
| Facebook group | ✅ | ✅ |
While both plugins offer written documentation, we feel that Gravity Forms’s documentation is more detailed, better structured, and more accessible than Fluent Forms’s documentation.
For example, consider the documentation for setting up Stripe payments.
Fluent Forms offers one article on using Stripe in forms and one article on setting up the Stripe hooks for recurring payments.
In contrast, Gravity Forms offers articles for every little detail, including connecting to Stripe, setting up your form, understanding different terminology, verifying your Stripe integration, an overview of payment methods, managing Stripe subscription payments, and lots more.
So – if you’re the type of person who likes being able to consult detailed documentation for every little feature in a plugin, we think that you’ll prefer Gravity Forms.
Having this extra level of detail can be especially important as you’re building more advanced types of forms, as it’s important for you to be able to understand how every single feature will function for your business and/or agency.
Final Thoughts on Fluent Forms vs Gravity Forms
That wraps up our hands-on Fluent Forms vs Gravity Forms comparison.
As we mentioned earlier, there’s no single winner and both plugins have their own strengths and weaknesses.
The main advantage that Fluent Forms has is its low cost. While there are certain use cases in which Gravity Forms could work out to be cheaper, Fluent Forms will be cheaper for a lot of common use cases.
As such, if keeping costs as low as possible is your top concern, that could be a point in favor of Fluent Forms (though the differences aren’t that large for many use cases).
However, cost should probably not be your only metric, especially if you’re looking to scale your business/agency.
And when it comes to the comparison outside of pricing, we think that Gravity Forms has a lot of advantages.
To start, Gravity Forms just generally gives you a lot of flexibility for customizing your forms to meet your business’s unique goals.
If the many built-in features and integrations aren’t enough for you, you can access a much larger library of third-party add-ons and feel more confident using those add-ons thanks to programs like Gravity Forms Certified Add-Ons.
You can also access more opportunities for automating important parts of your business, most notably via Gravity Flow (which comes from the same team behind Gravity Forms).
And if you still need more flexibility than what all of those pre-made solutions offer, Gravity Forms offers a ton of extensibility for developers, including a bunch of actions/filters, a PHP API, and a REST API.
Plus, all of the user-focused and developer-focused features in Gravity Forms are documented in greater detail than what Fluent Forms offers, which should give you more confidence in using them for your business.
If you want to try all of the features in Gravity Forms for free, you can create a free, fully functioning demo site here.
And if you’re ready to start using Gravity Forms on your own sites, you can purchase your license today.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!