Gravity Forms Feature Enhancement Add-Ons: A Breakdown

Considering purchasing the Gravity Forms Elite license but not sure what it can do for your business? Or are you already an Elite license holder and looking to get more value from your purchase?
Either way, this post is here to help by explaining the benefits and use cases for eight of the Feature Enhancement Add-Ons that you get access to with the Elite license.
For each add-on, you’ll learn:
- What it does and how it works.
- How you can use it to improve your website/business.
- How to get started with that add-on.
By the end of the post, you should have some new ideas for how you can use Gravity Forms to further improve your website or business.
Here are the eight add-ons that we’ll cover:
- Survey Add-On
- User Registration Add-On
- Signature Add-On
- Partial Entries Add-On
- Webhooks Add-On
- Chained Selects Add-On
- Quiz Add-On
- Polls Add-On
Let’s dig in!
Survey Add-On

The Survey Add-On helps you collect survey responses and analyze the survey data right from your WordPress dashboard, complete with charts and graphs for each question.
You can use it to create pretty much any type of survey – here are some examples:
- Product or service feedback surveys
- Net Promoter Score surveys
- Onboarding surveys
- Churn surveys
- Market research
- Employee engagement or satisfaction surveys
While you can create simple surveys using just the core Gravity Forms plugin, the Survey Add-On offers two big advantages:
- It offers more advanced survey field types including Likert scales, rank, and rating (in addition to radio buttons, checkboxes, and so on).
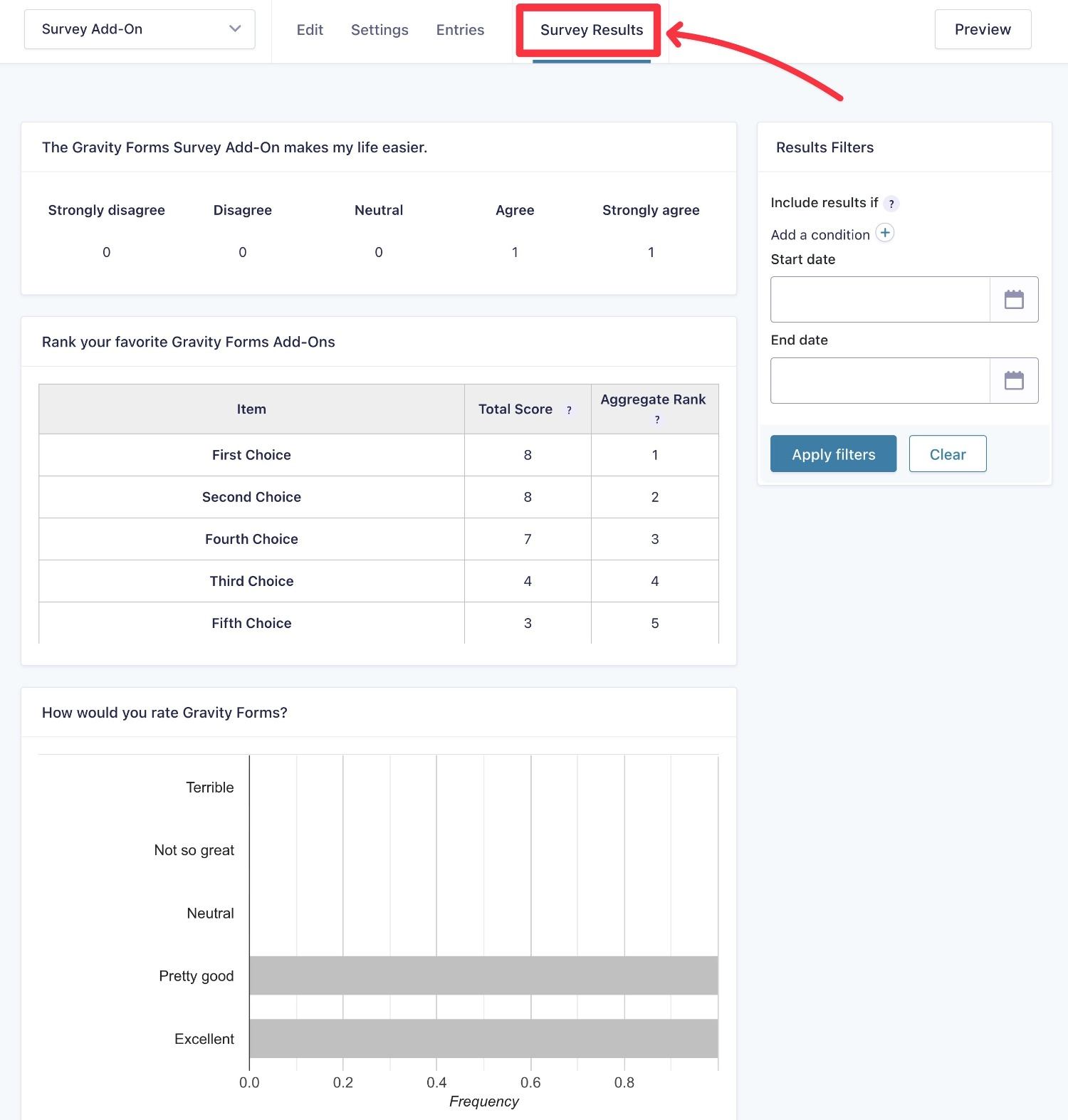
- You get survey analysis tools in your dashboard, including viewing charts and graphs for each survey question.

To see a live survey form example, check out this fully customizable survey form template.
Key Features
- Access a new Survey field type that includes support for more advanced survey questions such as Likert scales, rank, and ratings.
- Analyze survey responses right from your WordPress dashboard, complete with charts and graphs.
- Filter survey responses by start/end date.
- Access new merge tags to include survey scores in your notifications and confirmations.
Example Use Cases
- Gather customer feedback using Net Promoter Score (NPS) or a custom survey format.
- Learn more about your users – e.g. creating a new onboarding survey to understand which types of users are registering for your site.
- Understand why users churn.
- Perform market research.
- Create an internal survey for employee engagement or satisfaction.
Learn More
User Registration

The User Registration Add-On lets you register users to your WordPress website when they submit a form.
While you could use it just to create a basic WordPress registration form, the User Registration Add-On also lets you set up more advanced use cases.
For example, you could charge users to register on your site and only create a WordPress account for them after they make a successful payment.
Or, you could use conditional logic to register users for different WordPress user roles based on how they filled out the form.

Key Features
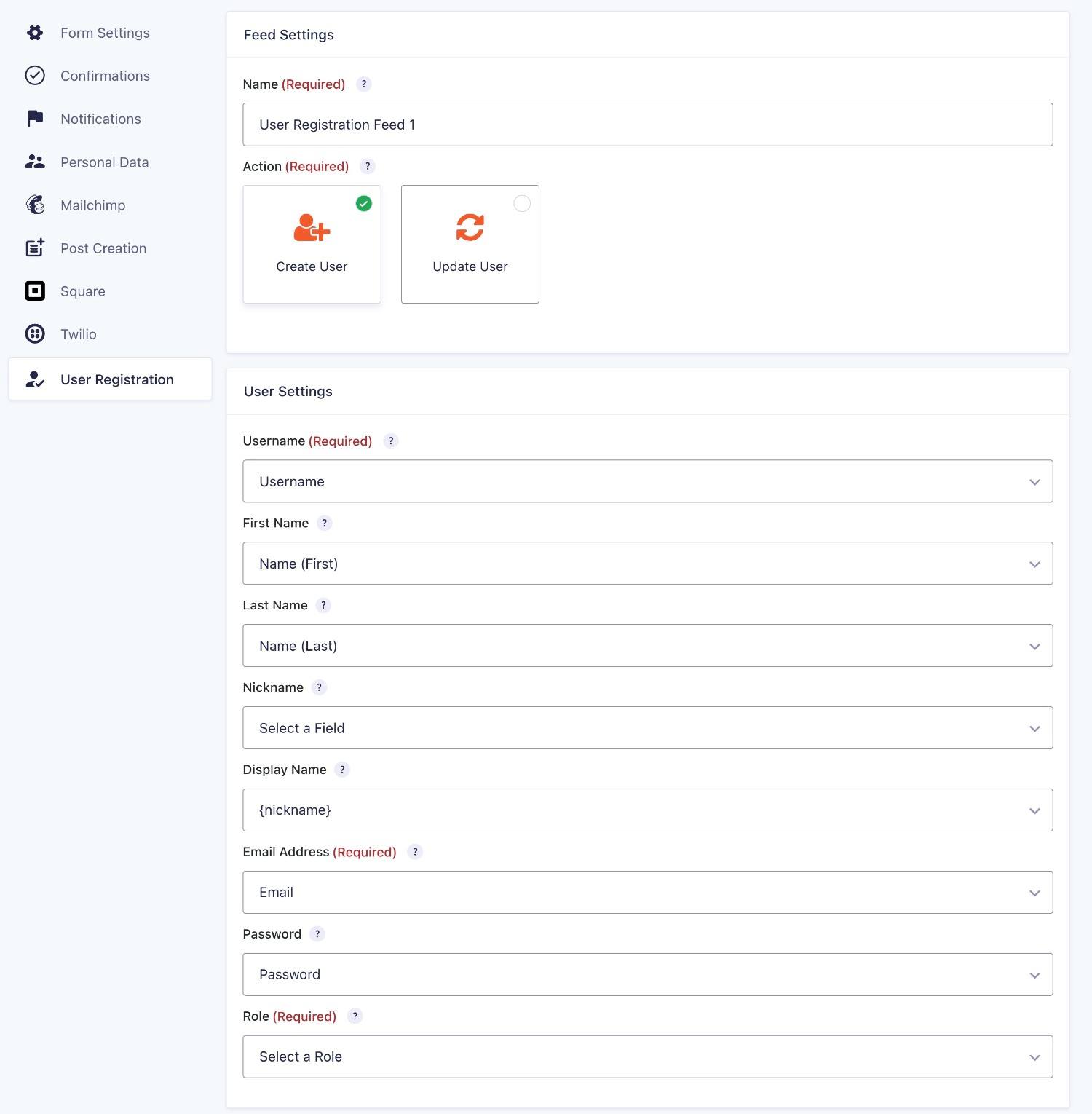
- Create dedicated WordPress user registration forms using Gravity Forms.
- Create new users or update existing users when someone submits the form.
- Register users as part of other forms. For example, you could offer a quiz form and then give users the option to create an account at the end of the quiz.
- Integrate the registration functionality with other features, such as requiring a successful payment before creating an account.
- Use conditional logic to control when to register a user (or register users for different roles depending on how they answered the form).
- Integrate your registration forms with BuddyPress to offer frontend user profile functionality.
- Integrate your registration forms with WordPress multisite to automatically create a new multisite network site for each user.
- Add a frontend login form anywhere on your site using the Login widget
Example Use Cases
- Create custom registration forms for your membership site, online course, eCommerce store, and so on.
- Require users to pay in order to create an account on your site.
- Register users for different user roles depending on how they answer a form.
- Offer your own “website as a service” (WaaS) platform using WordPress multisite.
Learn More
- User Registration Add-On
- User Registration Add-On documentation
- How to set up WordPress user registration
- Video tutorial on how to create a user registration form
Signature Add-On

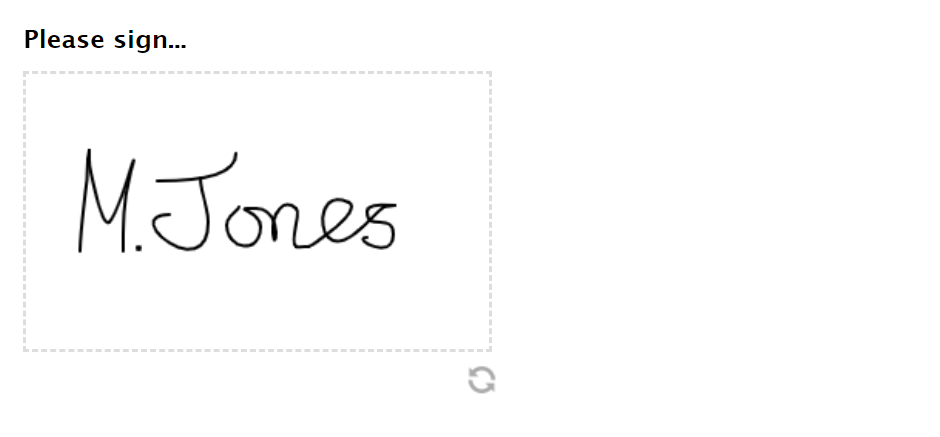
The Signature Add-On adds a new form field that you can use to capture signatures from form submitters.
Users can sign the form right from their browsers, without needing to install any special tools or browser extensions. When a person signs the form, they can use their mouse, a touchscreen device, or any trackpad-enabled device.
Gravity Forms will then store their signature as a PNG in the form entry dashboard and you can use it as part of your workflows if needed.

Key Features
- Adds a new Signature field type that you can use to capture signatures from users at any step in your form.
- Users can sign using their mouse, a touchscreen device, or any device that has a built-in trackpad.
- Automatically converts users’ signatures into a PNG image that’s stored in the form entries dashboard.
- The Signature field works across all major desktop and mobile browsers with no need to install a browser extension.
- Integrates with Gravity Flow to build signing into multi-step workflows.
Example Use Cases
- Require signatures for various types of forms including service agreements, contracts, consent authorization, applications, online petitions, and so on.
- Create multi-step document signing workflows using Gravity Flow. For an example, you can learn how the National Compassion Fund used this setup to collect signatures from applicants, validators, and others involved in the process.
- Generate signed PDF documents after someone submits a form. You can generate PDF documents with Gravity Flow or with third-party Certified Add-Ons like GravityPDF or Fillable PDFs.
- Create full legal signing workflows with the Legal Signing Add-On. While this is a third-party add-on, it comes from a Gravity Forms Certified Developer and works with the Signature field.
Learn More
Partial Entries

The Partial Entries Add-On lets you store data from partial form submissions even if the user doesn’t click the Submit button.
You can use this functionality to capture lead details that you might have missed, see where users are abandoning your forms, and more.
Of course, you’ll want to make it clear to your users that you are still storing partial entries. To that end, you’re also able to display a custom message on your form that notifies users that you’re storing data even if they don’t submit the form.

Key Features
- Collect form data in real time even if the user never submits the form.
- Display a message telling users that your site stores partial entries to make them aware that their data will still be saved even if they don’t submit the form. You can fully customize this message as needed.
- Use conditional logic to control when to save partial entries. You can only save entries if a user has filled out certain fields – e.g. their email address. Or, you can save entries based on how much of the form they’ve filled out – e.g. only saving an entry if they’ve filled out more than 50% of the fields.
- Control how often to save entry data using the WordPress Heartbeat API.
Example Use Cases
- Collect details for potential leads that you might have otherwise lost.
- Support users who run into issues with your forms. For example, maybe the user wanted to submit the form but was unable to figure out how to do it or ran into some other issue.
- Discover where users are abandoning your forms, which can help you reduce form abandonment.
Learn More
Webhooks

The Webhooks Add-On helps you set up integrations and automations by passing data from your forms to other plugins or services that you might be using.
It’s one of the most versatile of all the Gravity Forms Add-Ons because the possibilities of what you can build are limitless.
In order to understand how the Webhooks Add-On can help, you first need to understand what webhooks are.
In plain English, webhooks let you pass information to/from another piece of software, such as a SaaS tool that you’re using or a plugin on your WordPress site. For example, when someone submits a form on your site, you could pass details from the form fields to the other service and/or trigger an event in the other service.
In more technical terms, a webhook is an HTTP-based callback function that helps two different APIs interact.
If you’re familiar with Zapier, webhooks operate on a similar principle. However, the key difference is that webhooks let you pass information directly between two services without the need for an intermediary service like Zapier*.
Again, the possibilities for what you can build with webhooks are essentially limitless. You can trigger actions in other tools based on form submissions, store form data in other tools, and lots, lots more.

*Zapier does also support webhooks if you’d rather use Zapier’s visual interface. But for that use case, you might prefer the Gravity Forms Zapier Add-On instead.
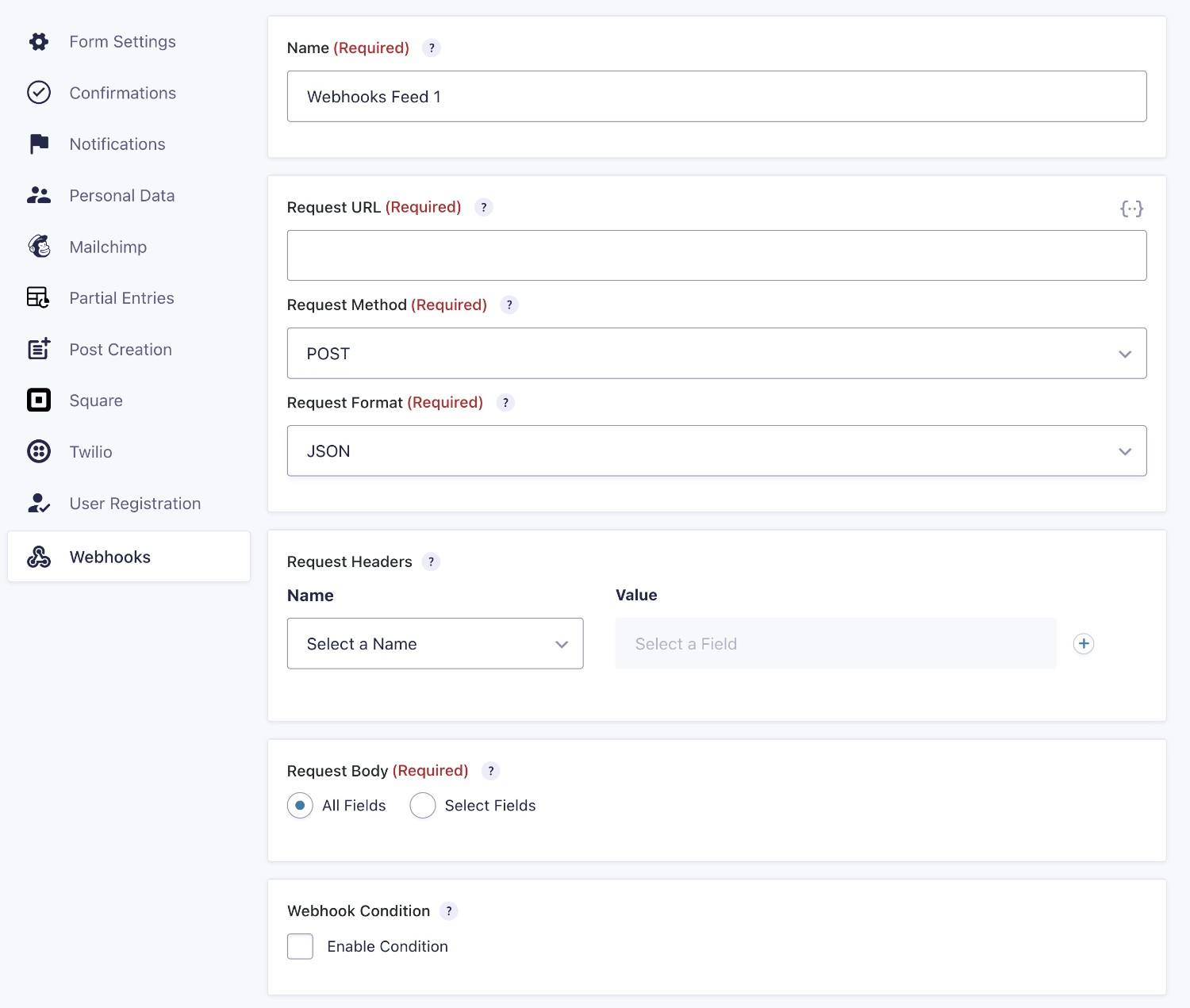
Key Features
- Connect your forms to any other service or plugin that supports webhooks.
- Make HTTP requests when a form is submitted, with support for GET, POST, PUT, PATCH, and DELETE.
- Pass data to the request URL using JSON or FORM format.
- Configure one or more custom request headers. Send all form data, selected fields, entry meta, or even custom values (which support merge tags).
- Use conditional logic to control when/how to send webhooks requests.
Example Use Cases
As we mentioned above, the Webhooks Add-On has essentially unlimited use cases, but here are a few ideas to get you started.
First off, you can use webhooks to interact with other WordPress plugins on your site. Some plugins have built-in webhooks support while other integrations might require a webhooks plugin like WP Webhooks.
Here are a few examples of the many, many possibilities here:
- Send users a coupon if they fill out a customer feedback survey at your WooCommerce store.
- Create a new ticket in your helpdesk plugin – e.g. creating a new ticket in WSDesk.
- Enroll users in a course when they submit a form (you could also require a successful payment before triggering the webhook) – supports LearnDash, LifterLMS, and more.
- Create a new event in The Events Calendar by sending requests to the WordPress REST API.
The Webhooks Add-On can also help you connect your forms to third-party services and SaaS tools that you might be using*:
- Create a new ticket in your SaaS helpdesk system when someone submits a form.
- Add a task in your project management software when someone submits a form.
- Store users’ data in your CRM.
- Etc.
*Note – Gravity Forms also offers direct integrations for many services, so you might not need to use webhooks. For example, Gravity Forms has add-ons for most popular email marketing services and CRMs. There are also direct integrations for services like Trello, Help Scout, and more.
Learn More
Chained Selects

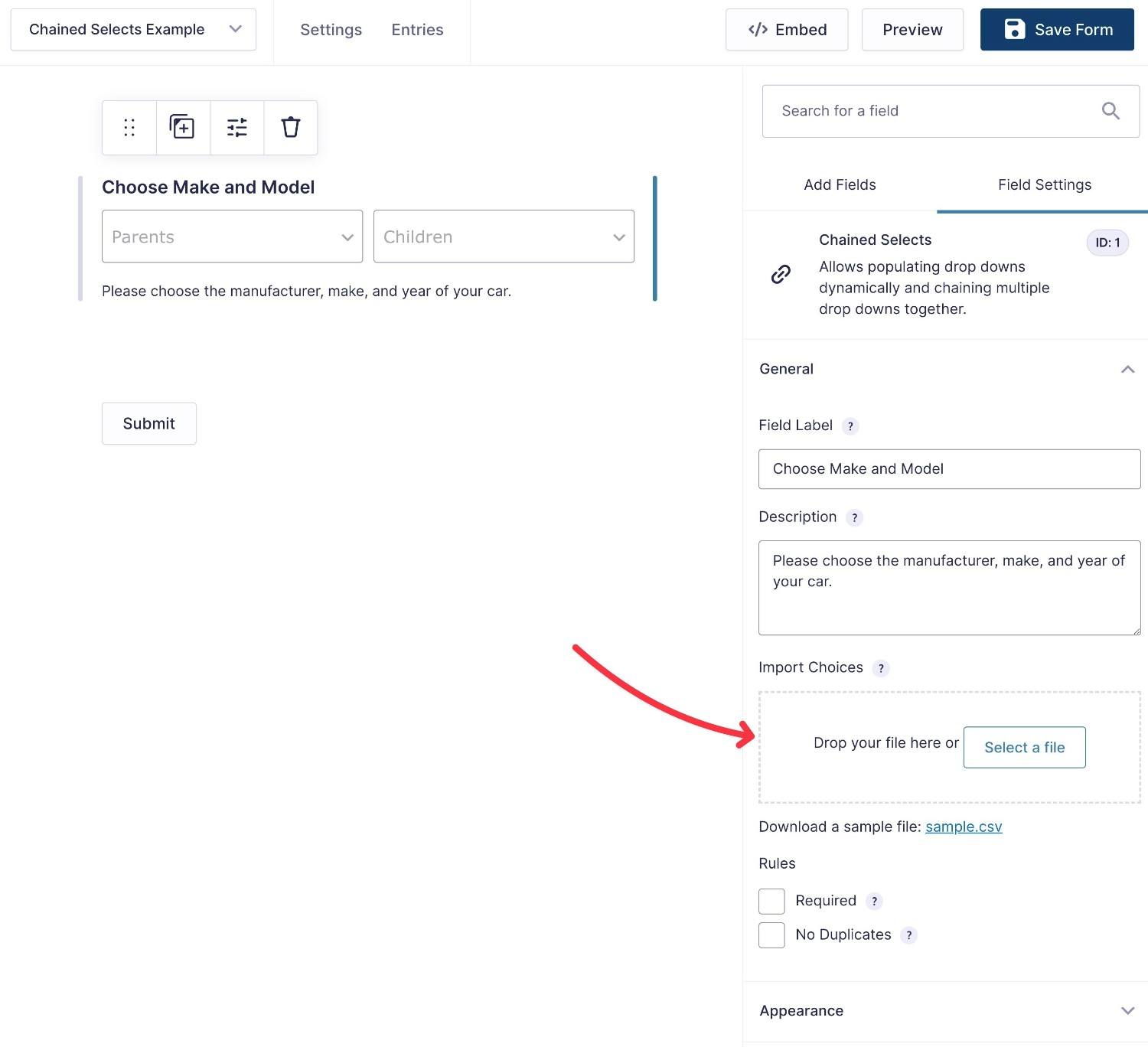
The Chained Selects Add-On lets you offer different sets of select fields based on the select option(s) that users chose in previous fields.
This lets you create a more optimized form by only showing options that are relevant to the previous choices that users have made.
A common example here would be asking users to choose the make and model of their car:
- The user chooses their car’s manufacturer in the first field.
- The user chooses their car’s make from a list of models based on their chosen manufacturer in the second field.
- The user chooses their car’s year based on a list of years in which that model was manufactured in the third field.
You can create these connected select fields by uploading a CSV file.

Key Features
- Dynamically change the options in a select field based on the choices that users made in previous select fields.
- Control chained select choices by uploading a CSV file – this makes it easier to manage large sets of choices.
- As an alternative to using a CSV, you can also control the cascading choices using PHP hooks/filters.
- Use conditional logic as well. For example, you could completely hide a certain select field rather than just offering different choices.
Example Use Cases
- Help users choose the make/model of their product when a lot of options exist – e.g. cars.
- Let users choose a specific physical location. For example, if your shop has locations in multiple states, you could ask users to choose their state and then only show a list of shops in that state. This can work great for appointment booking forms.
- Let users choose a specific service provider for a booking form. For example, you could first ask users to choose the location that they want to book at. Then, you could show all of the agents available at that location.
Learn More
Quiz Add-On

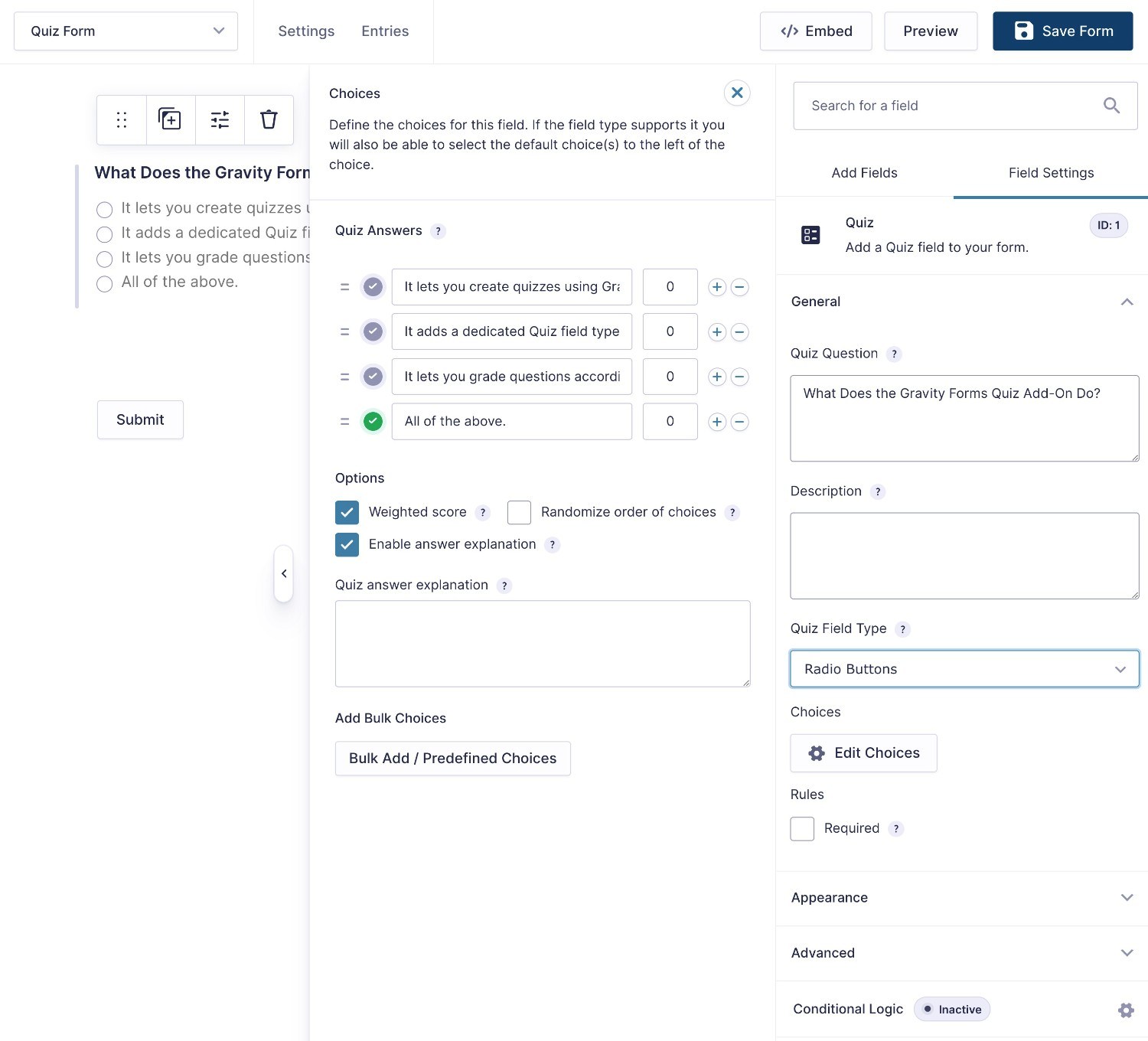
The Quiz Add-On lets you use Gravity Forms to create quiz forms where users’ responses are graded according to your settings.
You can choose from different grading methods, including pass/fail or a letter grading system. Or, you can make the quiz ungraded.
You can also apply custom weighting to each question if you want to make some questions more important than others.

Key Features
- Access a new Quiz field type that includes different input types such as radio buttons and checkboxes.
- Shuffle the quiz fields to create a randomized quiz experience each time.
- Use a pass/fall criteria based on a custom percentage or give a letter grade.
- Weight questions differently if needed to optimize the grading.
- Access a special Quiz Results area in the form entry dashboard. You can see average score/grade frequency across all quiz takers as well as breakdowns for each individual quiz.
Example Use Cases
- Use your quiz to generate leads for your site.
- Boost website engagement by giving users a way to interact with your site.
- Use your quiz to qualify users/leads. For example, you could only allow a user to register on your site if they’re able to pass a quiz by chaining two forms together. Or, you could use conditional logic only add someone to your CRM if they have a certain score.
Learn More
- Quiz Add-On
- Quiz Add-On documentation
- How to create a quiz on WordPress
- Video tutorial on how to create a quiz
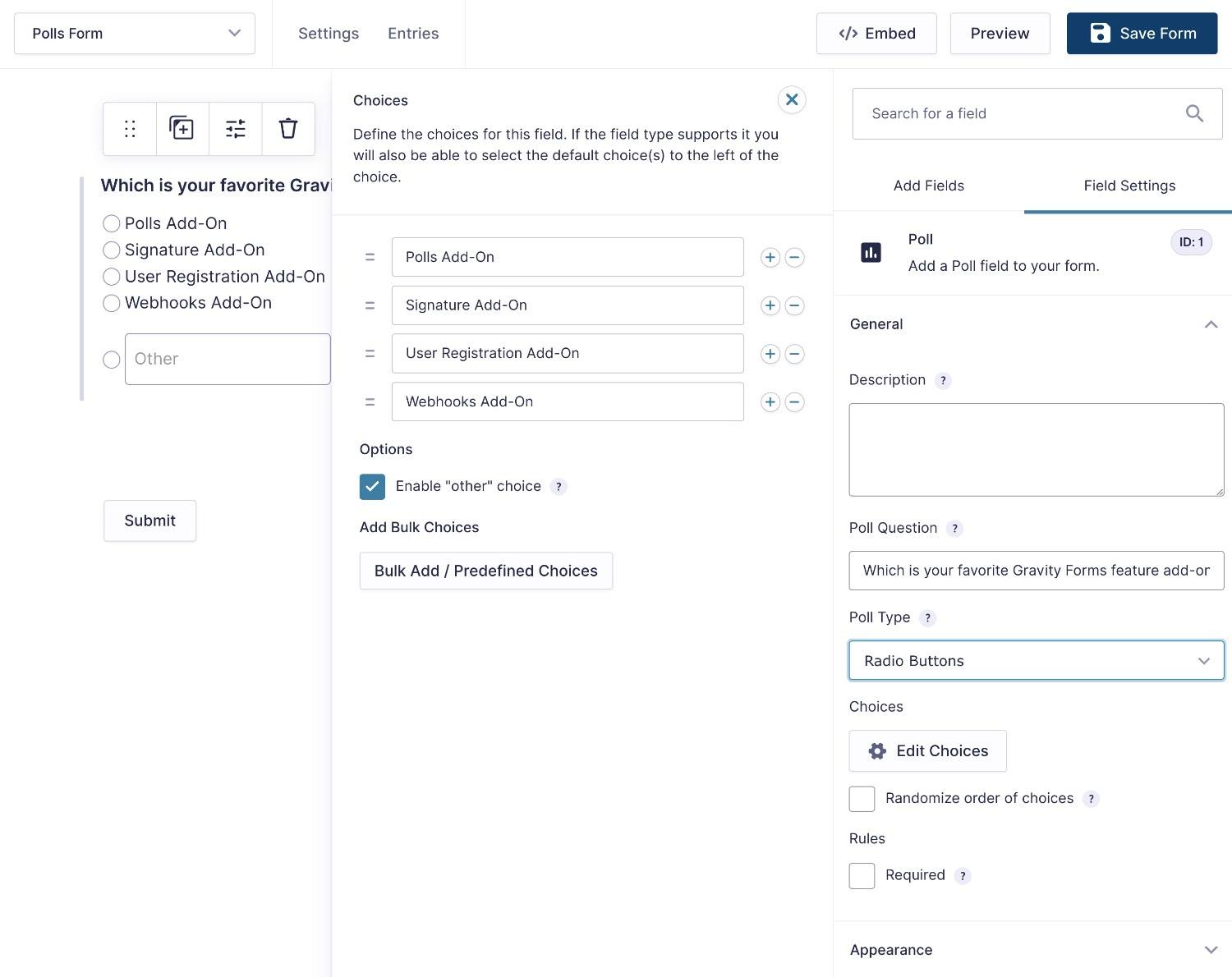
Polls Add-On

The Polls Add-On helps you create more short-form polls that you can embed anywhere on your website to collect answers/opinions from your site’s visitors.
You can offer yes/no answers or let users choose from multiple options on a list using different input types such as radio buttons. You can also optionally add an “Other” choice that lets poll respondents enter their own answers.
It has some similarities to the Survey Add-On from above, but with two key differences:
- The Polls Add-On is better suited to short forms with just one (or a few) questions.
- You get tools to publicly share the poll results on the frontend of your site, either on a dedicated page or right after someone submits the poll (or both).

Key Features
- Access a new Poll Question field type that supports various input types including radio buttons, yes/no questions, checkboxes, and more.
- Enable an “Other” choice that lets users enter their own responses (optional).
- Randomize the order of choices to avoid influencing the poll.
- View poll results from a special Results tab in the form entries dashboard.
- Display poll results publicly using a block, widget, or shortcode. You can show results as percentages or actual vote numbers (or both). You can also automatically display results as soon as someone submits the form.
Example Use Cases
- Create unique user-generated content that you can drive traffic to (your poll results page).
- Boost engagement on your site by offering a way for people to interact.
- Gather quick feedback from your users about new features, products, changes, and so on.
Learn More
Try These Gravity Forms Add-Ons Today
From surveys to user registration, webhooks, and more, the Gravity Forms Elite license unlocks all kinds of new flexibility for the forms that you create with Gravity Forms.
If you’re already using the Elite license, try some of these add-ons today to see how they can upgrade your Gravity Forms experience.
If you’re not using the Elite license yet, here’s how you can get started:
- Purchase a new Elite license.
- If you’re already using the Basic or Pro license, you can upgrade your license and only pay the prorated difference.
Or, if you’d like to try these features to see how helpful they are before making your purchase, you can spin up a free, fully functional demo site to test every single add-on.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!