Starter Guide: How to Create a Job Application Form in WordPress
 Looking to create a professional and stylish job application form to help your company recruit for a new position? With Gravity Forms, you can design user-friendly employment forms, enabling you to collect all the necessary information from applicants, and find the right candidate for the job.
Looking to create a professional and stylish job application form to help your company recruit for a new position? With Gravity Forms, you can design user-friendly employment forms, enabling you to collect all the necessary information from applicants, and find the right candidate for the job.
In this article, we’ll walk you through the process of creating a job application form, look at the many features available with Gravity Forms that can enhance the form experience, and discuss some of the integrations that may be useful to you.
Ready to get started?
Creating an Application Form: Top Features
 The key task of a job application form is to gather appropriate data from your potential candidates. Thanks to Gravity Forms’ built-in features, you can easily design an employment application form to your exact specifications, whatever industry or job type you are recruiting for.
The key task of a job application form is to gather appropriate data from your potential candidates. Thanks to Gravity Forms’ built-in features, you can easily design an employment application form to your exact specifications, whatever industry or job type you are recruiting for.
Here are just a few features that you may want to consider using to help ensure your form is a success…
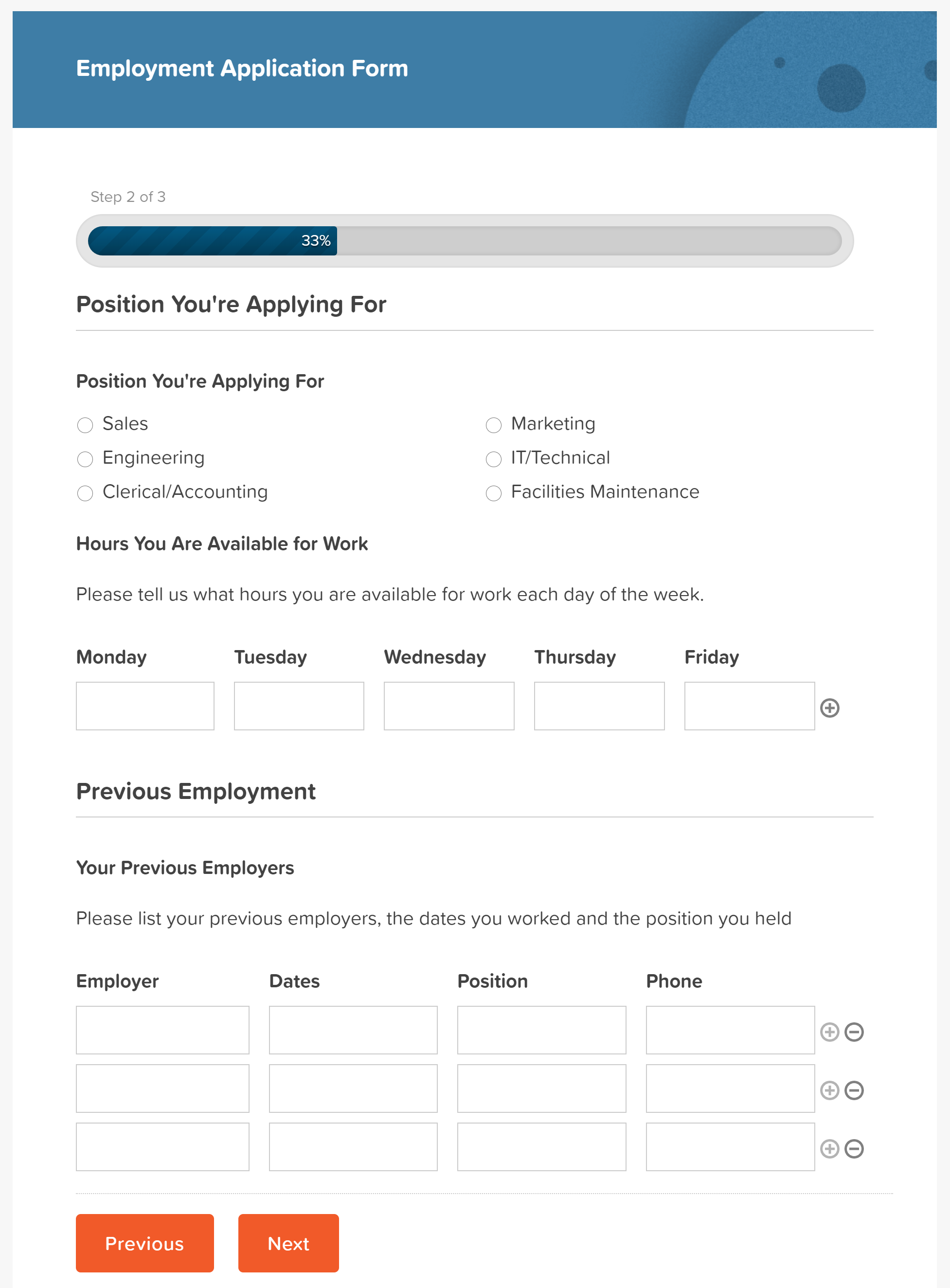
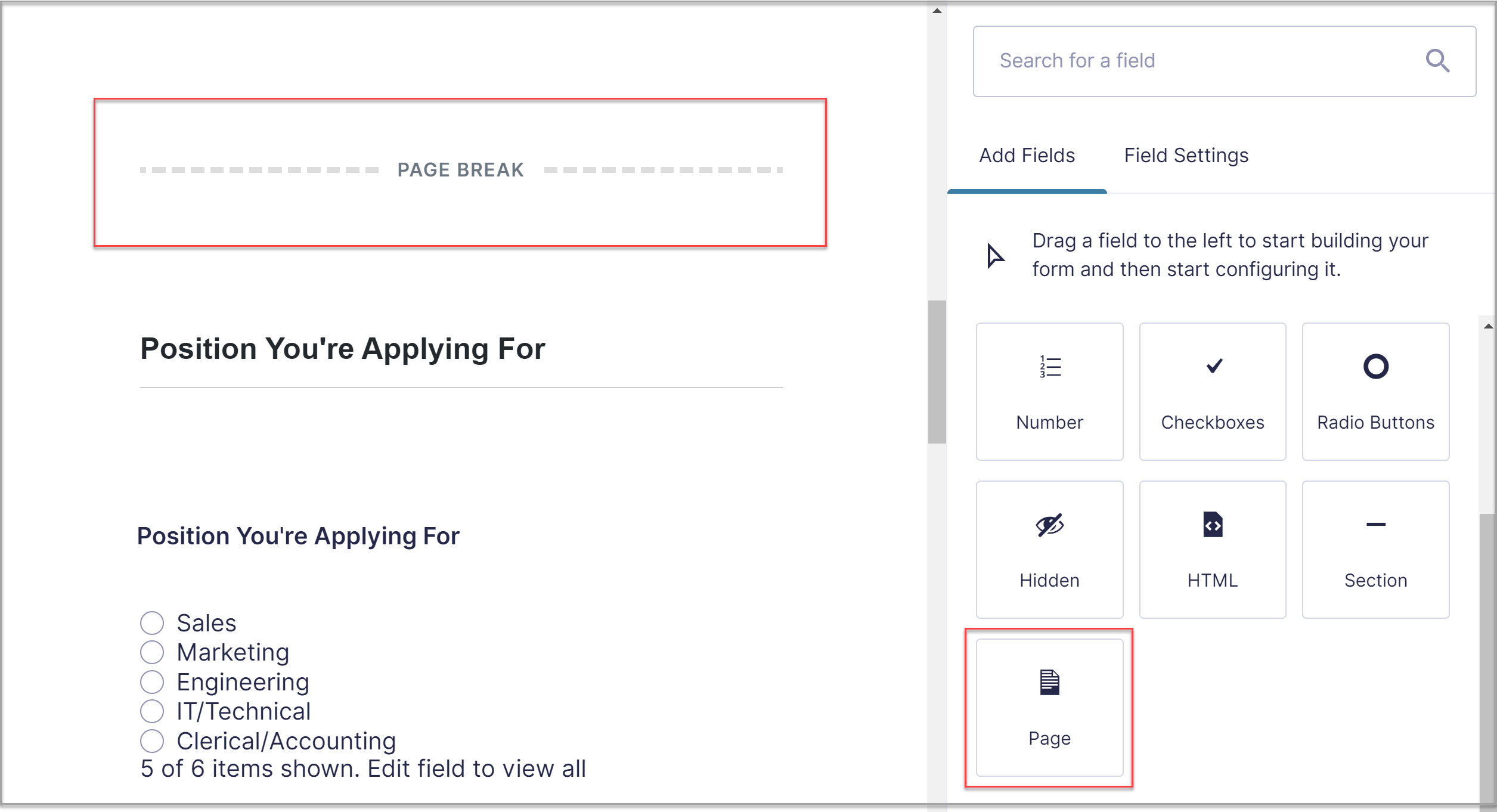
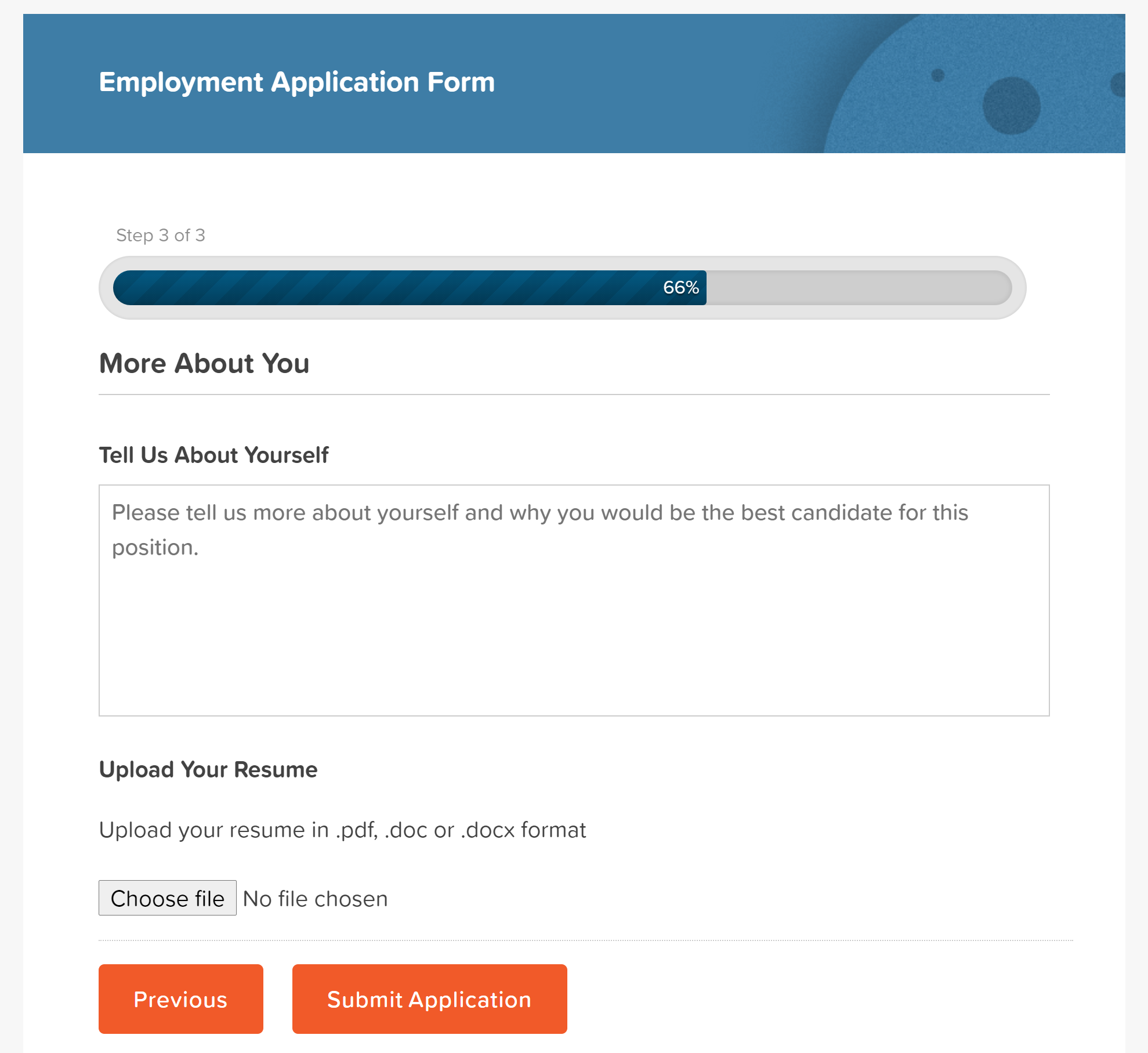
- Multi-Page Layout – Job application forms tend to be lengthy due to the amount of information that you need to collect. To make your form appear shorter and more manageable, you can break your application form up into multiple pages using the Page field. This feature will also give you the option of adding a progress bar or progress steps to your form, providing applicants with a more user-friendly experience.

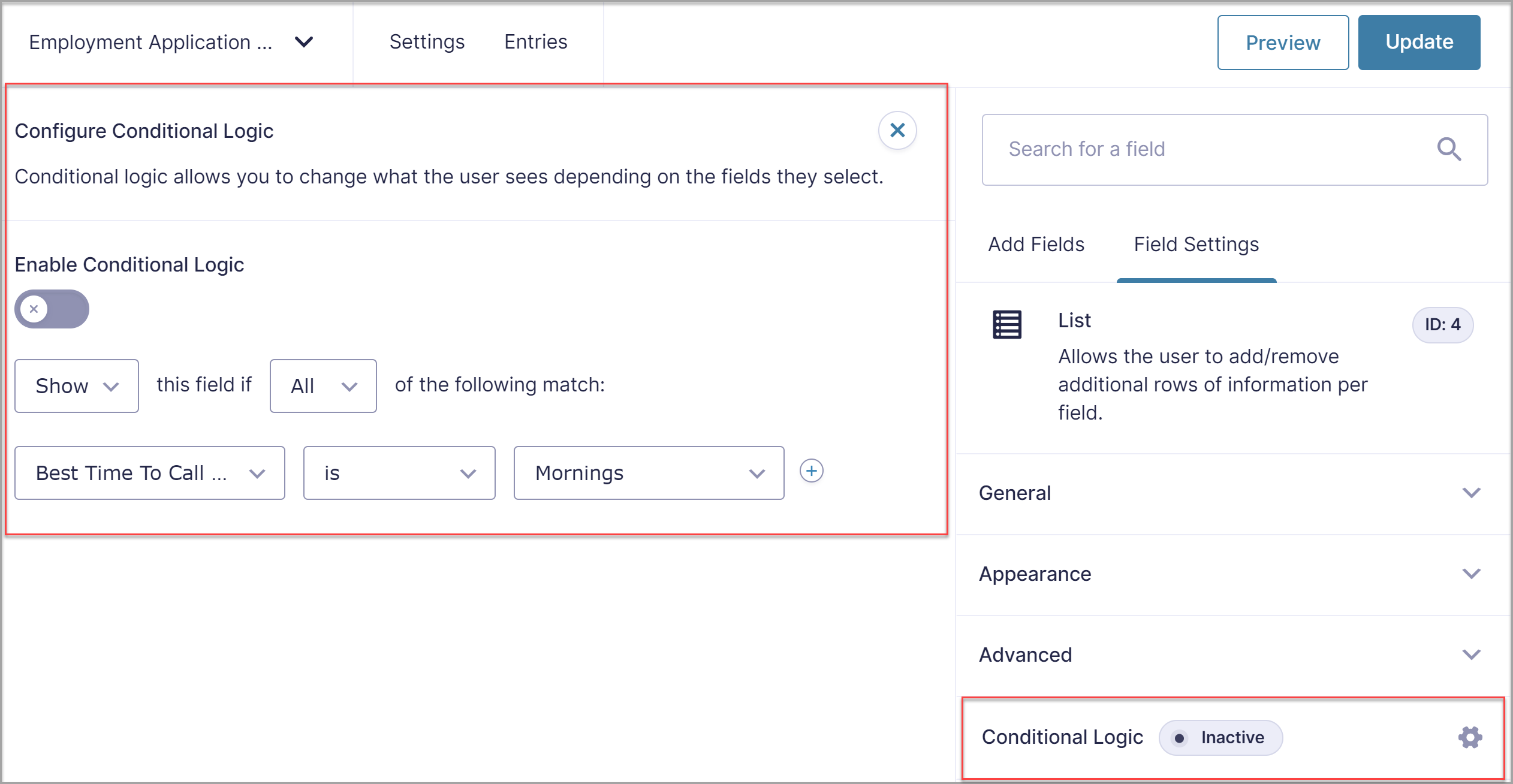
- Conditional Logic – Conditional logic is another feature which helps to ensure that at first glance the form doesn’t appear too long or complex. By using conditional logic, you can hide questions and only reveal them if applicants select particular answers to questions. This can also help gather specific information from candidates based on their experience, qualifications, and knowledge.

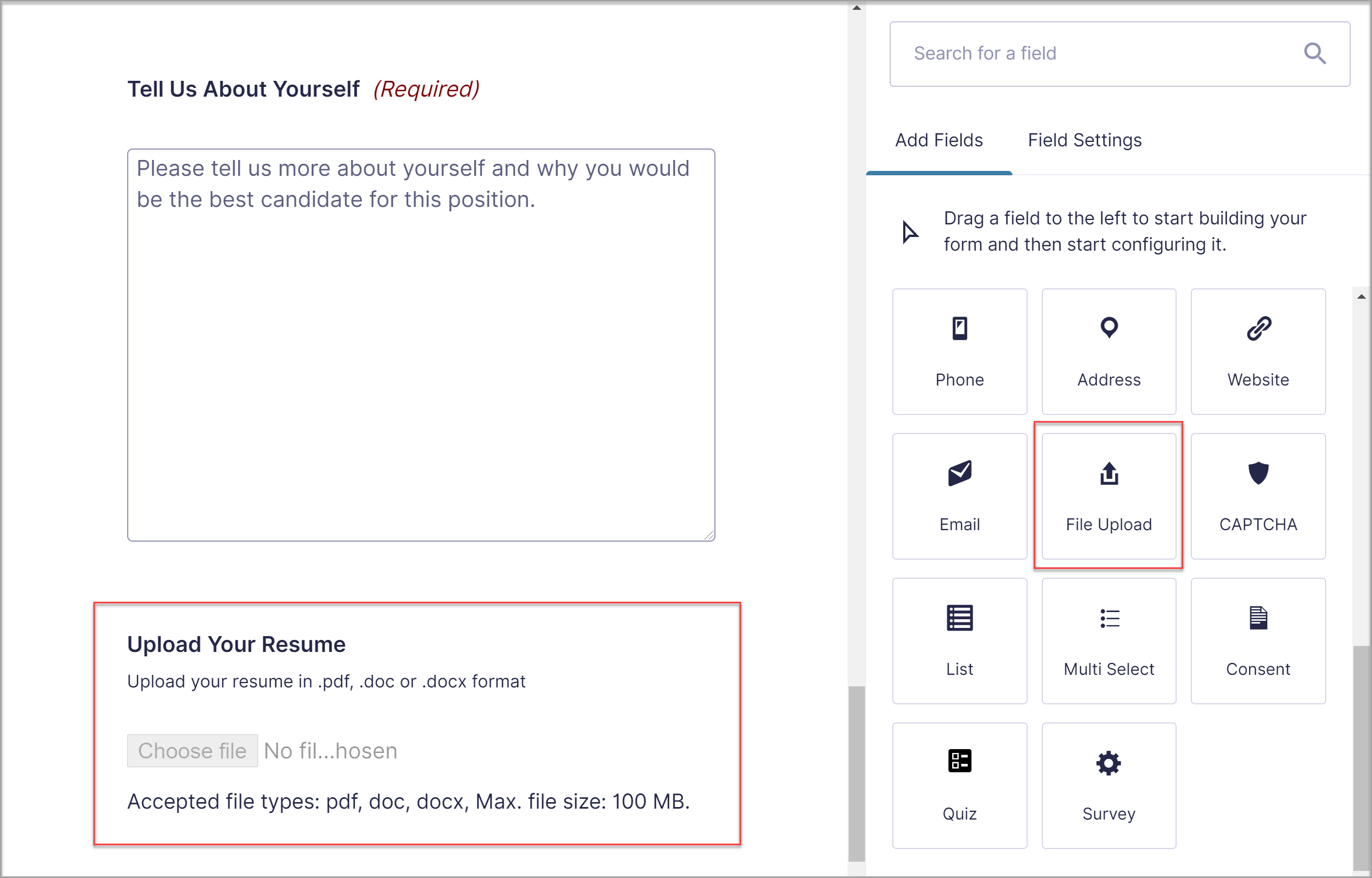
- Upload Files – A ‘File Upload’ option is a simple but very useful feature to integrate into a job application form. You can ask applicants to upload their resume or CV, a covering letter or extra notes, examples of projects they have worked on, or other supporting material.

These features are all available with any of the Gravity Forms licenses, and can be easily accessed within the drag-and-drop form editor.
So let’s now find out how to create an employment application form in 5 easy steps…
Step 1: Import the Employment Form Template
The Gravity Forms template library is packed with free templates that can be easily imported to your site and customized to best suit your form requirements. One of these templates is the Employment Application form template.
To import this template to your site, simply click on the Get this Form Template button at the bottom of the page – the form will then download to your computer as a .JSON file.
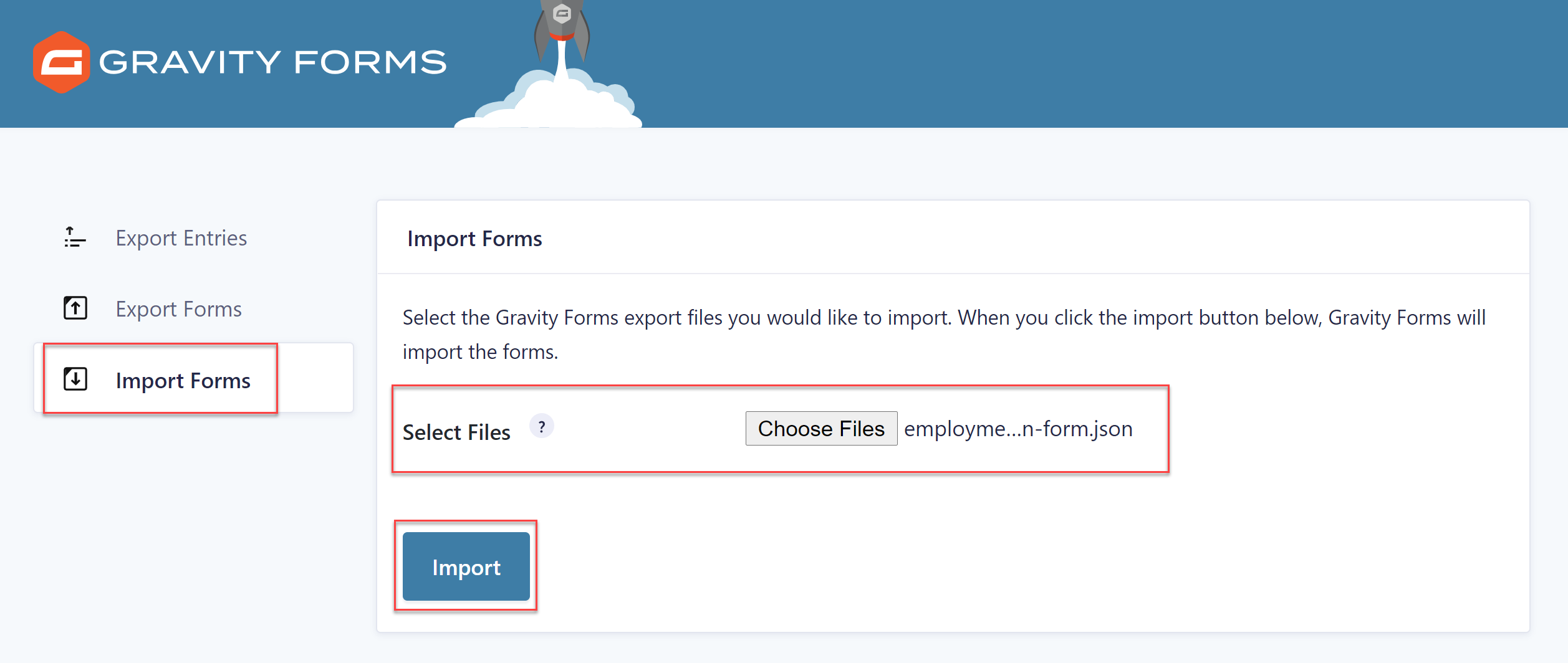
 Open your WordPress dashboard and select Forms > Import/Export > Import Forms > Choose Files. Select the employment-application-form.JSON file from your computer and hit Import.
Open your WordPress dashboard and select Forms > Import/Export > Import Forms > Choose Files. Select the employment-application-form.JSON file from your computer and hit Import.
 The event registration form template will then be ready to customize within the form editor.
The event registration form template will then be ready to customize within the form editor.
Step 2: Customize Your Form Template

Before you edit or create new fields, it’s helpful to plan out what you need first. You need to decide on what information to collect, how to word your questions, and how to order your form. It may help to collate your questions into groups, for example, personal information, education, employment history, etc.
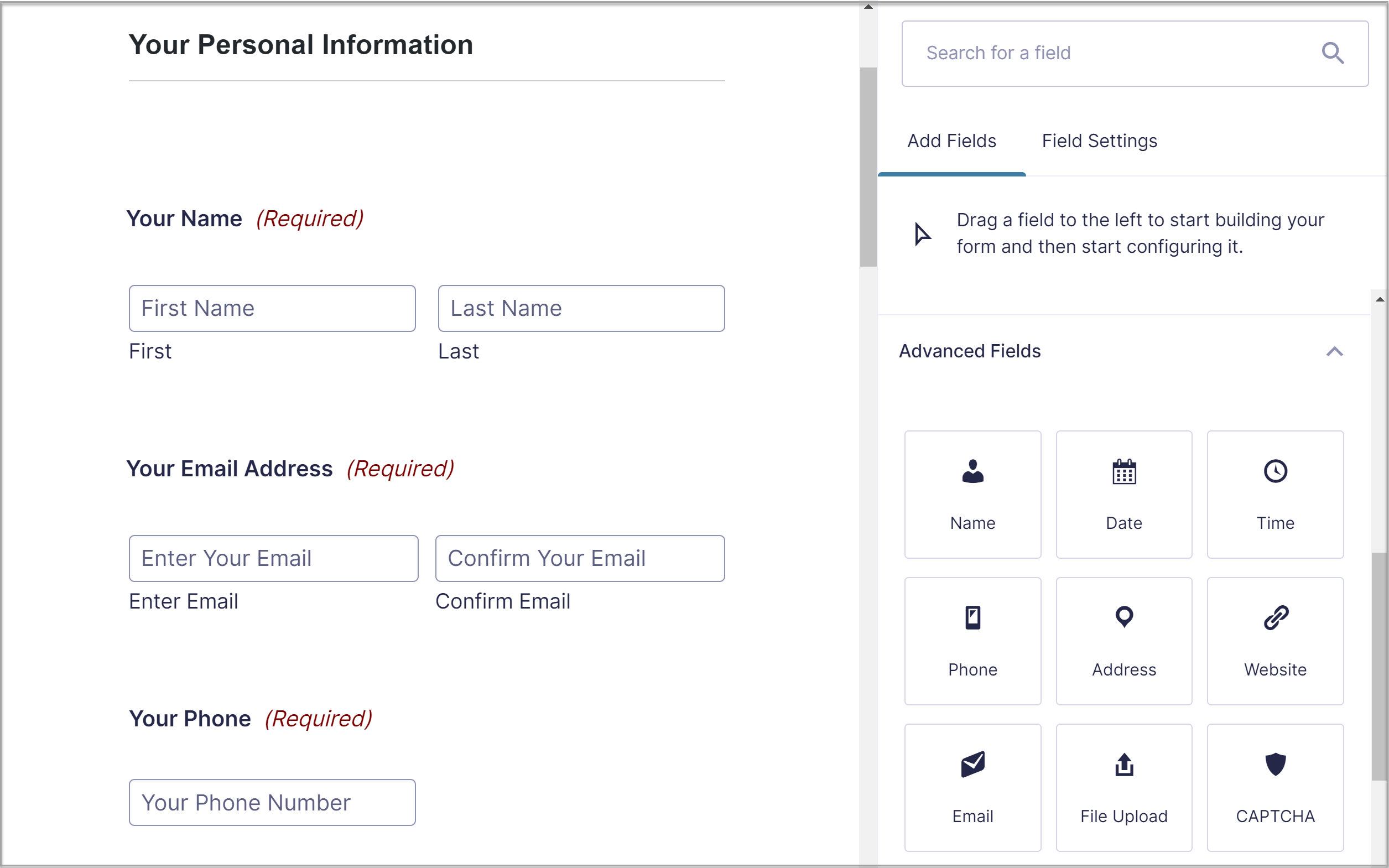
You can see within the employment form template, we have included a number of fields to help you gather key information, including the file upload feature so applicants can attach their CVs. However, this template is fully customizable, so you can easily tailor the form, altering the questions and fields to make them relevant to your specific industry and job.
You can make any necessary customizations within the form editor – simply add, delete, or edit form fields, write relevant text, and alter field settings to ensure you collect the information you need.
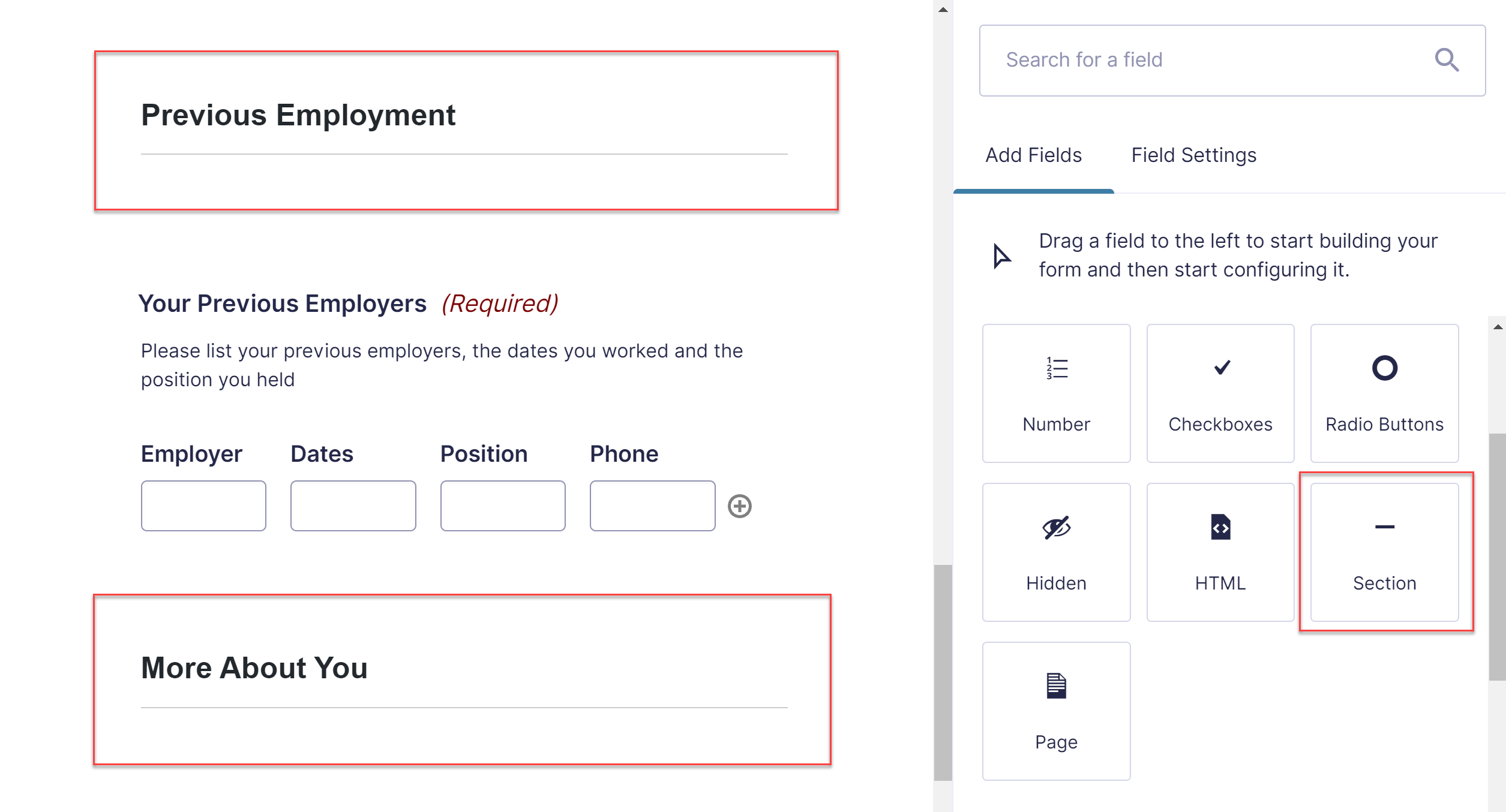
 You will also see the employment application form template is broken down into multiple pages to provide a more user-friendly experience for your applicants. We have also added Section fields, giving each page a title so users can immediately see what information is required.
You will also see the employment application form template is broken down into multiple pages to provide a more user-friendly experience for your applicants. We have also added Section fields, giving each page a title so users can immediately see what information is required.
 You may also want to hide some fields behind form conditional logic. For instance, instead of asking the applicant for their current and previous address, simply ask for their current address, followed by a checkbox that asks “Have you lived at your current address for less than five years?” Use conditional logic to display another set of address fields if they select “no.”
You may also want to hide some fields behind form conditional logic. For instance, instead of asking the applicant for their current and previous address, simply ask for their current address, followed by a checkbox that asks “Have you lived at your current address for less than five years?” Use conditional logic to display another set of address fields if they select “no.”
When you’re happy with your form, click the Update button on the right side of the page.
Step 3: Set up Form Confirmations
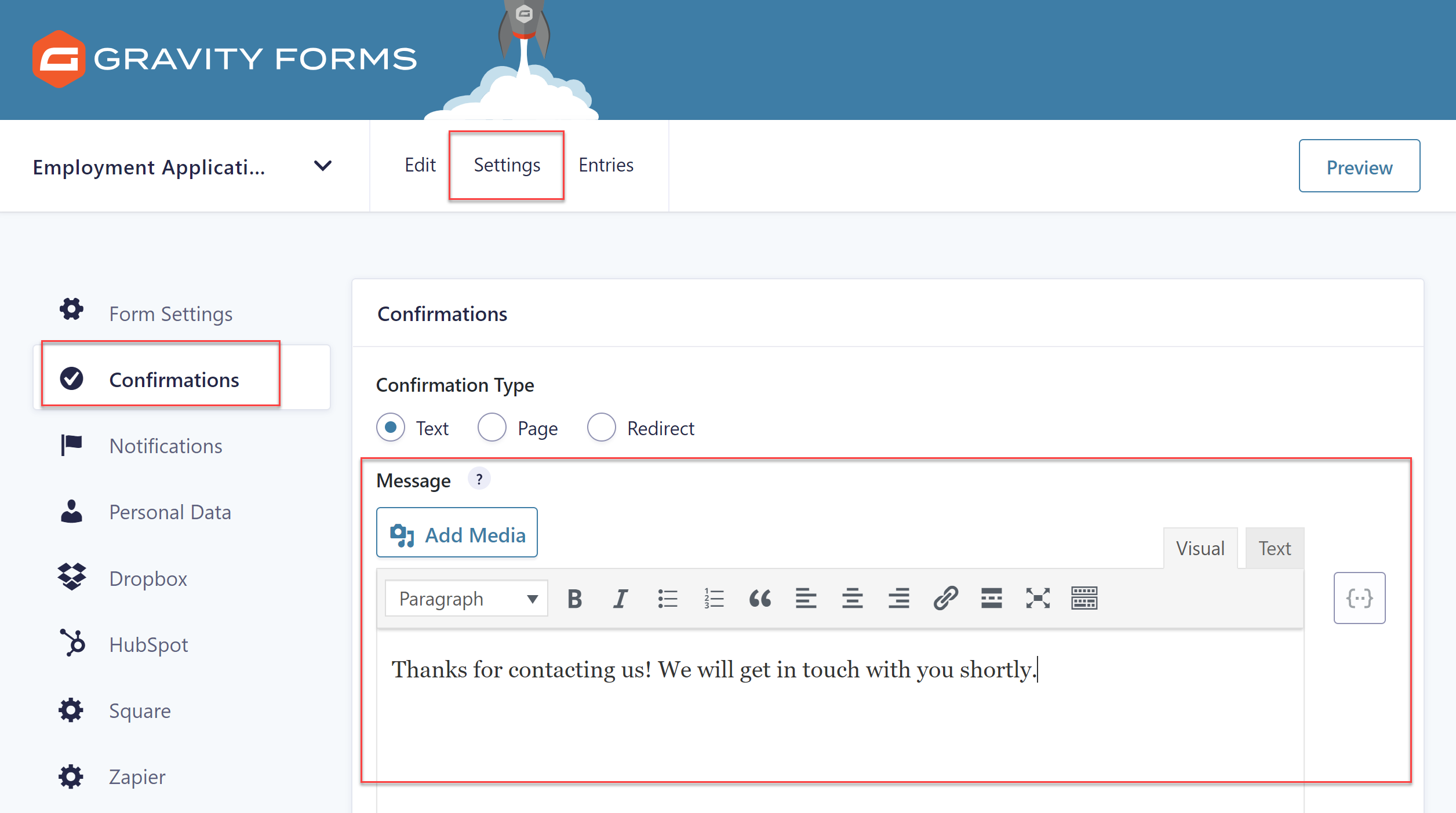
Confirmations are messages that display on the page after a form is submitted. The default confirmation – “Thanks for contacting us! We will get in touch with you shortly” – will probably work for you, but if you want to change it, select Settings > Confirmations > Edit and make your alterations in the text editor.
 For more information on setting up confirmations, check out the Gravity Forms documentation.
For more information on setting up confirmations, check out the Gravity Forms documentation.
Step 4: Set up Form Notifications
Notifications are emailed messages, set up by default to let you (or anyone else) know that someone has submitted an application.
However, it is also a good idea to send people a copy of their application as people often tailor their responses to the company they’re applying to. Applicants might list a curated portion of their work history or use a special email address. But once they submit the form, they won’t know how they replied to your questions.
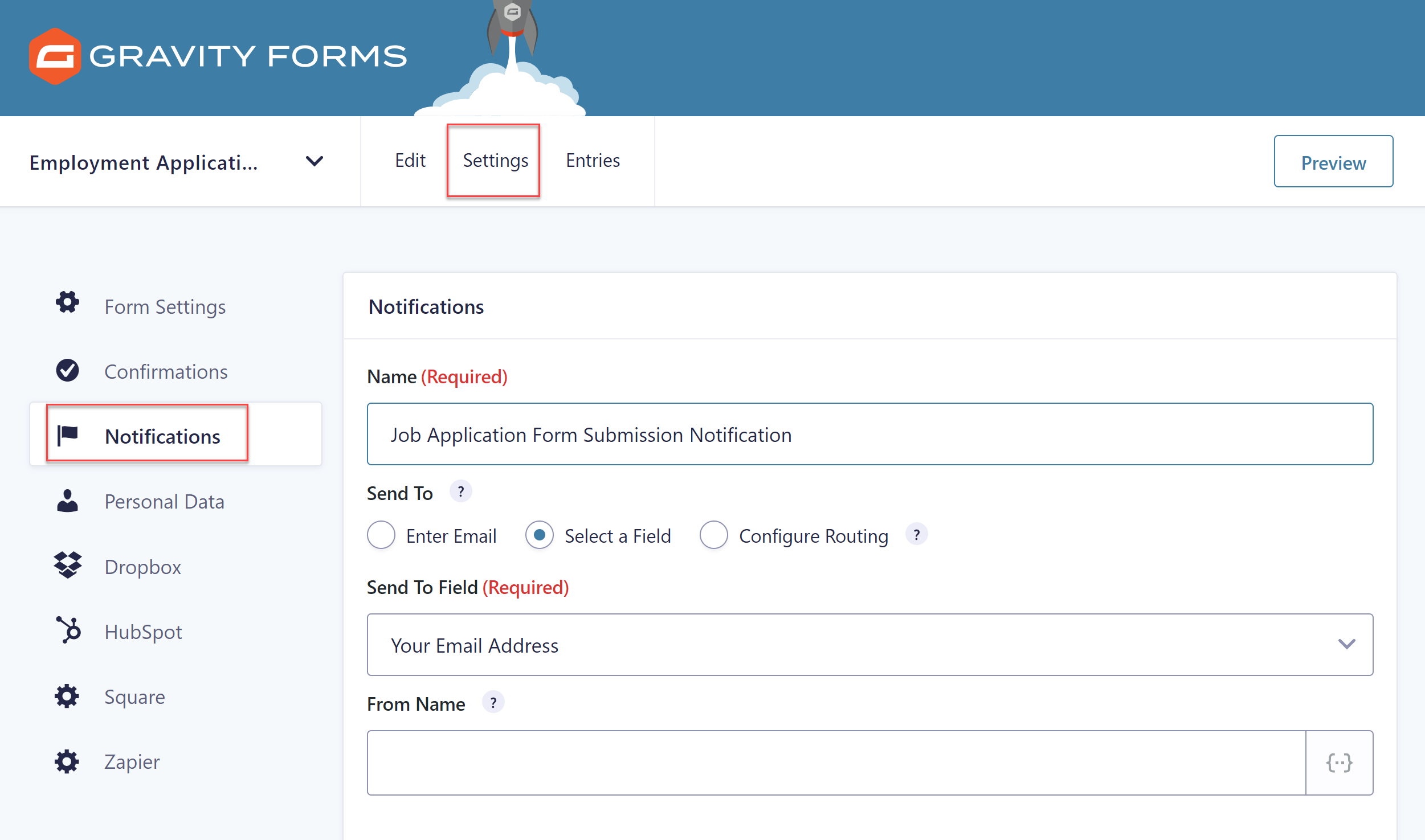
To set up a new notification email, select Settings > Notifications > Add New. You can then customize the email’s subject, its recipient, the body of the message, and several other variables to meet the needs of your candidates.
 For more information on notifications, have a read of our in-depth documentation.
For more information on notifications, have a read of our in-depth documentation.
Step 5: Add the Job Application to a Page
Once the form has been designed, best practice is to create a specific page where both the job description and form can be displayed. This allows applicants to easily refer back to the job spec. as they fill out the form.
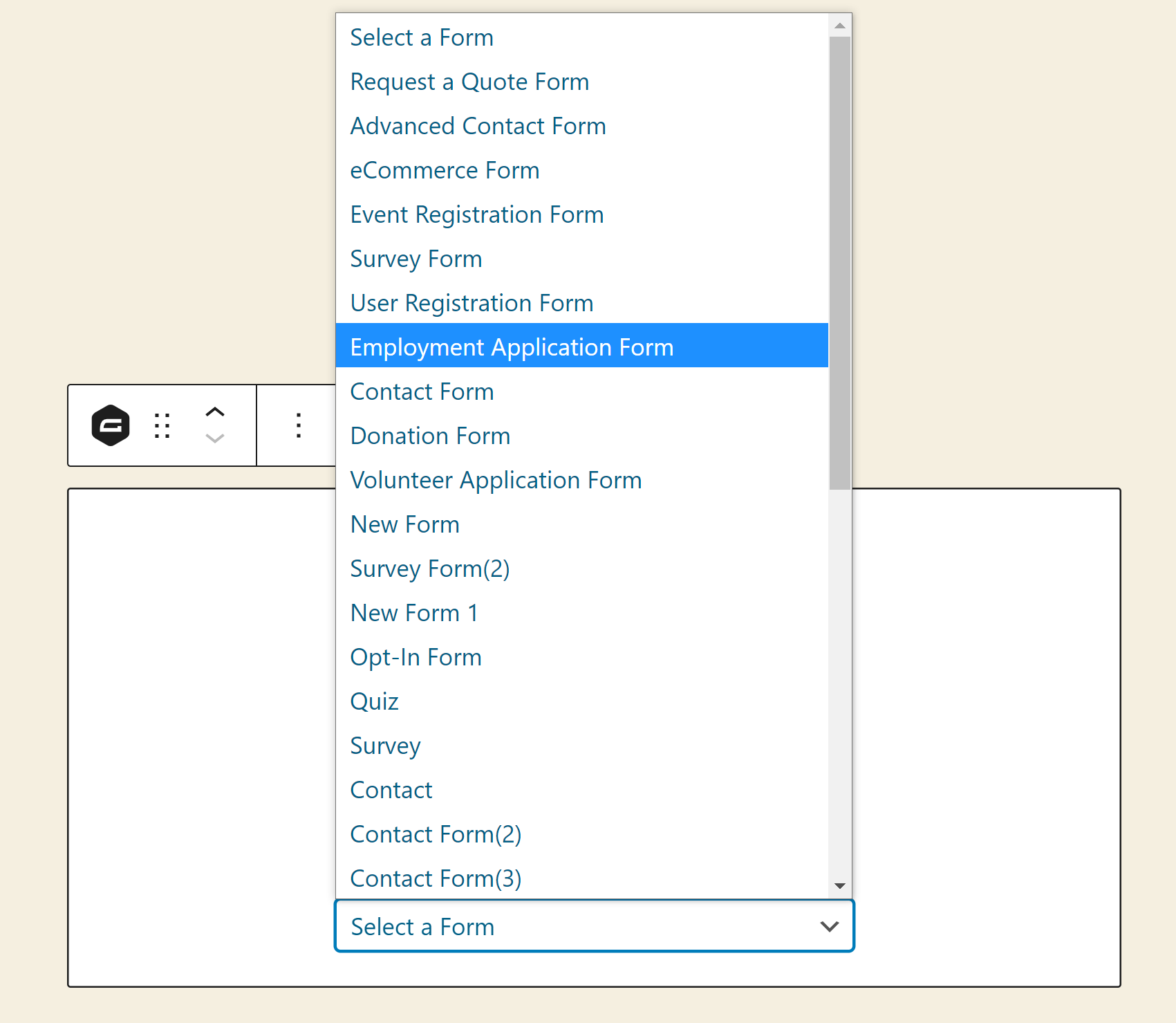
To add the form to a page, open the specific page within your WordPress dashboard, click into the Gutenberg editor and add a block where you want the form to be displayed. Then type Gravity into the Search for a Block function.
 Select Employment Application Form from the drop-down form options, then Preview the form on the front end of your website. If you are happy with your form, go ahead and Publish the page – and don’t forget to test the form yourself to check that it is working!
Select Employment Application Form from the drop-down form options, then Preview the form on the front end of your website. If you are happy with your form, go ahead and Publish the page – and don’t forget to test the form yourself to check that it is working!
If you use the Classic Editor, check out this helpful article in the docs Adding a Form Using the Classic Editor.
Additional Integrations
Although not essential, integrating your form with one or more of the Gravity Forms Add-Ons can extend your form and further simplify the application process. Here are a few options we suggest…
Grade Applications with Quiz Scoring
If you get a lot of applications, you probably don’t want to comb through them all to find the right person. Save yourself from the tedious work by using the Gravity Forms Quiz Add-On – available on the Elite license.
With this tool, you can score applicants based on their responses to your questions. For instance, if you wanted to hire someone with scheduling flexibility, you could give higher scores to people who respond that they’re willing to work any shift, and give lower scores to people who can only work one kind of shift.
Capture the Applicant’s Signature
If you need the applicants to sign their applications, use the Gravity Forms Signature Add-On. This Elite license Add-On lets users sign your forms using touchscreen devices, touch pads, or mouse.
Easily Access Data from Form Submissions
Easily accessing your form submissions is a must – you want to be able to comb through application forms and filter the candidates as necessary.
With our Zapier integration, available with our Pro and Elite licenses, you can quickly move form submission data out of WordPress and into one of the 2,000+ third-party applications or services that integrate with Zapier.
Final Thoughts on How to Create a Professional Application Form
As you can see, Gravity Forms makes creating job application forms a quick and easy process. Make sure you take the time to plan out your questions and form layout, as well as take advantage of our job application form template, numerous built-in features, and wide assortment of integrations, to get the best out of Gravity Forms.
Are you ready to add an employment application form to your website? Don’t forget to download the form template from our template library!
Not a Gravity Forms customer yet? Sign up for our free demo to check out just how easy it is to create your own forms as well as customize our many form templates.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!