Gravity Forms Image Choices
Easily add images as choices for Radio Buttons or Checkboxes fields within Gravity Forms. Includes support for Survey, Quiz, Product and Options.

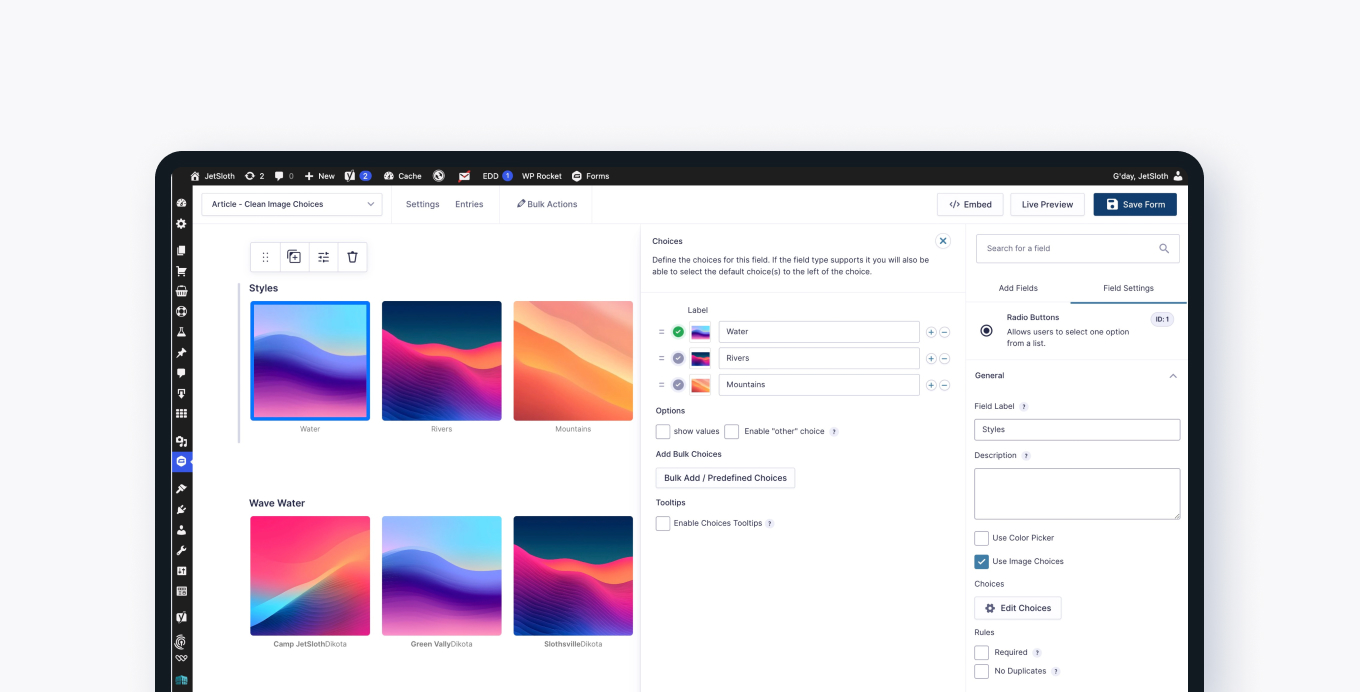
Add images to your checkbox or radio fields
Rather than a thousand words in your radio button or checkbox labels, just insert an image.
It’s dead simple with Gravity Forms Image Choices – enable images in the field, browse the media library and insert your selection.
No more HTML in your Gravity Forms labels
Until now, the only way to really get images into radio buttons and checkbox options were to add HTML markup into the labels. This process is less than ideal – find the image you want, copy the full URL, edit the form field, add your image element markup and paste in the src value.
With Gravity Forms Image Choices you get familiar WordPress UI and browsing of the media library to select and insert your image. And it’s kept separate from your label text.
Image Lightbox options
You asked for it, and we delivered. We’ve now implemented the ability for users to lightbox their image choices images for a better viewing experience. Simple click the zoom icon to see the image in a lightbox.
Polls, surveys & quiz fields
Gravity Forms Image Choices works with the Poll field, Survey field and Quiz field when set to Radio Buttons or Checkboxes. Easily present options like voting on images or artwork.

How to Add Images to a Form
With Gravity Forms you can quickly and easily add images to a form, helping to improve aesthetics, user experience, and form conversions. Find out more…

Enhance and Extend your WordPress Forms
In this latest article on the blog, we discuss a number of ways to enhance your forms with Gravity Forms certified add-ons. Create beautiful custom forms that work for your business!

Announcing the New Gravity Forms Certified Add-On Browser
We are excited to announce that you can now view all of the certified add-ons within the Gravity Forms Add-On browser in your WordPress dashboard.

Have You Met JetSloth Yet? (Check Out their Must Have Time Saving Add-Ons)
Gravity Forms is excited to announce another member of our new Certified Developer Program – JetSloth. For those of you who are yet to be acquainted with JetSloth and their add-ons, you’re in for a treat.