The secret sauce behind great restaurant website design: Gravity Forms
If you run a restaurant, you know that success goes far beyond good food – you have to manage reservations, take catering orders, coordinate private events, hire staff, and keep your customers coming back for more. You also know how important your online presence is. Smart restaurant website design can make all the difference in how customers find you, book a table, order food, and interact with your brand.
But between running a kitchen and keeping your front-of-house operations humming, you probably don’t have time to fuss with clunky website tools. That’s where WordPress and Gravity Forms come in.
Together, they can help you streamline your workflows, automate your most tedious tasks, and create a restaurant website that’s not only beautiful but functional too.
In this guide, we’ll walk you through why WordPress and Gravity Forms are a winning combo for restaurants. Then, we’ll show you how easy it is to get started creating your first form with Gravity Forms.
By the end of this post, you’ll know how to turn your restaurant website into a digital host that works just as hard as your in-house team.
Let’s dive in…
Why use WordPress and Gravity Forms
WordPress powers more than 40% of all websites on the internet – and it’s free. That’s just the beginning.
When paired with Gravity Forms, WordPress becomes a powerful engine that can help you:
- Handle online reservations
- Manage catering inquiries
- Collect job applications
- Accept customer feedback
- Promote events
- Sell merchandise or gift cards
- Automate backend processes
Before we dive deeper into Gravity Forms, let’s take a moment to highlight why WordPress is the best platform for your restaurant website design:
- Full control over your content – With WordPress, you own your website. That means you’re not at the mercy of changing algorithms or third-party platforms.
- Themes with restaurant features – There are hundreds of free and paid WordPress themes tailored to restaurants, complete with menu pages, reservation sections, and more.
- Customization at your fingertips – WordPress supports thousands of plugins and themes. You can tailor your site’s look, feel, and features to match your brand.
- SEO & growth potential – With built-in SEO tools and plugins like Yoast SEO, you can optimize your site to show up in search engines and attract new customers.
If you want a restaurant website that does more than just look good, WordPress is the platform to build on.
What is Gravity Forms and what role does it play in your restaurant’s website design?
Gravity Forms is a powerful form builder plugin for WordPress. It lets you create custom forms to collect and manage information on your website – without writing any code.
For restaurants, Gravity Forms is like having an extra staff member who never calls in sick. It can help you:
- Take reservations directly on your site (no third-party fees)
- Manage catering and event inquiries with ease
- Collect email signups and grow your newsletter list
- Accept job applications and resumes online
- Automate confirmations and notifications
- Collect payments for online orders, gift cards, or deposits
You can build your own forms from scratch or use Gravity Forms’ extensive template library to get started quickly. Plus, it integrates with tools like Stripe, PayPal, Square, Mailchimp, and more.
With features like conditional logic, file uploads, spam protection, and mobile responsiveness built-in, Gravity Forms helps you deliver a smooth, professional experience to every website visitor.
Frequently asked questions
Do I need to know how to code to use Gravity Forms?
Not at all. Gravity Forms uses a drag-and-drop builder, so anyone can create professional forms without touching a line of code.
Can I accept online payments through my forms?
Yes. Gravity Forms integrates with payment processors like Stripe, PayPal, and Square so you can collect deposits, sell gift cards, or even charge for private events.
Will my forms look good on phones and tablets?
Absolutely. All Gravity Forms are mobile responsive and look great on any device.
Can I use it to manage event bookings or catering orders?
Yes. You can create dynamic forms with custom fields, conditional logic, and even file uploads – perfect for capturing all the details you need to plan a great event.
Is it secure?
Yes. Gravity Forms includes anti-spam tools and secure file uploads, and it’s built with WordPress security best practices in mind.
Best forms for solid restaurant website design
Here are five essential forms every restaurant website should include – we’ll even show you how to build one!
1. Catering and private event inquiry form (tutorial on this below)
Whether you offer catering or rent out space for events, Gravity Forms makes it easy to collect the info you need up front.
Ask for:
- Event type and date
- Guest count
- Budget
- Food preferences
- Contact details
You can route submissions to the right staff member, trigger auto-responses, and even integrate with your CRM or email platform.
2. Online reservation form
Let guests book a table right on your site – no need to rely on third-party platforms that charge fees or take users off your page.
Include fields for:
- Name
- Contact info
- Date and time
- Party size
- Special requests
Use conditional logic to show or hide time slots based on availability. Add automated email confirmations and optional calendar invites to cut down on no-shows.
3. Employment application form
Hiring for front-of-house or kitchen staff? Let potential candidates apply directly on your site with a job application form.
Include:
- Contact information
- Position of interest
- Availability
- Previous experience
- Resume upload field
Use conditional logic to tailor the form based on the role selected, and automatically notify hiring managers when new applications come in.
4. Contact and feedback form
Customer feedback is gold. Use a contact form to let guests ask questions, submit comments, or offer suggestions.
Features to include:
- Name and email
- Subject or type of inquiry
- Message field
- Optional rating or survey
You can direct responses to different departments and gather valuable insight to improve service.
5. Gift card or merchandise order form
Sell gift cards or branded merch directly through your website. Gravity Forms integrates with major payment gateways and lets you create custom order forms.
Add fields for:
- Product or card selection
- Quantity
- Billing and shipping info
- Secure payment processing
You can also use conditional logic to offer upsells (like wrapping options or special messages) and track orders easily from your WordPress dashboard.
How to get started with Gravity Forms on WordPress
Now that you know how Gravity Forms can help you, let’s look at how you can get started using it with WordPress to take your restaurant website design to the next level.
Purchase a Gravity Forms license
Gravity Forms offers a few types of licenses, all of which include access to our knowledgeable and friendly support team. You can compare license types here, and pick the one that will suit your needs.
Any license will work for the purposes of this tutorial, but it’s worth noting that if you ultimately want to be able to accept payments directly on your site, you’ll need to purchase a Pro, or Elite, or Nonprofit license..
If you’d like to try Gravity Forms first, you can create a free demo site – it has all the functionality you’ll need to follow along with this tutorial. If you want to stick with the demo for now, skip ahead to the Create Your First Form section.
After you’ve made your purchase, you can log in and download Gravity Forms directly from your My Account section. This download should remain a ZIP file, as this is the format in which you’ll upload it to your WordPress site.
Next, install the Gravity Forms plugin on your WordPress site. Here’s how:
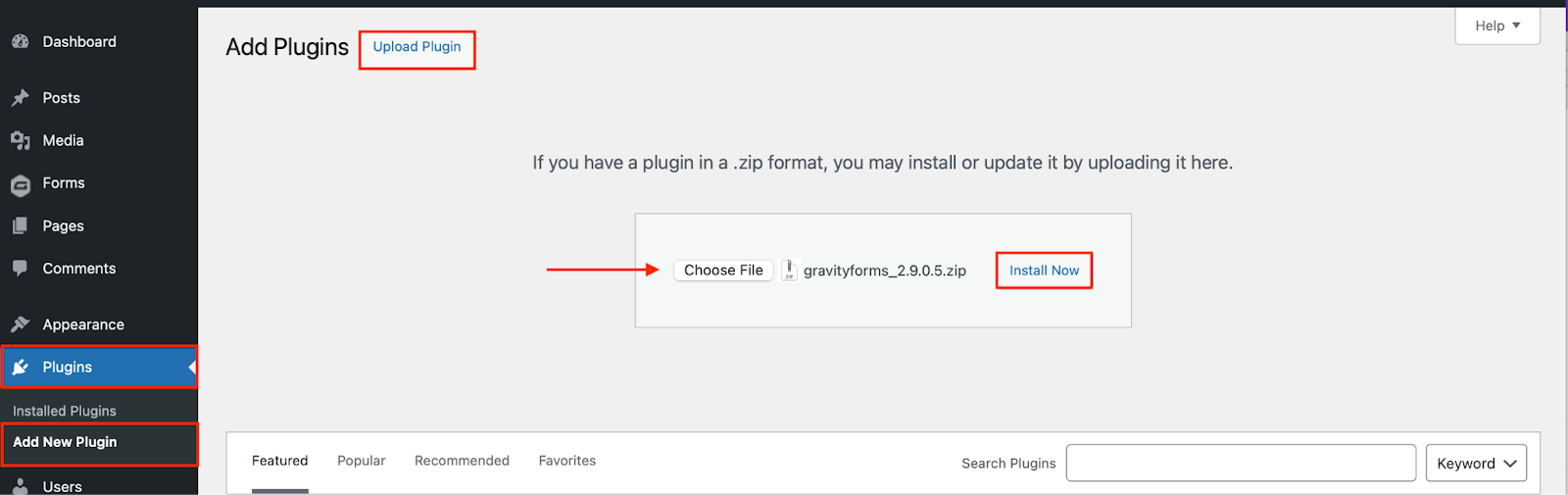
- Go to your WordPress dashboard and navigate to Plugins → Add New Plugin.
- Click Upload Plugin.
- Choose the ZIP file you just downloaded, then click Install Now.
- After the plugin is installed, click Activate.
Now, follow the instructions in the Setup Wizard. You’ll be asked to enter your Gravity Forms license key and answer a few questions to help you get started. You can find your license key by logging in to Gravity Forms and clicking My Account.
Create your first form
Once Gravity Forms is installed (or if you’re using our demo), creating a form is simple. Here’s how:
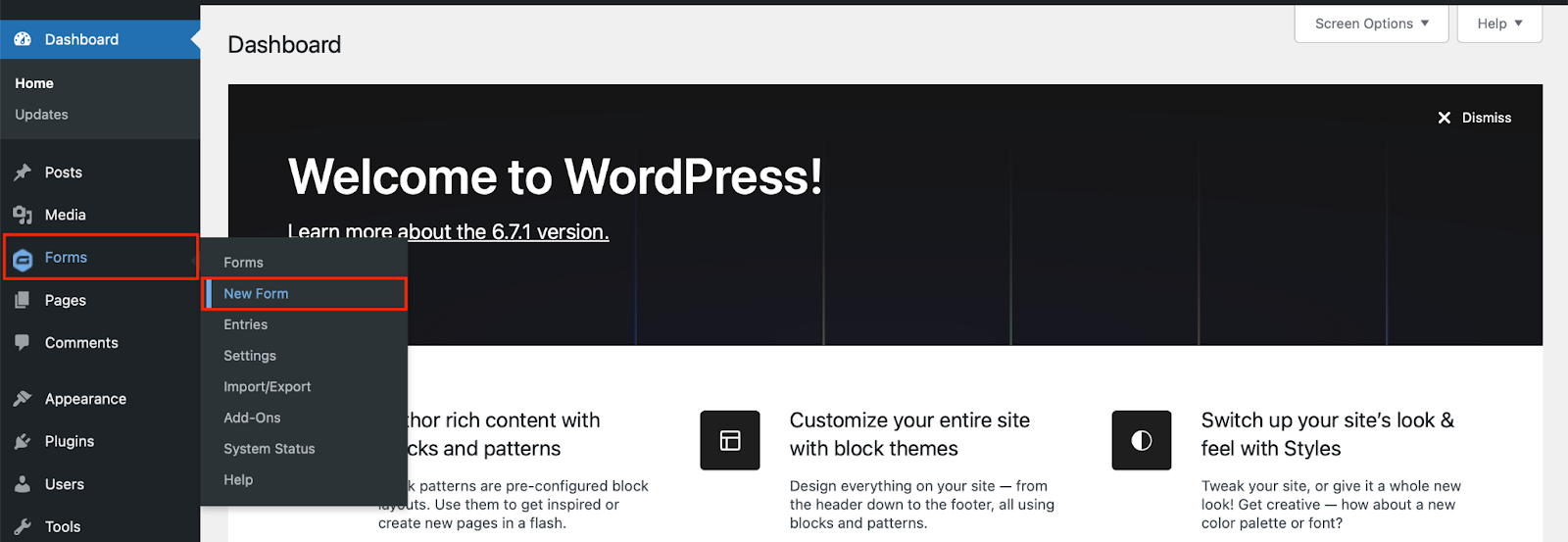
From your WordPress dashboard, go to Forms → New Form.
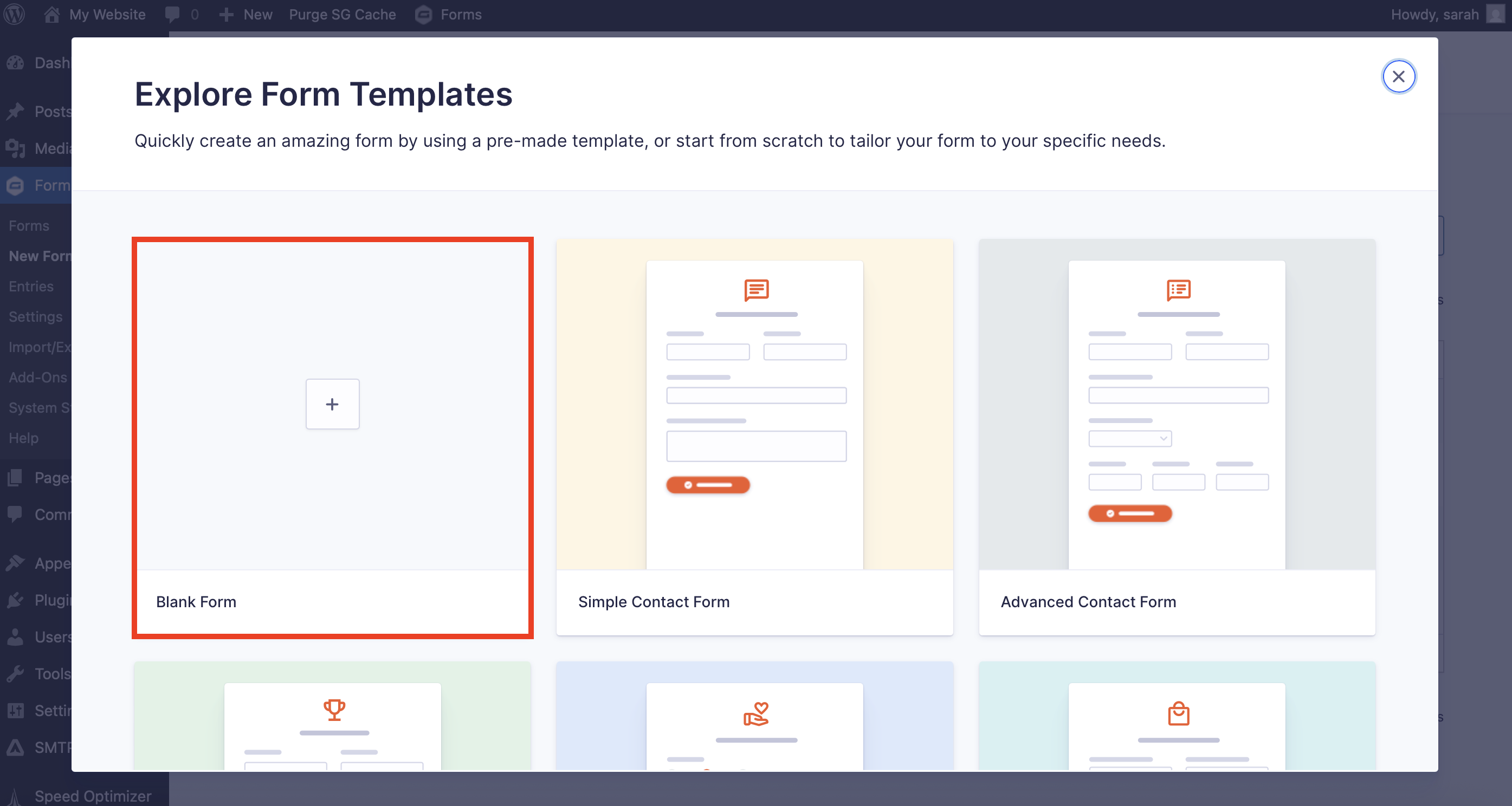
Choose a form template from the Gravity Forms template library, or start from scratch by choosing the Blank Form.
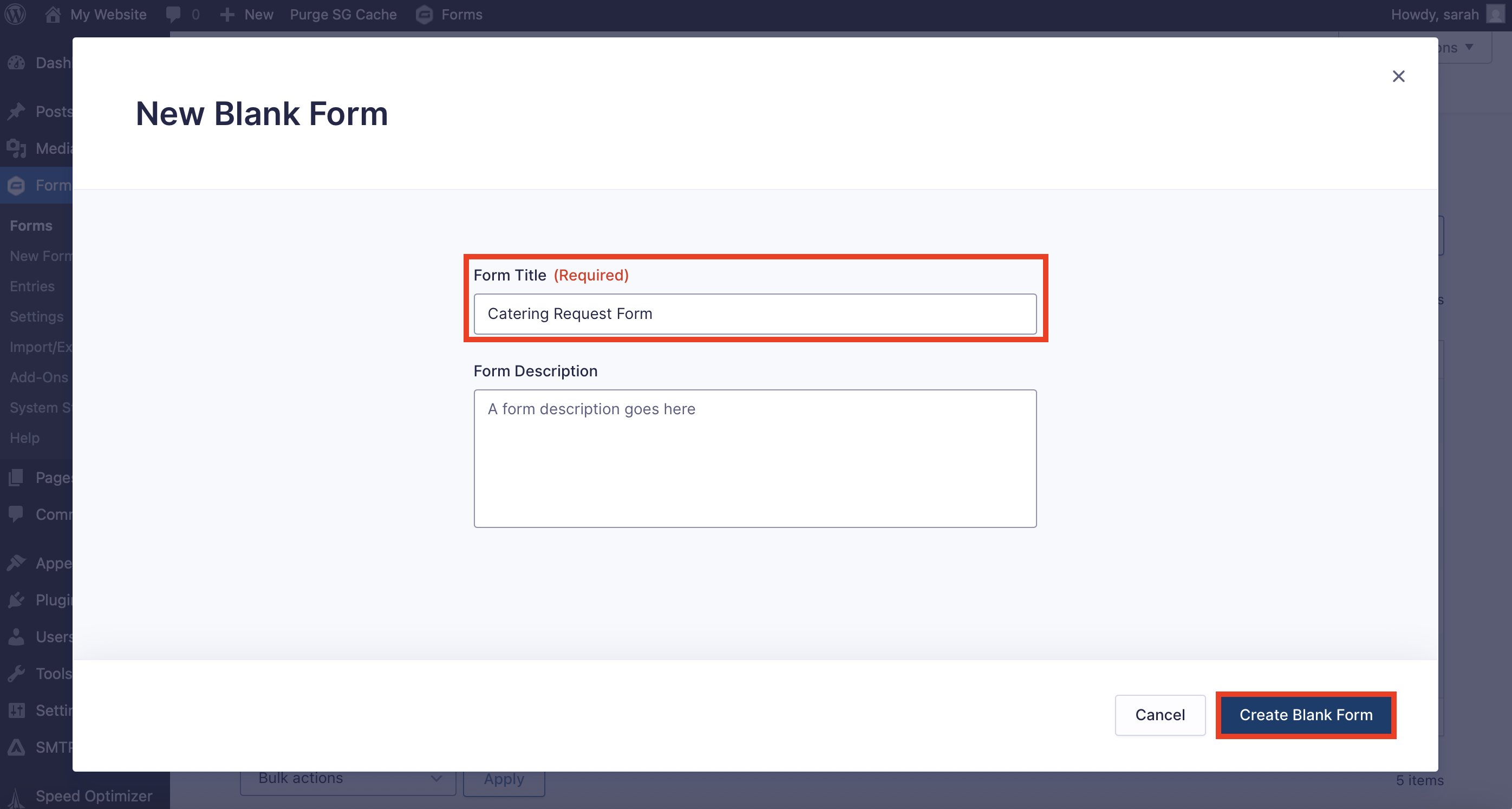
In this tutorial, let’s create a catering request form. Give your form a title and optionally a description, and then click Create Blank Form.
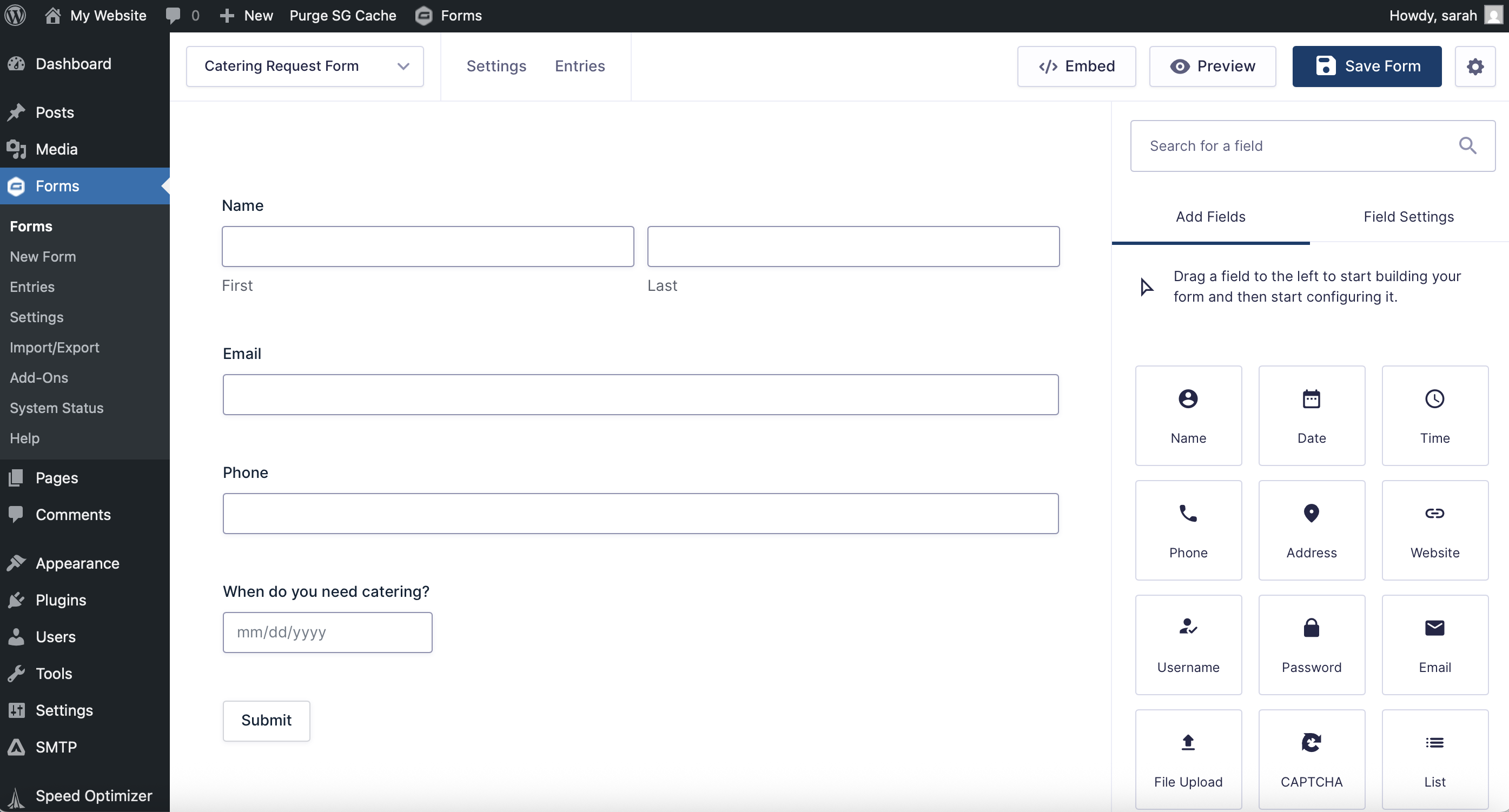
This is the fun part. Drag and drop fields onto your form and arrange them as needed. Edit the field settings to make fields required, modify the appearance, add conditional logic and so on. With Gravity Forms, you have an enormous amount of flexibility when it comes to customization. When you are satisfied, click Save Form.
Under Settings, you can further enhance your form by customizing the notifications and confirmations to let your users know their form has been submitted successfully. Our documentation will help you get started with notifications and confirmations.
To view the finished product, embed the form on any page or post. In this case, we’ll embed the form on a new page:
From here, you’ll be able to view your form and make further changes to style your form via the block editor as needed. Don’t worry, this page starts out in Draft status, so you can still make as many changes as you need to before publishing for the world to see.
Test your form
Make sure to test your form by submitting a few test entries. The easiest way to do this is from the page editor, by clicking Preview in new tab.
Fill out the form and click to submit.
This will ensure everything is working as expected and that all submissions are being routed correctly. This is also how you’ll be able to validate your confirmation messages and notifications, if you’ve added any.
To check that your form submission has been received, head to your Forms list and click Entries.
Here you should see the test entry you just submitted, and can confirm everything is working properly.
Publish your form
When you are ready to publish your page, simply navigate back to the page you created and click Publish. That’s it!
Enhance your form
If you really want to take your forms to the next level, you can extend the functionality of your WordPress site by taking advantage of the many features and add-ons available with your Gravity Forms license.
To name a few:
Enable conditional logic
Think of conditional logic as an “if-this-then-that” system. For example, if someone inquires about booking a private dining event, then show additional questions about course sizes and meal timing.
Check out our documentation to learn more about conditional logic.
Set up confirmations and notifications
Confirmations appear after someone submits your form. You can show a simple “Thank you” message, or direct them to take further action like signing up to your email list, or following you on social media.
Notifications are the emails that get sent from your WordPress website. Send payment receipts and more – automatically.
Accept file uploads
Add the File Upload field to accept things like signed contracts, event schedules, and more.
Learn more about the many other fields you can use in the Gravity Forms documentation.
Reduce manual work
One of the biggest advantages of using Gravity Forms is the ability to automate many of the repetitive tasks involved in managing your business. By setting up conditional logic, confirmation messages, notifications, and integrations with other platforms, you can automate things like:
- Sending unique confirmation emails when someone submits a catering request.
- Adding friends, family, and fans to your email marketing list.
- Notifying you whenever an event request is submitted.
- Generating an invoice or receipt for catering or event services.
This automation saves you time and ensures your processes run smoothly without manual intervention.
Additionally, if you hold a Pro, Elite, Nonprofit, or Developer (legacy) license, you can take advantage of the powerful Gravity Forms Zapier Add-On, and connect your forms to thousands of other web services.
Control what happens after the form submission
If you want to make your life even easier, you can use a dedicated automation tool like Gravity Flow. Gravity Flow helps restaurants focus more on their food and dining experiences while automating the behind-the-scenes work by streamlining tasks including:
- Event booking requests – Automatically route booking requests to the right team member and notify them without manual intervention.
- Testimonials – Set up automated approval workflows to instantly review and manage testimonials from your customers.
- Customer feedback loops – Automatically assign customer complaints to the appropriate team member for faster responses and better organization.
For more information on Gravity Flow and to see examples of automation in action, check out the video tutorials in our documentation or try out a free demo!
Easily integrate with other tools
Gravity Forms integrates seamlessly with a wide range of third-party tools. Whether you’re integrating your calendar, automating social media posts, or generating contracts, Gravity Forms allows for a smooth workflow.
Check out our expansive list of add-ons and explore the possibilities.
Enticing restaurant website design is easy with WordPress and Gravity Forms
Your restaurant’s website is more than just an online menu – it’s your digital storefront, your reservation desk, your event planner, your HR department, and your marketing hub.
With Gravity Forms, you can turn your WordPress site into a hardworking tool that runs smoothly in the background while you focus on delivering incredible food and hospitality.
By implementing forms tailored to your restaurant’s needs, you create a better experience for your guests and save time for your team. From reservations and event planning to hiring and feedback collection, every form you add can make your website more useful and more effective.
Remember, you don’t need to build everything at once. Start with the essentials, and expand as your restaurant grows.
With WordPress and Gravity Forms working together, you can create a restaurant website design that doesn’t just look delicious – it delivers.
Purchase your Gravity Forms license today!

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!