3 Top Tips to Improve the User Experience on your WordPress Website
 Providing your users with a high-end experience is now a must for all websites. If you want your audience to stick around, engage with your content, and convert against your goals, then you need to provide an enhanced user experience that is customized to their needs.
Providing your users with a high-end experience is now a must for all websites. If you want your audience to stick around, engage with your content, and convert against your goals, then you need to provide an enhanced user experience that is customized to their needs.
Luckily there are numerous tools and strategies that you can implement to ensure your site impresses your users. In this article, we share actionable tips to help improve the user experience on your WordPress website. These include…
- Improving Loading Times
- Displaying Beautiful Graphics
- Embedding a User-Friendly Contact Form
Let’s get started…
1. Improve Loading Times

The loading speed of your WordPress site is one of the most crucial factors that affect user experience. Google doesn’t tolerate slowness either, and poor load times can quickly affect search engine positioning.
Most customers are used to getting the content or information they are looking for immediately. To keep the users from leaving a web page, which may result in loss of sales and even potential clients, there are a wide assortment of strategies you can implement to speed up the website’s loading speed.
Below, we’ll give you several tips that will help you optimize your website to meet your users’ demands, offering them the best possible experience with your brand…
- Optimize Your Images – The bigger the file size of your web pages, the longer they’ll take to load. Images can dramatically increase page bloat, so it is important that they are optimized for the web. Photoshop is a popular tool that can help you to compress your images, reducing file size whilst maintaining quality.
- Fix Broken Links – Broken links or broken SRC tags can cause increased requests to the server, increasing waiting time and resulting in excessive consumption of data transfer. SEO tools, like Ahrefs or SEMRush will help you to identify and consequently avoid broken links.
- Upgrade Your Hosting – If your site is receiving high levels of traffic then insufficient bandwidth may affect your user experience. Log into your hosting account to check how much bandwidth your site is using – it may be time to upgrade your package or hosting provider.
2. Display Beautiful Graphics

Creating a unified look and feel across your website is useful to highlight brand style, helping to convey brand information and build trust between your company and your customers.
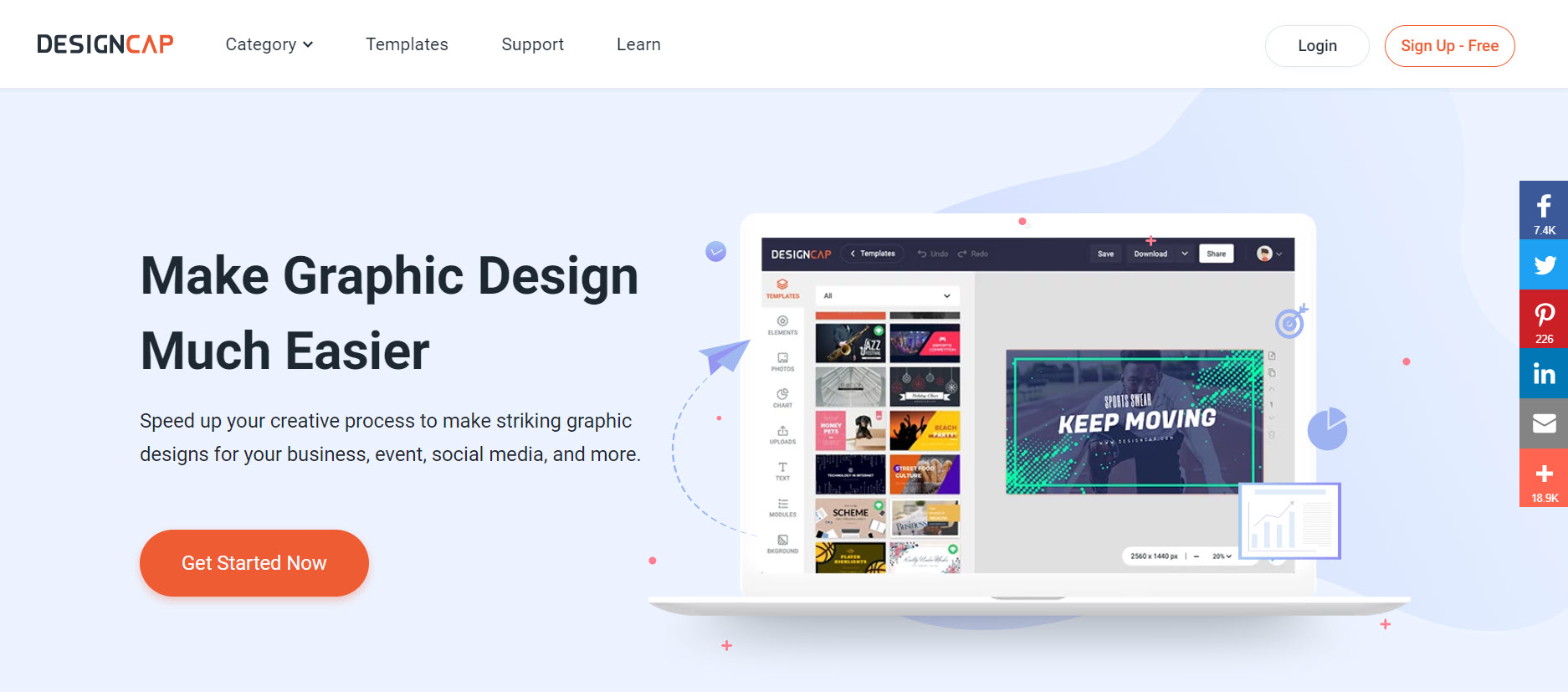
Images are key to an attractive website, and using a graphic design tool like DesignCap can enable you to speed up your design process and produce striking images for your site…
- Create Graphics with DesignCap – If you are a beginner in design, you may use DesignCap to make WordPress site images like a pro. You can use it to make logos and other images for your website pages. Stunning images will beautify your whole WordPress site design, leaving your visitors a memorable impression and reminding them to return to your site in the future.

- Website Logos – To make your WordPress site appealing, you must have a unique logo to boost brand identity and appeal to your visitors. If you are low on logo ideas, checkout DesignCap’s logo templates for inspiration. Clicking on one will take you to the edit page, where you can fine-tune the logo to your liking.
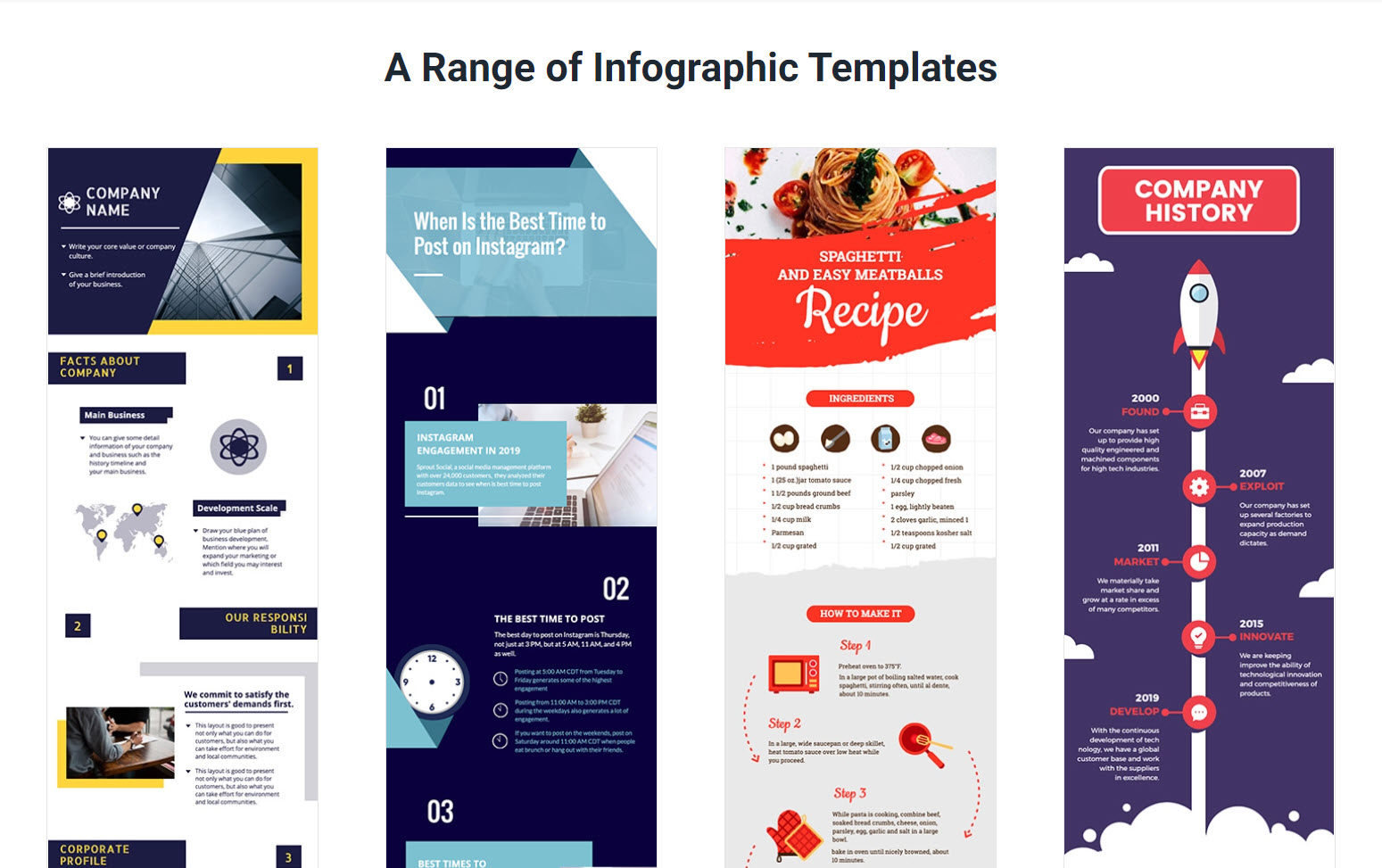
- Infographics Designs – Besides your website’s logo, beautiful infographic designs will help to communicate ideas well to your visitors. With infographics, you can easily share concepts, data, and other information visually – an excellent way to increase user engagement. Within DesignCap, you can pick a template in DesignCap Infographic Maker. You can then change the text font, image effect, element size, position, and more, as well as import data directly from a CSV, XLS, or XLSX file.

- Headers, Banners, and Other Designs – There are many other types of graphics that you can display on your website to provide your users with a ‘wow’ experience. These include page banners, ad images, header images, blog content images, and other aspects of your brand kit. All of them can be done in DesignCap. Besides starting a design from a ready-made template, you can also start your project from a blank template and let your creativity run wild.
3. Create a User-Friendly Contact Form

All websites need a stylish and user-friendly contact form, enabling users to easily contact you. Gravity Forms is an advanced WordPress plugin that allows you to quickly create high-end forms and insert them into your website.
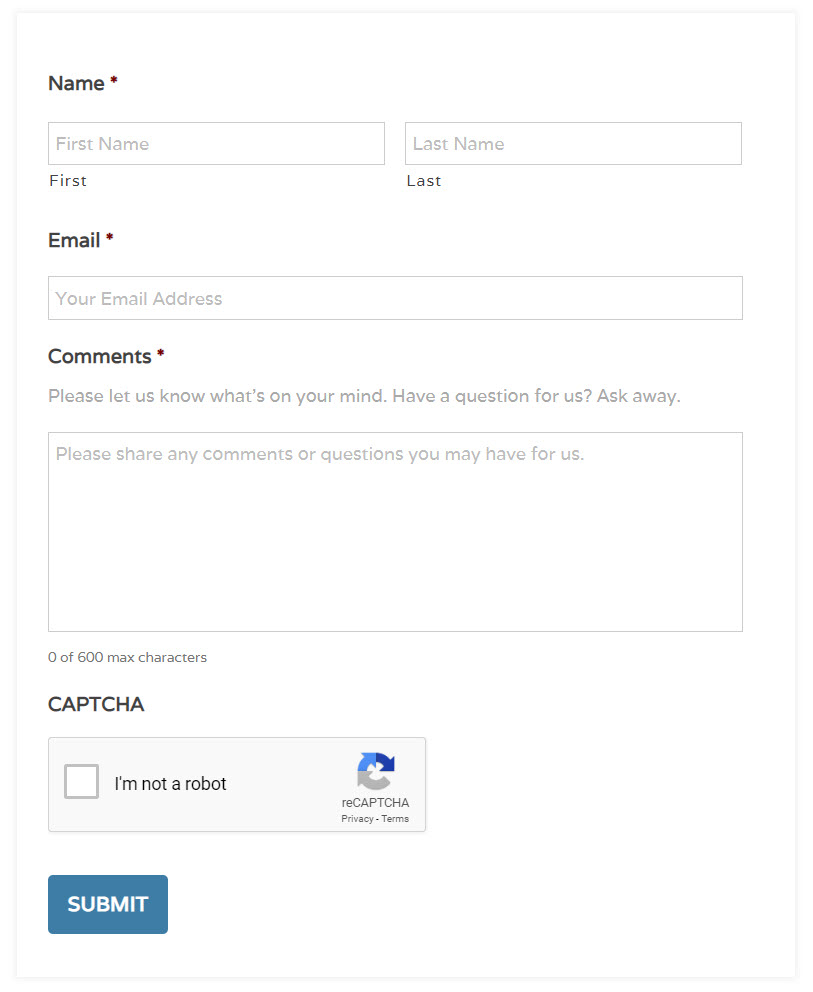
It combines a clean interface with easy-to-use tools and features, including multiple form fields, conditional logic, and multi-page forms. By creating a unique contact form with Gravity Forms you can connect directly with your users, increasing lead generation and ultimately helping your site convert against its goals.

Top Gravity Forms features include:
- Drag and Drop Form Editor – The friendly and straightforward drag & drop editor will help you to easily create forms to cater to your exact specifications.
- 30+ Form Fields – Part of its simplicity resides in a sidebar with a large number of predefined fields. Pick and choose which forms fields are appropriate for your forms, then easily configure your options within the form editor.
- Integrations Through Add-ons – Gravity Forms is supported by numerous add-ons, enabling you to extend your forms with advanced functionality.
- Anti-Spam Protection – Gravity Forms gives you a very robust defense mechanism against spam, either through Captcha or Anti-Spam HoneyPot.
Final Thoughts on Improving User Experience
To provide a top user-experience, not only does your website need to load quickly, it also needs to appeal and engage with your audience.
By using a graphic design tool like DesignCap, you can create attention-grabbing images that wow your visitors and keep them on your site. Then collect leads with a user-friendly form builder like Gravity Forms, which will allow you to customize your forms to suit the exact needs of your business and audience.
Do you have any questions about DesignCap? Please ask away in the comments below…

This article has been contributed by the editorial team from DesignCap.
If you are interested in writing for Gravity Forms, please check out our Guest Writing for Gravity Forms page.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!