Styling Your Forms: Get the Most Out of the Orbital Form Theme

In Gravity Forms 2.7, we introduced the Orbital form theme. Highly customizable, Orbital ensures that you can easily make your forms look good with any WordPress theme.
In the recent 2.7.15 release, we have added some new features that make it even easier to create beautiful forms, no matter where or how you use them on your site. Let’s take a look…
Default Form Theme Setting
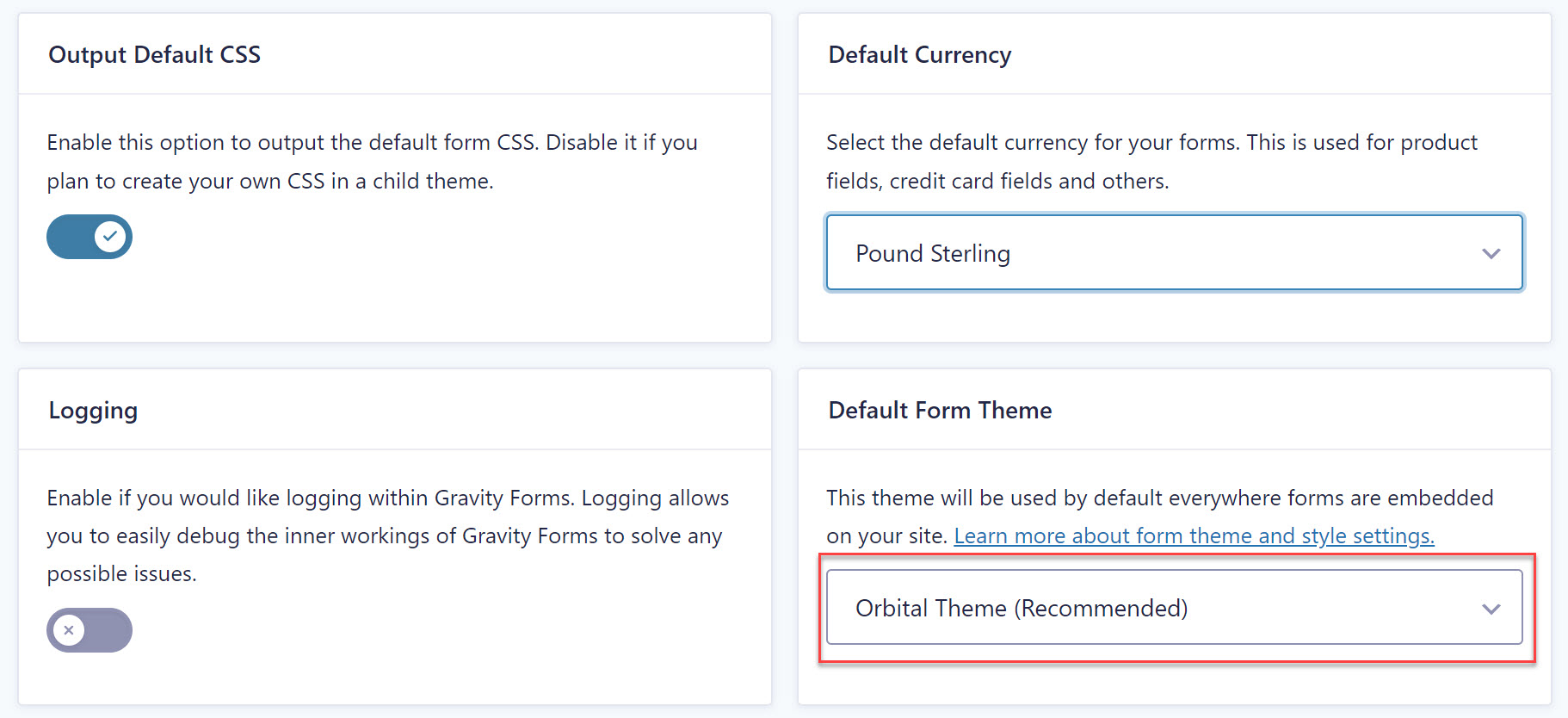
We have introduced a new global setting on the Gravity Forms Settings page: the Default Form Theme setting. Now, you can ensure that all of the forms on your site use the same theme, without having to change the setting in each individual place where you embed a form.

We currently have two form themes: the Gravity Forms 2.5 theme (which we used to just call Gravity) and our new Orbital theme that was released in 2.7.
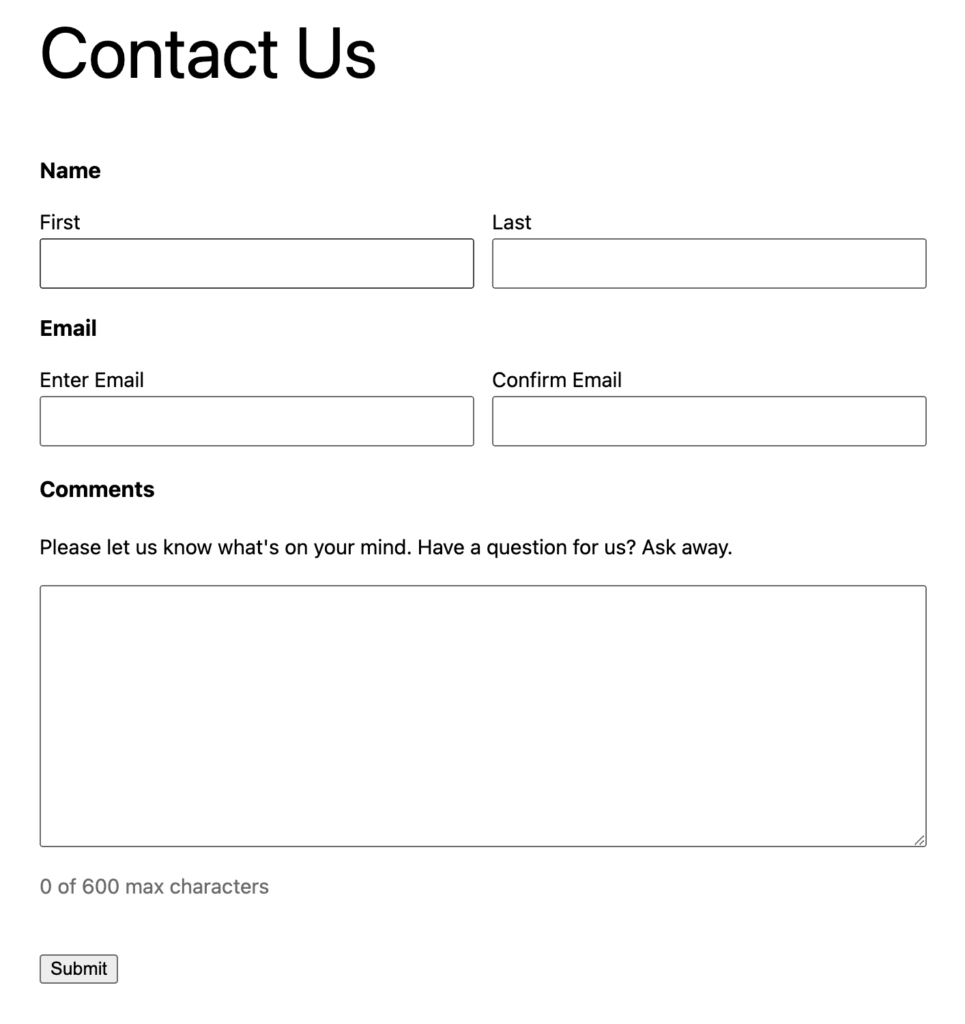
Gravity Forms 2.5 is a minimal theme that tries to inherit as many styles from your WordPress theme as possible, which means it often requires some additional styling to look good on your site.
Here’s an example of a contact form built with the Gravity Forms 2.5 theme and Twenty Twenty-Three:

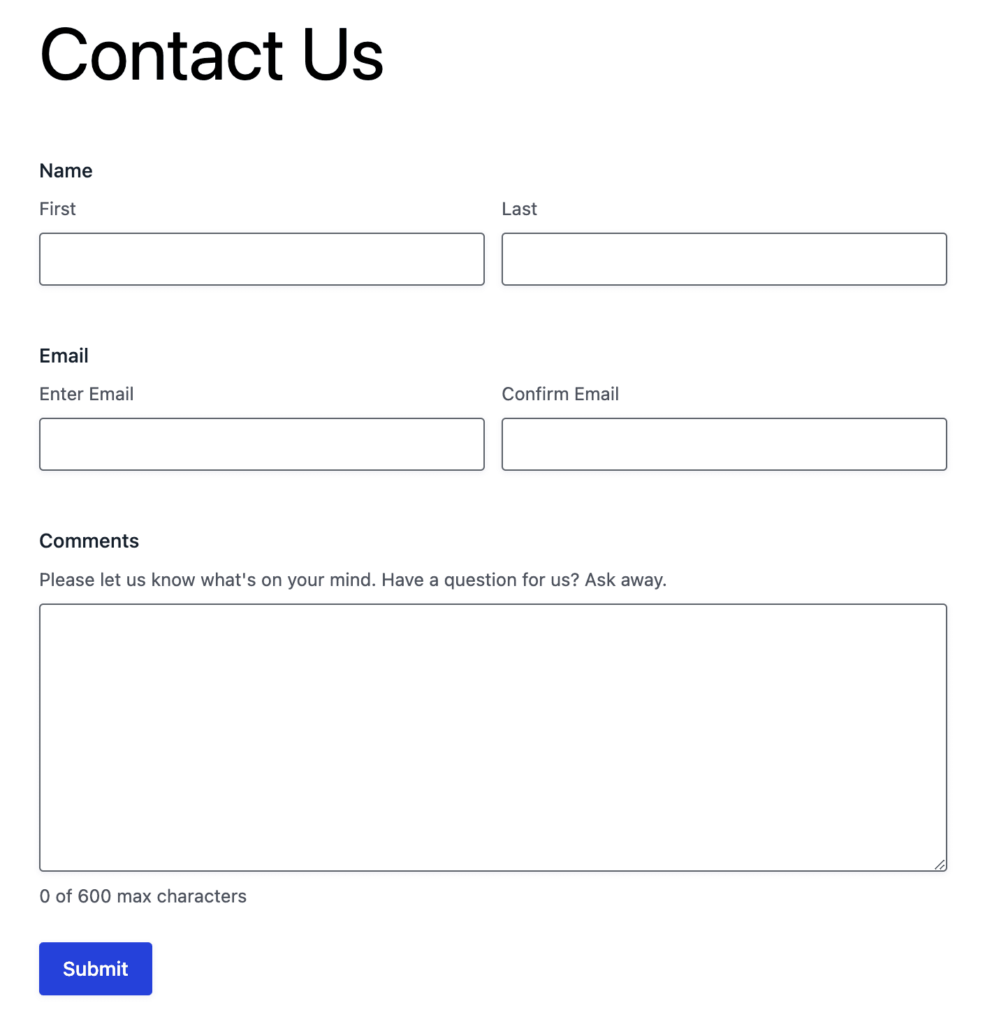
Instead, we now recommend you use the Orbital theme, which is a more modern-looking theme that comes with a lot of style settings so you can make your forms look really great.
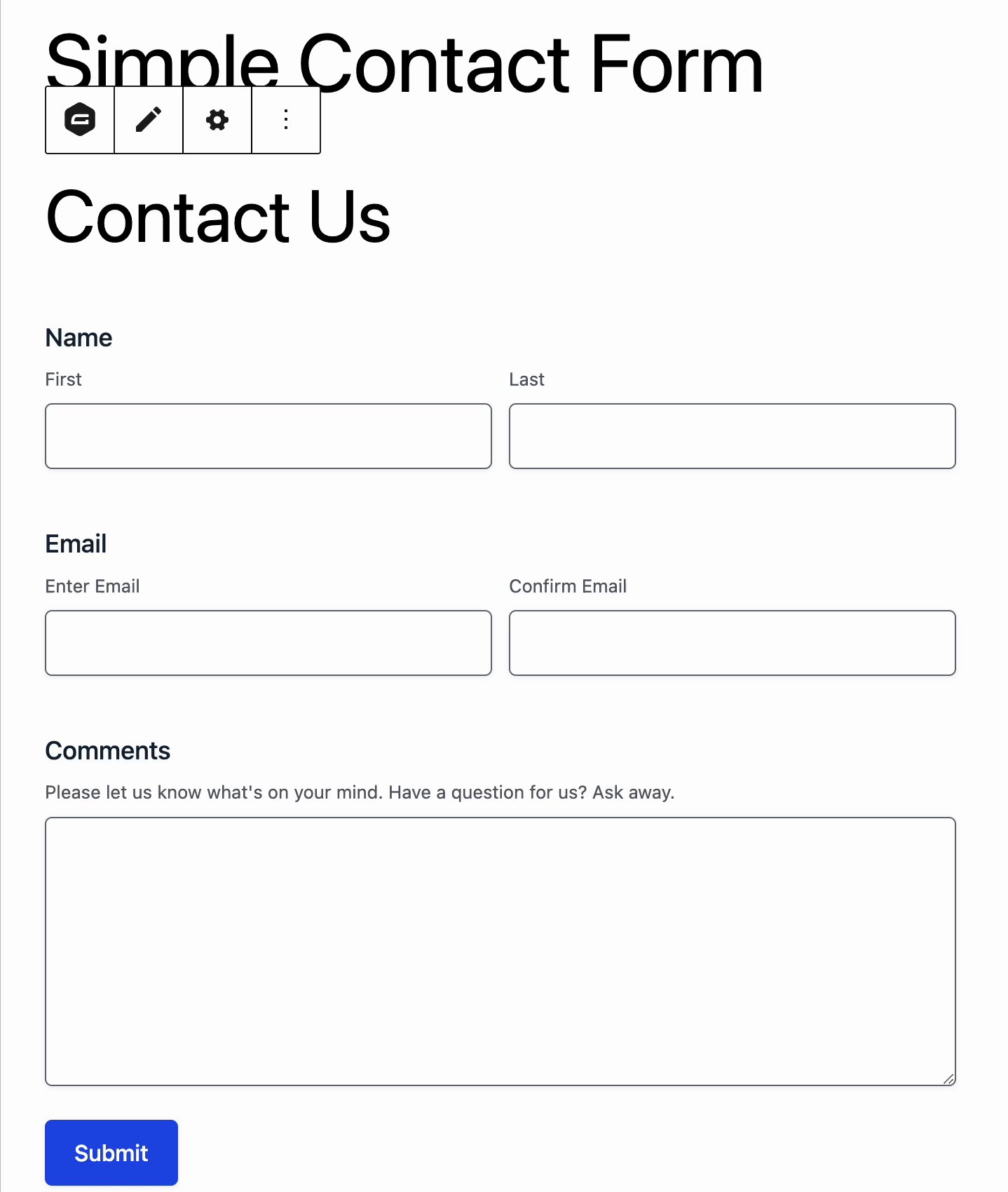
Here you can see an example of a contact form built with the Orbital theme and Twenty Twenty-Two:

When you choose a default form theme setting, all of the forms on your site will use that theme. However, if you want to use a different theme for an instance of a form, you can. In the block settings, you can choose a different theme from the default, or if you embed forms with shortcodes, you can use a shortcode parameter to change the theme.
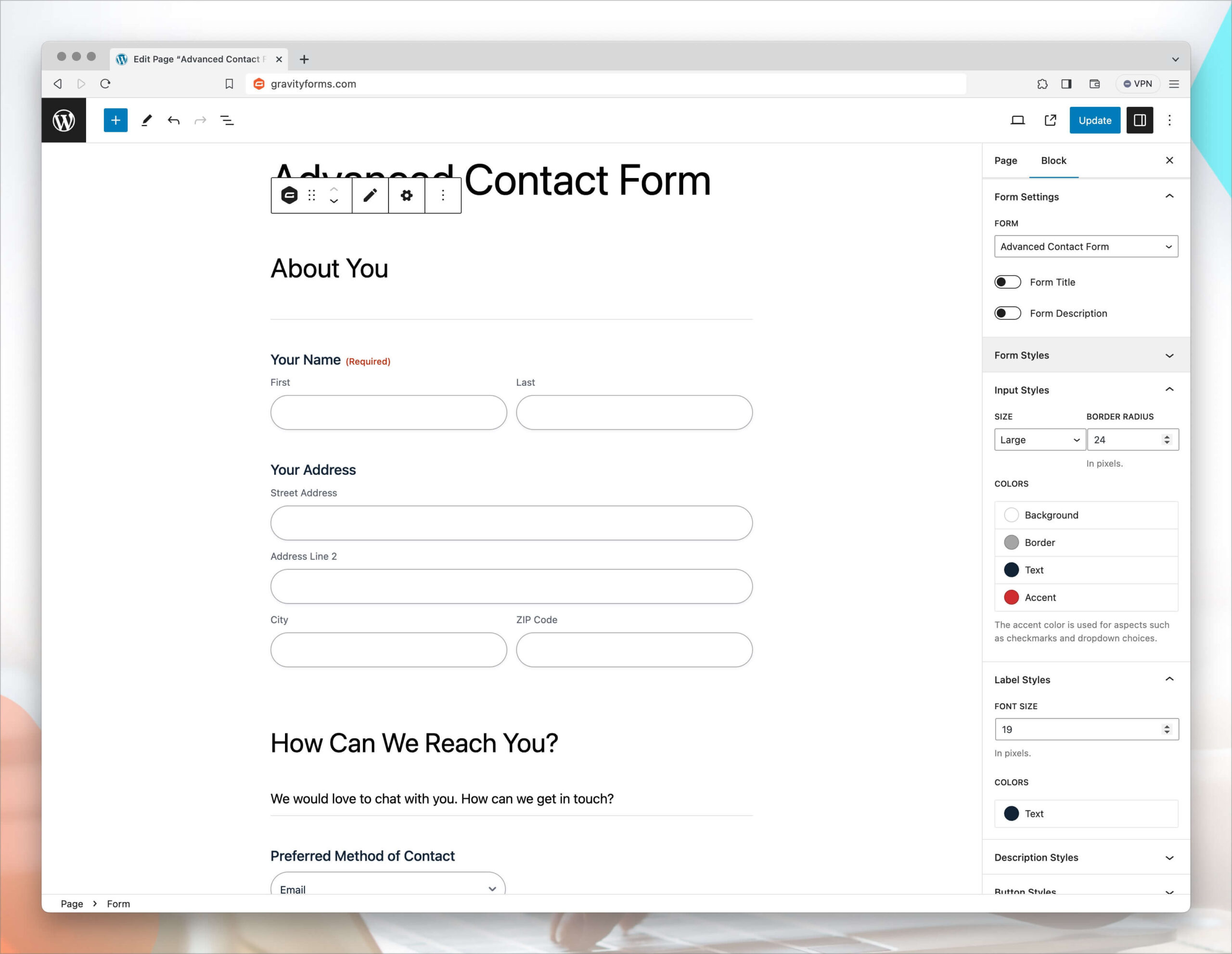
Styling Your Form in the Block
If you are using the Orbital theme, you have a lot of control over how the form looks. In the block editor, there are settings for colors, input sizes, font sizes, and more. You can use these settings to make any instance of a form seamlessly match the look of your site.
Applying Your Styles to Another Form
The advantage to styling your form in the block editor is that you can instantly see how your form will look on your site. The disadvantage is that your style settings are only applied to one block. Fortunately, once you get your form looking just right, there are ways of applying the styles to other form blocks!
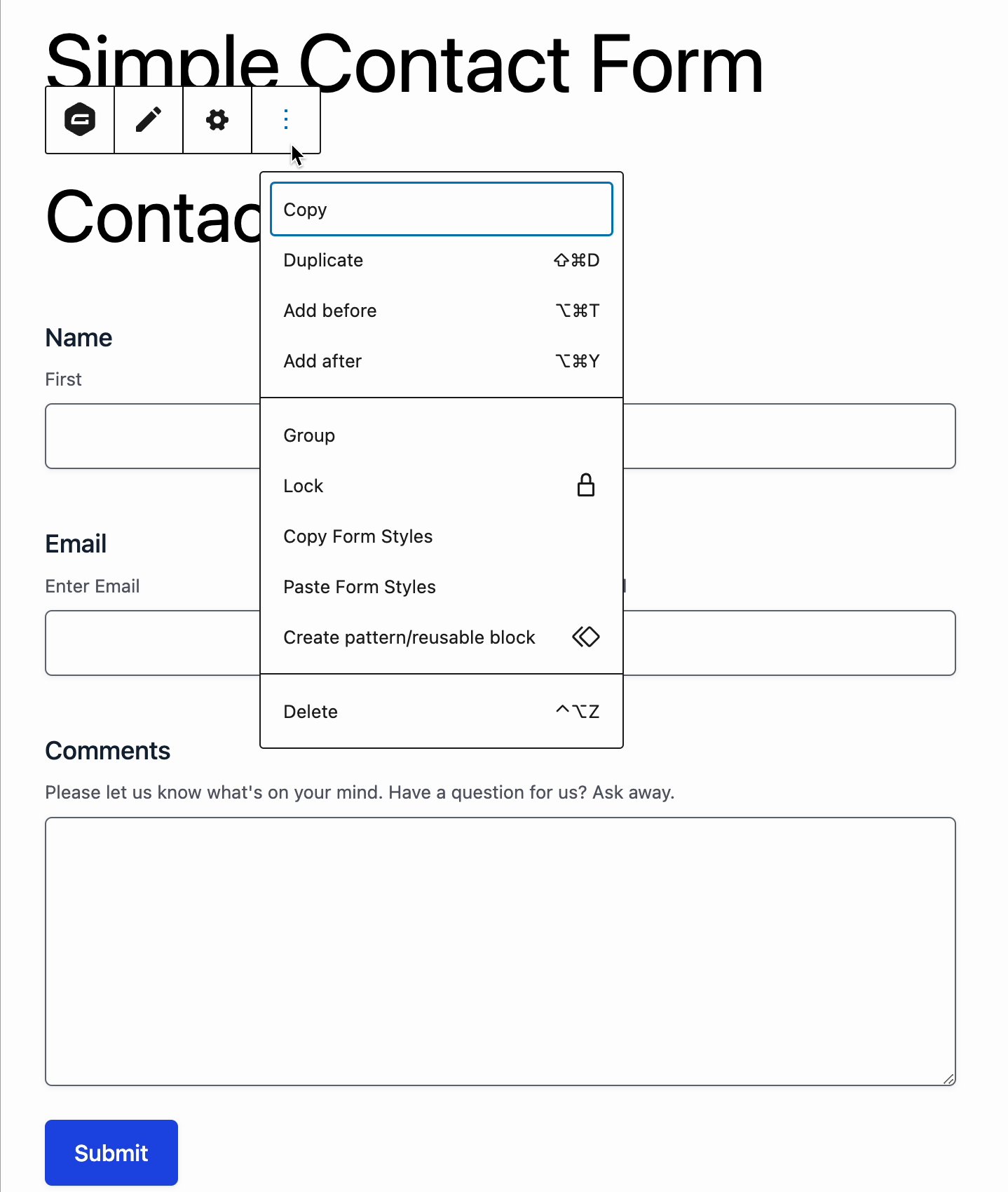
If you want to apply the style settings to another block, go to the block options menu, and select Copy Form Styles. Then, you can go to any other Gravity Forms block and select Paste Form Styles.

Applying Your Styles to All Your Forms
Copying and pasting form styles is easier than manually changing all of the style settings for a form, but what if you want to apply styles to all forms, including forms embedded with a shortcode?
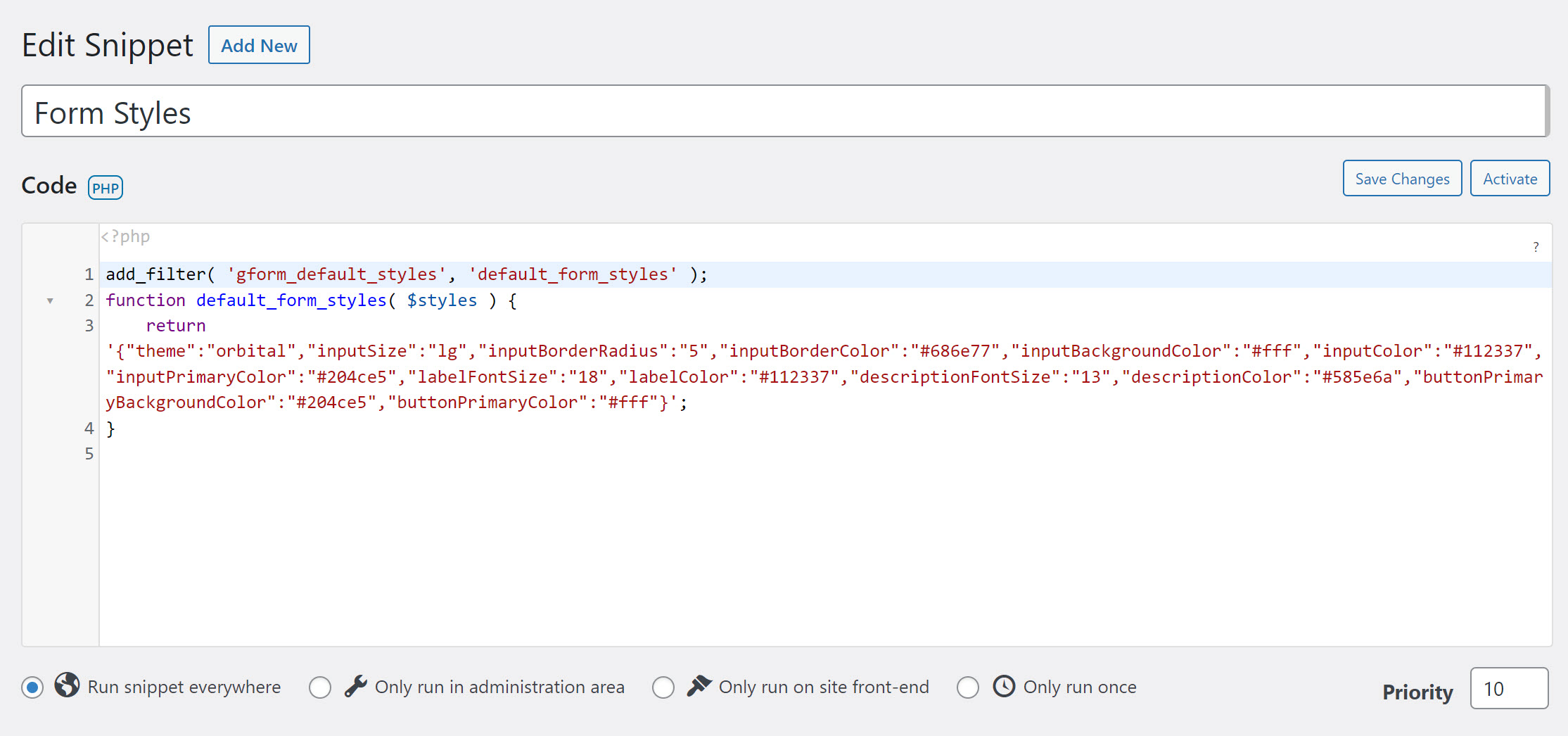
You can use a simple code snippet to apply the same styles to all of your forms by default:

The default styles will be applied to all forms, but you can override the styles in any form block by just changing the style settings.
Tell Us What Form Theme Features You Want!
The ability to choose between form themes was a new feature in Gravity Forms 2.7. We have lots of future plans to make it easy to create your own form themes, save your form style settings as presets and apply them to other forms (or even other sites!), and preview your form styles.
But we’d like to hear from you! Please head on over to the Gravity Forms Roadmap and let us know what features you’d like us to focus on as we continue to build form themes.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!