A Case Study: Creating an Accessible Application Form for a Government Agency

Ensuring that web forms are accessible to all is a must for many companies and organizations. Luckily, Gravity Forms provides all the tools you need to create accessible and user-friendly forms for your site visitors. In this case study, we look at how Road Warrior Creative, a digital agency that specializes in working with government agencies, nonprofits, and social good organizations, used Gravity Forms to create an accessible application form.
This case study details the creation and implementation of the form, which was designed to help parents apply for child care assistance. You will find that the application form is a complex string of two forms, which make use of numerous add-ons and features. Accessibility was key to the form’s design, ensuring that all users can access, complete, and submit the form.
Ready to learn more? Let’s dig in….
Road Warrior Creative: An Intro

Since 2010, Road Warrior Creative digital agency has worked with clients internationally to develop and amplify their brand story online, through the creation of innovative social media and search marketing campaigns as well as compelling, optimized websites.
They have extensive experience in and are committed to building accessible websites and web applications that work for people of all abilities, and have an accessibility focused division. Road Warrior Creative is a woman-owned business, a member of the International Association of Accessibility Professionals, and they are currently working on their B-Corp certification.
Current clients include Colorado State University, Workforce Solutions Panhandle, Lesbians Who Tech, and Lean Startup Co., among others.
The Child Care Assistance Application Form
Road Warrior Creative worked with Workforce Solutions Panhandle, a government agency that provides services to employers and job seekers, to improve their website and build them a complex child care assistance application form.
Workforce Solutions Panhandle is a local division of a state agency that assists employers and job seekers throughout a 26 county region in the Texas Panhandle. They work directly with job seekers, giving them access to key information, training, and assistance. This includes organizing work experience and career development, as well as helping with resume building and child care costs.
Before Road Warrior Creative worked with Workforce Solutions, their website was inefficient, not fully compliant for accessibility, and forms were only available via PDFs. Creating the child care assistance application form as an online form, rather than a PDF form as it was previously, has been a significant improvement in the application process both for workforce center staff and also their applicants.
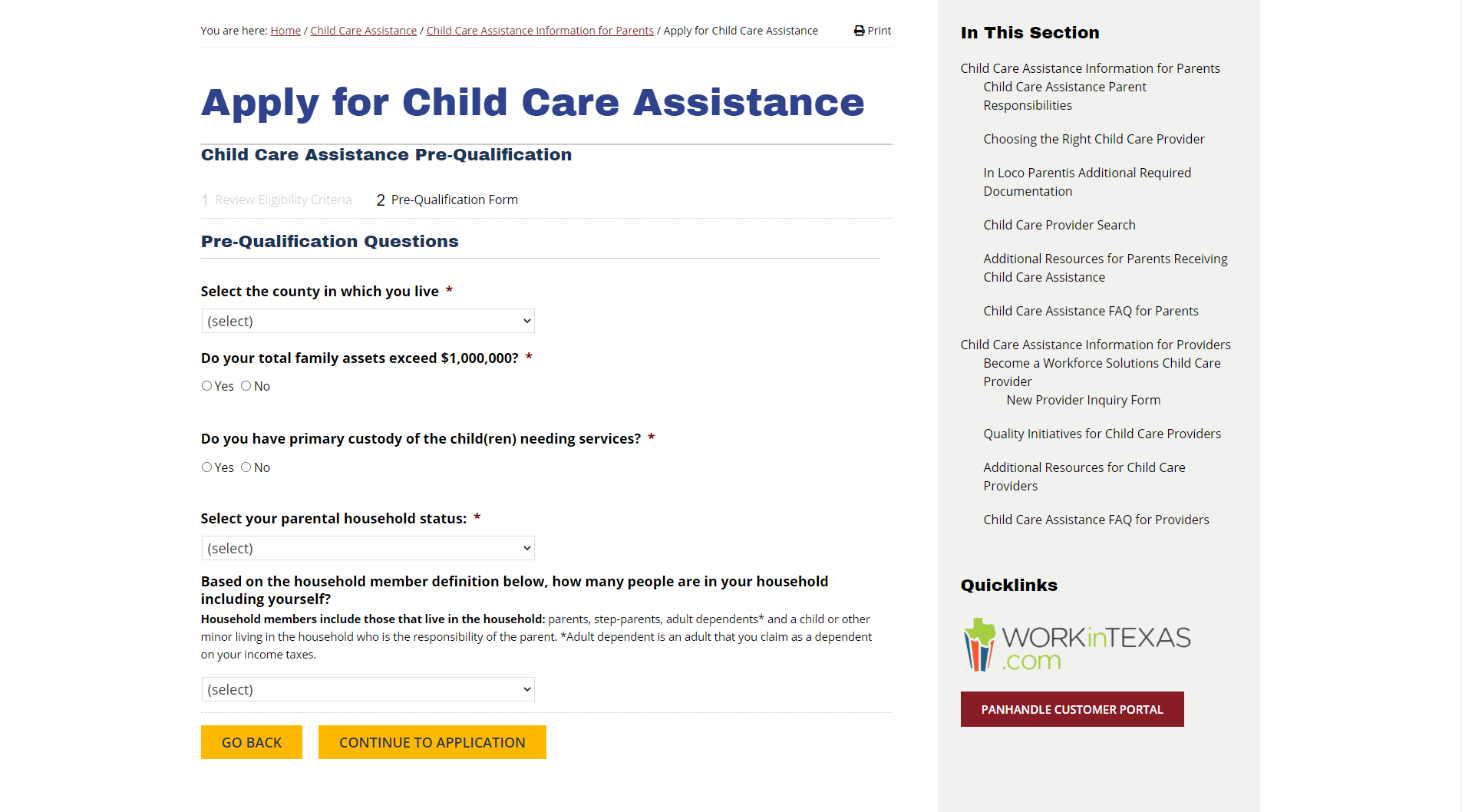
The child care assistance application form is actually a string of two forms. These forms allow individuals to firstly determine if they qualify to receive federal or state child care assistance, and then secondly to apply for it, if they are qualified.
Let’s take a look at the forms…
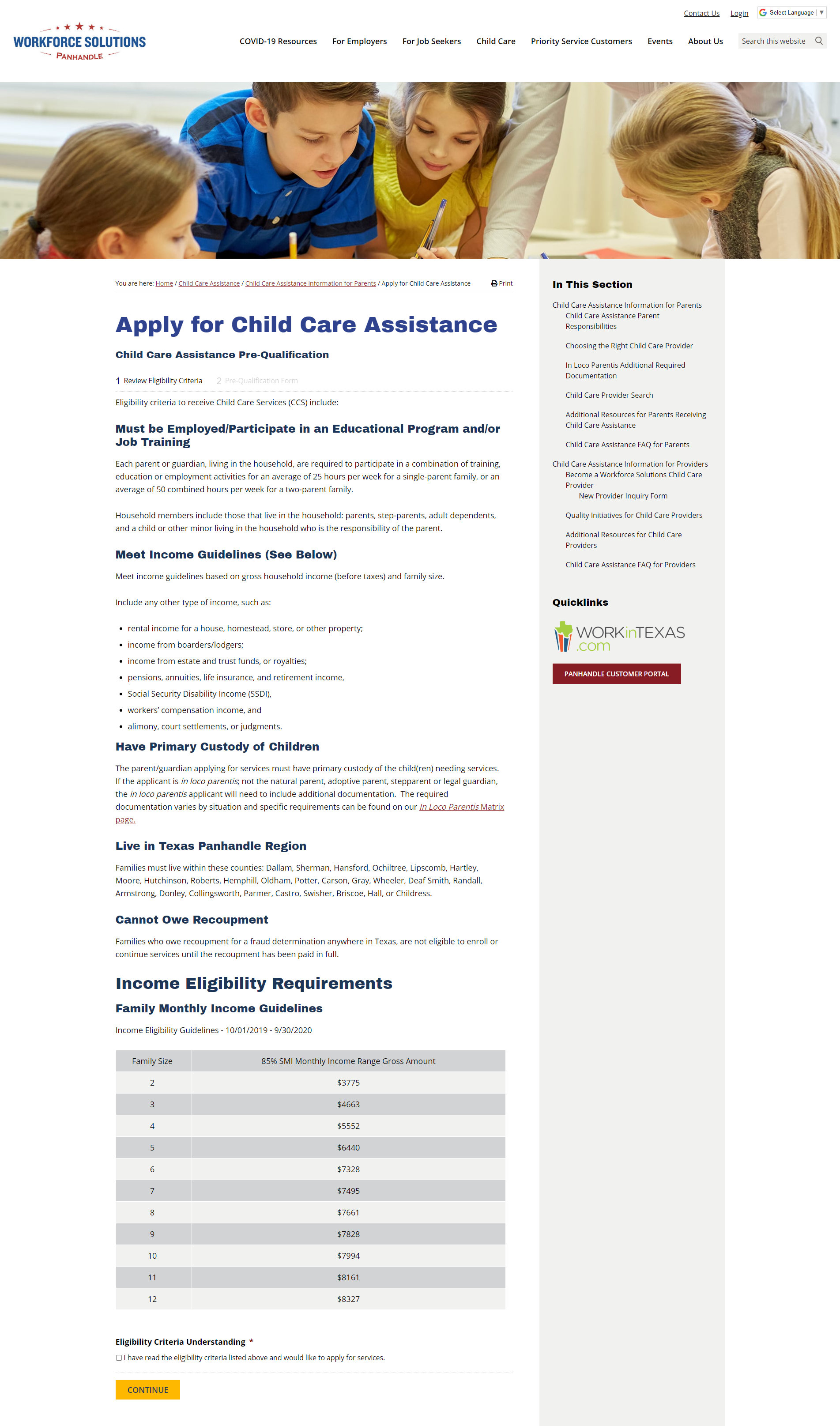
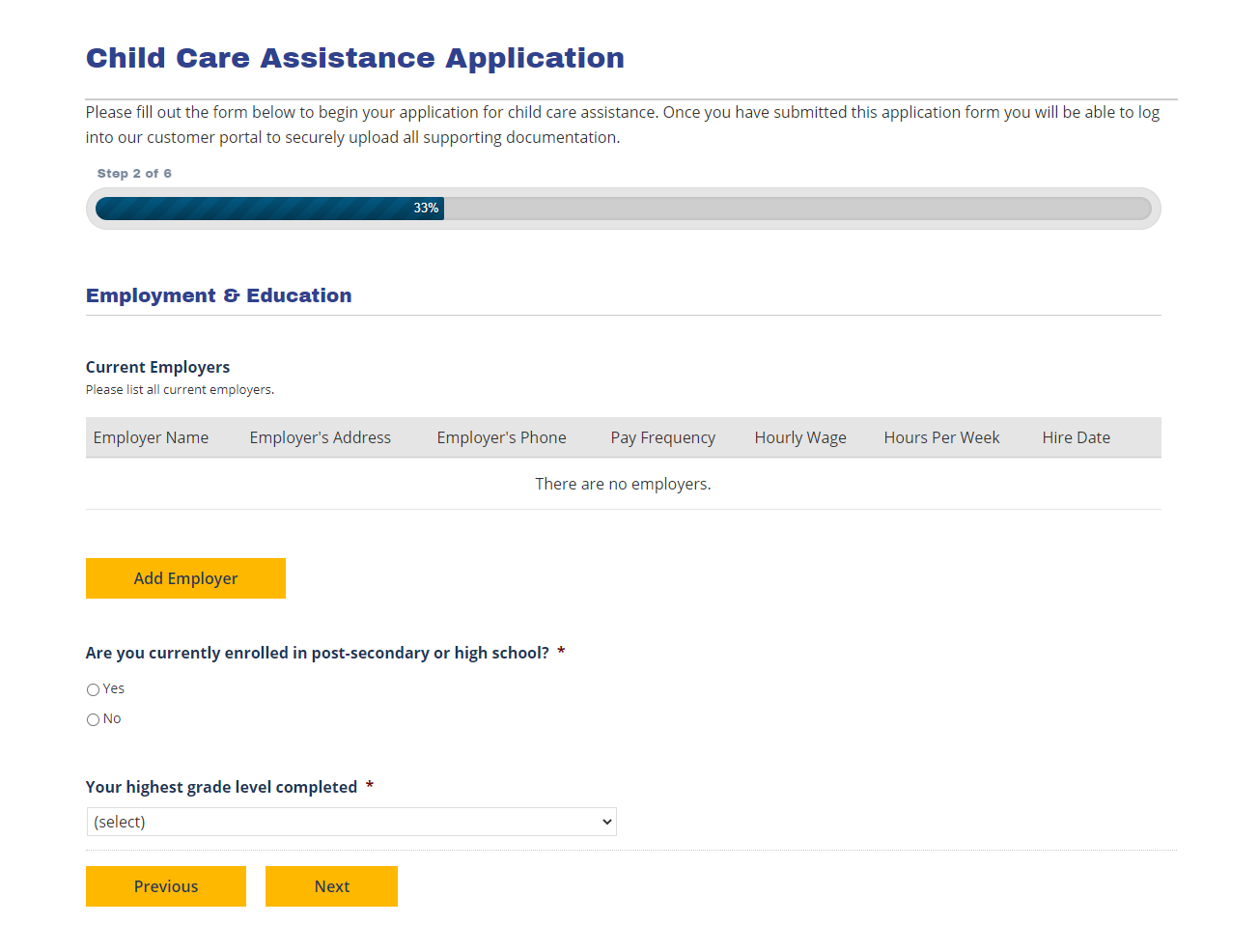
Form 1…


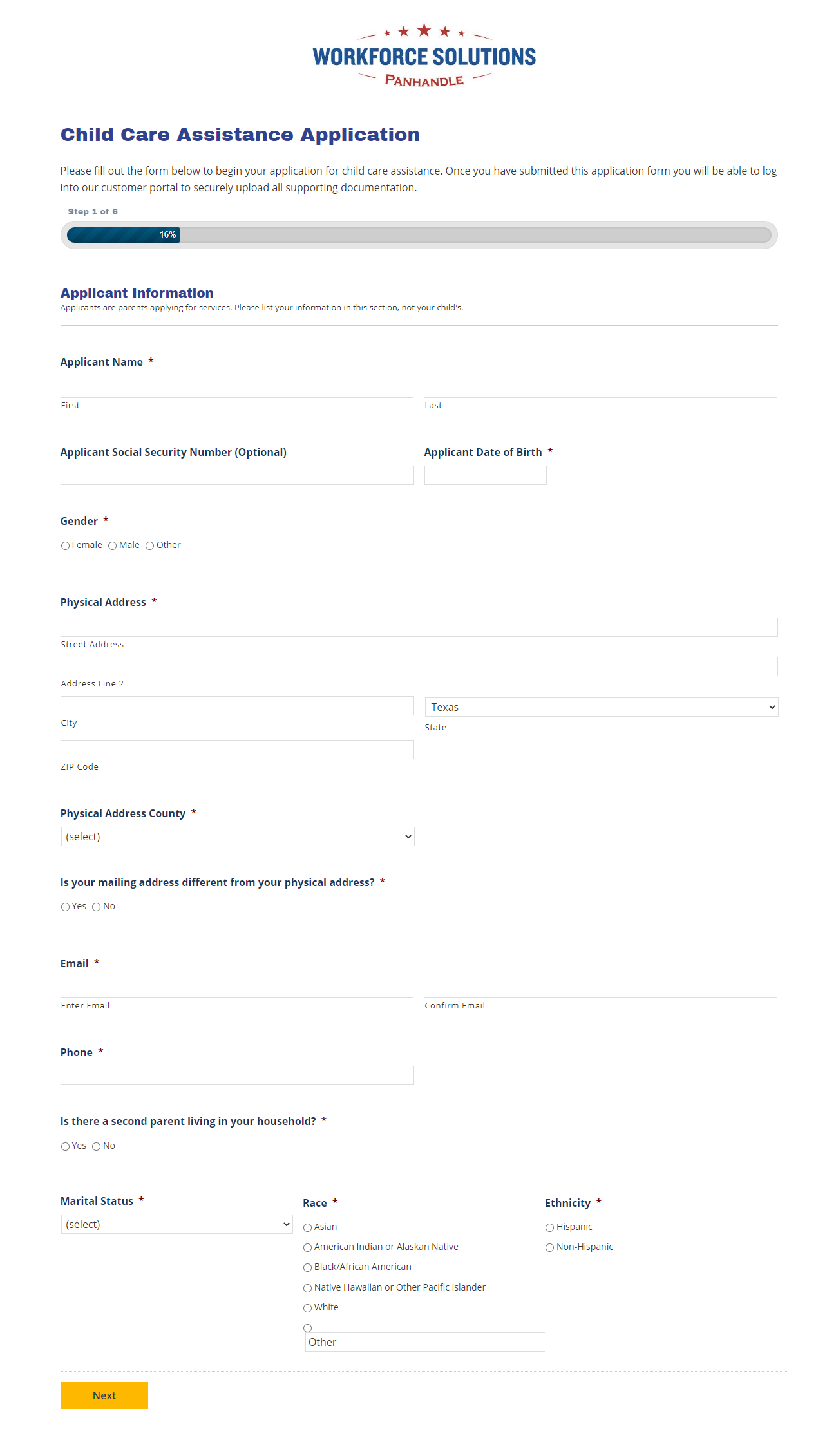
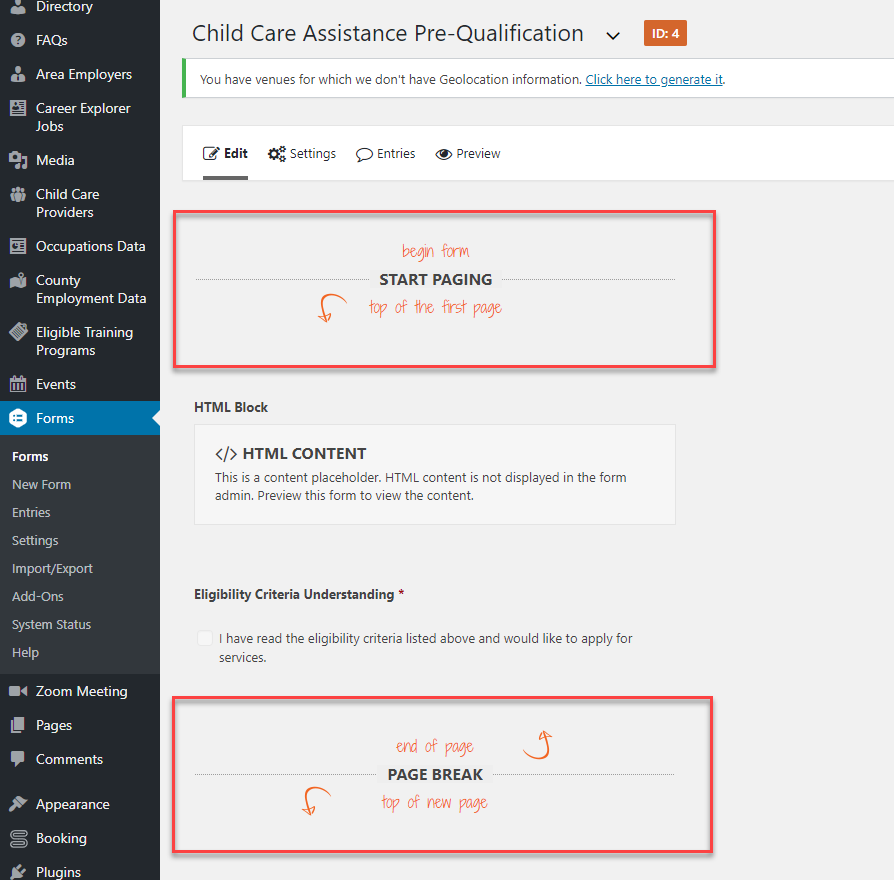
Form 2…


Form Features
The application forms use a wide assortment of features and add-ons (both Gravity Forms official add-ons and third-party extensions). These include…
- Conditional Logic
- Pagination
- HTML Fields
- Gravity Forms Data Retention Policies
- User Registration Add-On
- Gravity Perks Populate Anything
- Gravity Perks Nested Forms
- Gravity Perks Conditional Logic Dates
- Gravity Perks Auto Login
- ForGravity Fillable PDFs
Another key feature to note is accessibility – both forms are fully accessible, ensuring that users with disabilities, as well as customers on mobile phones, or in rural areas with low bandwidth, can all access the forms.
Let’s now look at some of these form features in more depth…
Conditional Logic and Pagination

The application form is long, with 50+ fields – so Road Warrior Creative broke the form up into a number of pages and made use of conditional logic.
It’s overwhelming for people to load a webpage and see a huge number of fields. Paginating forms and grouping fields into sections/pages and using conditional logic to hide fields makes it much less overwhelming for your customers.
Accessibility
Road Warrior Creative spent a lot of time testing these forms for accessibility, including having two blind testers fill them out.
These tests revealed that the Gravity Forms Signature Add-On was not usable by people on screen readers. Therefore, instead of using this add-on, they used a text field where users can type their name to sign.
Third-Party Add-Ons
One of the key features of Gravity Forms is its ability to integrate with such a wide assortment of complex add-ons, enabling you to extend the functionality of your forms. As we saw, this child care assistance application form calls on the functionality of a number of official and third-party add-ons.
A few that are worth a special mention include…
- Gravity Forms User Registration Add-On and Gravity Perks Auto Login – These add-ons work hand in hand. By integrating both, users are automatically logged into the Workforce Solutions Panhandle portal via their new account after completing the initial registration form.
- Gravity Perks Populate Anything – Used to display titles from a custom post type on a different site in the WordPress multi-site.
- Fillable PDFs from ForGravity – This was the first project where Road Warrior Creative used the Fillable PDFs plugin from ForGravity and they were very pleased with the results.
Both ForGravity and Gravity Wiz (Gravity Perks) are part of the Gravity Forms Certified Developer Program. The third-party add-ons in this program have all been certified by Gravity Forms and are the best-of-the-best, enabling users to extend and enhance their forms to their exact requirements.
Road Warrior Creative and Gravity Forms
Road Warrior Creative are long time users of Gravity Forms. Company founder Amber Hinds told us…
“I started using Gravity Forms when I was working as a freelancer prior to growing the Road Warrior Creative team. I first bought a developer license for Gravity Forms in April 2013 (according to my email history!).
Over the years I have had the opportunity to view several other premium form plugins at WordCamps or WordPress meetups, but nothing I’ve looked at has had the diverse functionality, necessary integrations, and/or user experience that Gravity Forms has, so we’ve happily built Gravity Forms into hundreds of websites and never once considered switching.”
Road Warrior Creative now uses Gravity Forms on every website they build – from more basic landing page sites to complex WordPress-powered web applications. Beyond simple contact forms, they also frequently use Gravity Forms to build:
- Donation forms for nonprofits
- Employment applications
- User registration and user update forms
- Forms that save entries to custom post types (eg – LWT speaker bio form)
- Forms that pull data from outside APIs in response to user field selections
- A variety of different lead generation forms
This case study showcases perfectly the power of Gravity Forms, its advanced features and functionality, and its ecosystem of add-ons and extensions.
It was a pleasure to write this case study and gain insight into how Road Warrior Creative – one of our long-term agency customers – has used our plugin in such a complex and interesting way.
Gravity Forms and Accessibility

Gravity Forms is fully committed to accessibility and making the web accessible to everyone. This commitment is reflected in the latest release of Gravity Forms 2.5, which has seen our development team working with accessibility specialist, Rian Rietveld, and the team at Level Level, to solidify our position as the most accessible form builder on the market.
With Gravity Forms 2.5, you will find accessibility changes across the board, turning our form builder into an accessibility tool that can be used to create forms that achieve WCAG 2.1 AA compliance. For more information on what this update means for Gravity Forms and our community, check out our 2.5 Guide.
2.5 is currently available to all new and existing customers – for everyone with an active Gravity Forms license, 2.5 can now be downloaded from within your Gravity Forms account dashboard.
Equally, our free 2.5 demo is available to everyone, and has been designed to give users the full 2.5 experience so you can try before you buy!
Make sure you sign up to our 2.5 mailing list to keep up-to-date with all things 2.5…
Join Our Gravity Forms 2.5 Mailing List!
About the Case Study Contributor:
 Amber Hinds is founder, Creative Director, and CEO of Road Warrior Creative, a digital marketing agency that specializes in working with nonprofits and social good organizations. If you are interested in their services or want to hear more get in contact – they’d love to hear from you!
Amber Hinds is founder, Creative Director, and CEO of Road Warrior Creative, a digital marketing agency that specializes in working with nonprofits and social good organizations. If you are interested in their services or want to hear more get in contact – they’d love to hear from you!
Have you created a custom form that you would like featured in a case study? If so please complete our Contribute a Case Study form – we’d love to hear from you.