Why Make Gravity Forms and GravityKit Your No-Code Tech Stack
Written by the Editorial team at GravityKit…
Not long ago, businesses only had two options when it came to building custom apps: license expensive software from a vendor or invest in a development team to build something from scratch.
But that’s changed.
The rise of AI and no-code tools has opened up a powerful third option: one where teams can build sophisticated, flexible applications without hiring developers or writing thousands of lines of code. These tools put powerful building blocks into the hands of creators, agencies, and business owners like you.
In this post, we’ll show you why Gravity Forms + GravityKit is a great combo for the next generation of web development. With visual interfaces, drag-and-drop builders, and modular add-ons, you can build dynamic, data-driven applications on WordPress without writing any code.
How Far Can You Go Without Code?
If you’re new to WordPress or kicking off a fresh project, you might be wondering: Is no-code the right fit? The answer depends on the scope and complexity of what you’re building. While custom code has its place, no-code tools like Gravity Forms and GravityKit can get you surprisingly far – faster and with fewer technical hurdles.
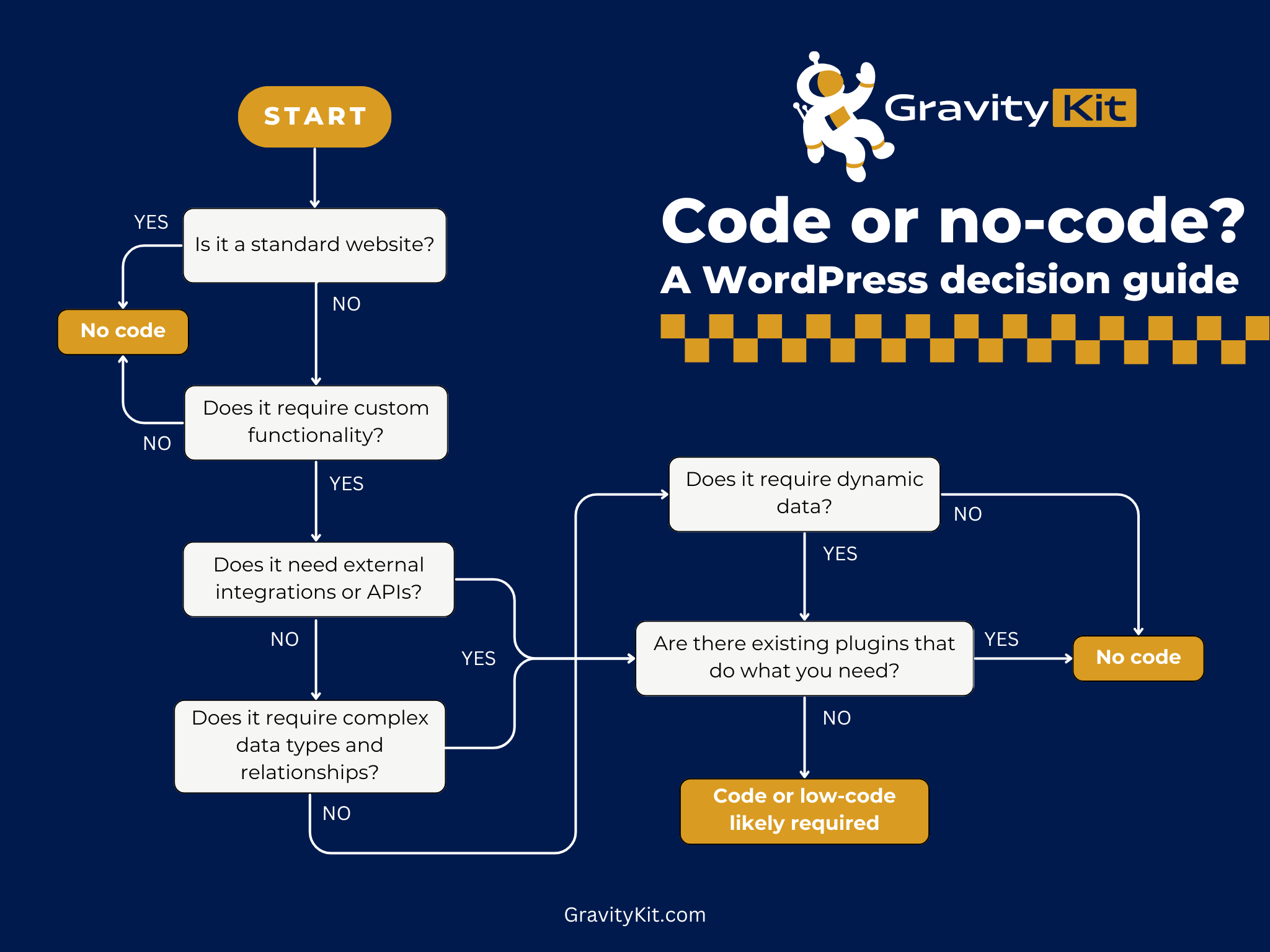
To help you decide, we’ve broken down the decision-making process into a simple, easy-to-follow flowchart. Check it out below and take the guesswork out of choosing between no-code solutions and custom development.
Gravity Forms + GravityKit is a CRUD Solution
Gravity Forms captures the data, GravityKit puts it to work. Together, they give you a powerful no-code toolkit for building full-functioning web applications.
To understand how it all comes together, think of Gravity Forms and GravityKit as a complete CRUD solution.
CRUD stands for Create, Read, Update, and Delete – the four essential operations behind any database-driven application. These actions power the flow of data in and out of almost all web systems.
- Create – That’s whereGravity Formscomes in. You design a form, collect input, and when someone hits Submit, the data is saved as a new entry in your WordPress database – no code required.
- Read, Update, Delete: – Enter GravityKit. With tools like GravityView, you can display submitted data on the front end, make updates, and even delete entries – all through an intuitive, no-code interface.
Simple Example
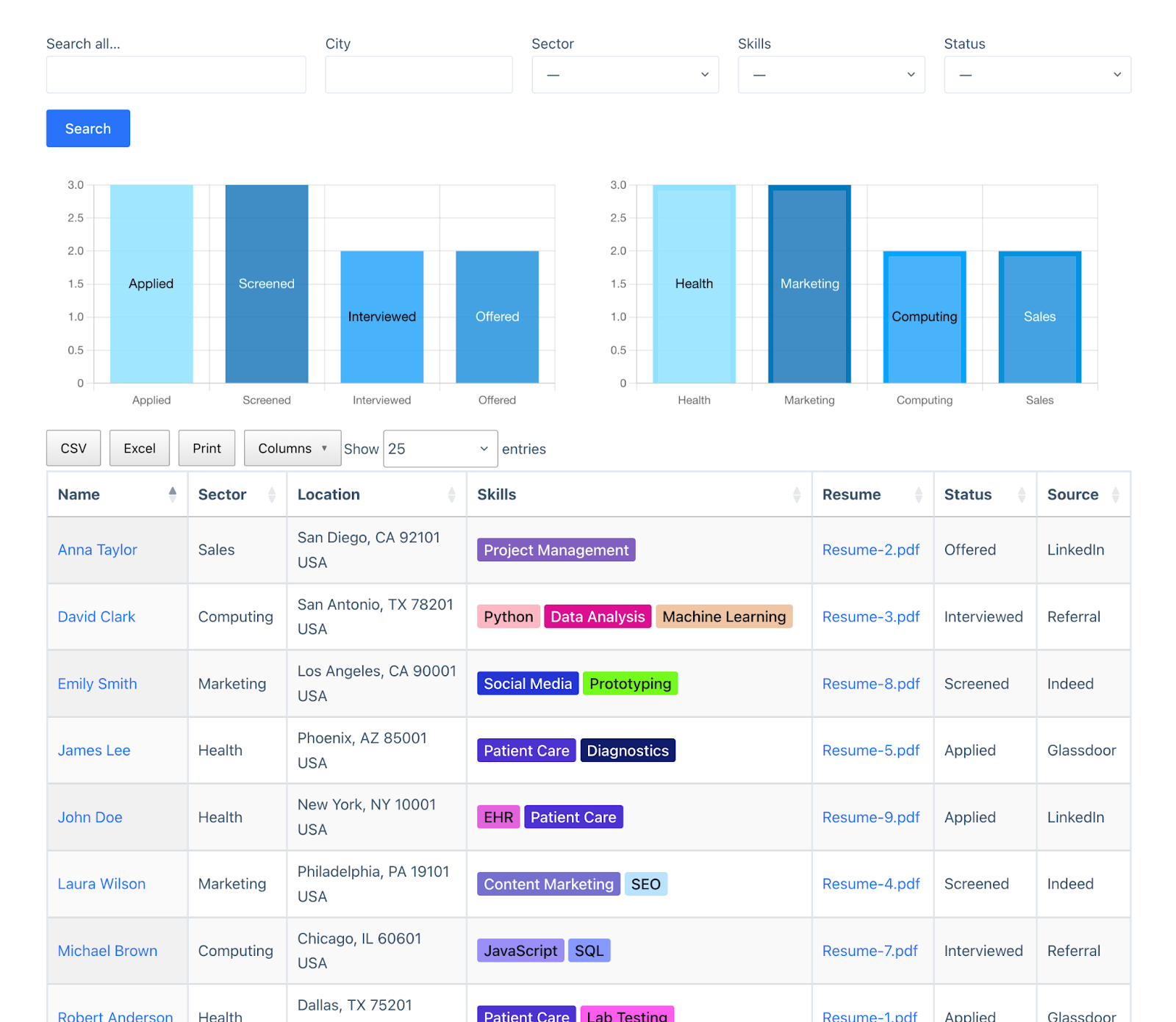
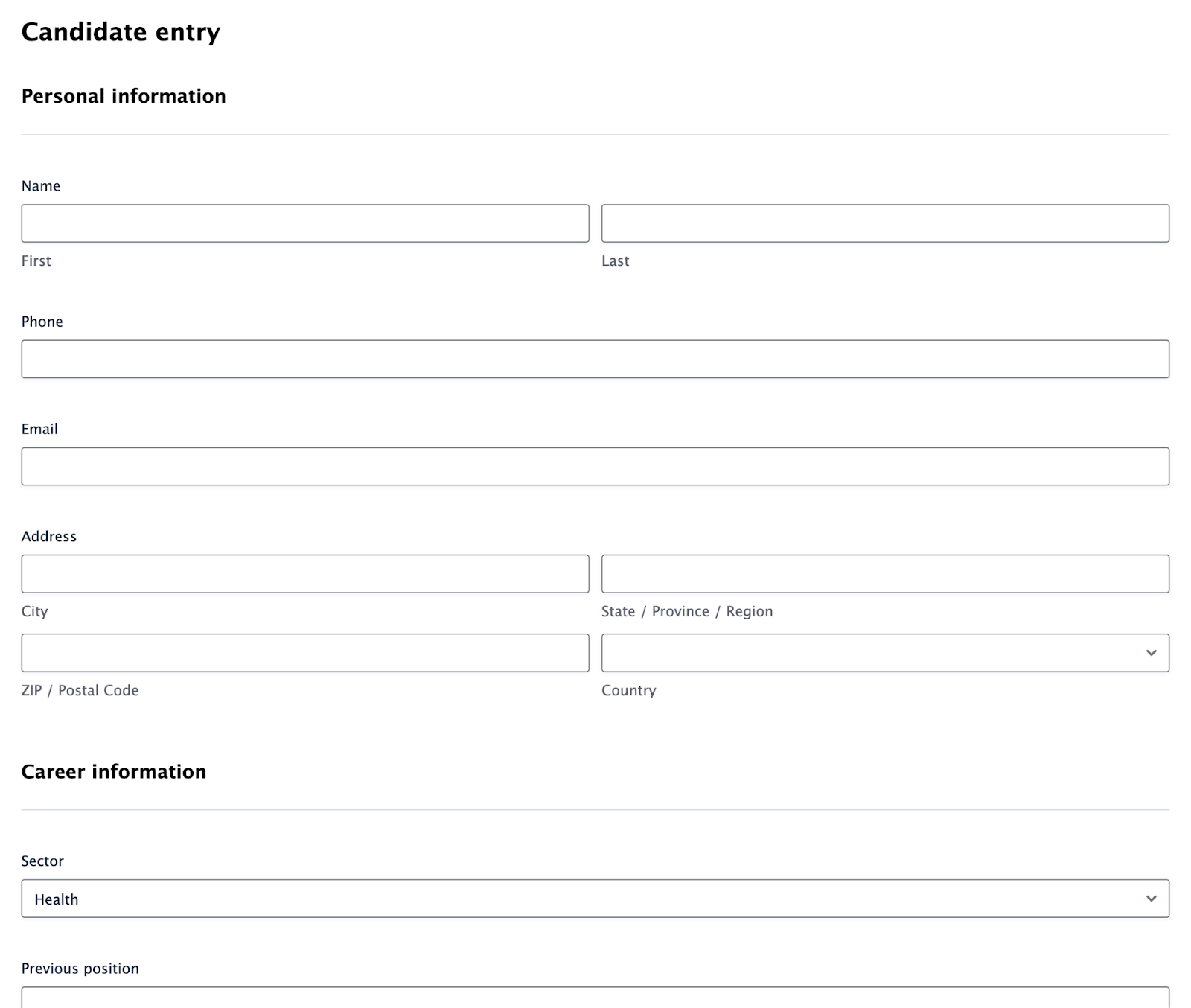
One example of when Gravity Forms and GravityKit can work together to collect and visualize data is in the case of managing job applicants.
You can use Gravity Forms to create a form that collects candidates’ personal information, career history, resume, and current job status. 
Next, you could use GravityView and GravityCharts (tools offered by GravityKit) to create a front-end dashboard for managing candidates. It has a search bar, charts to track key metrics, and a table of candidate information.
How Gravity Forms and GravityKit Enable You to Build Scalable Solutions
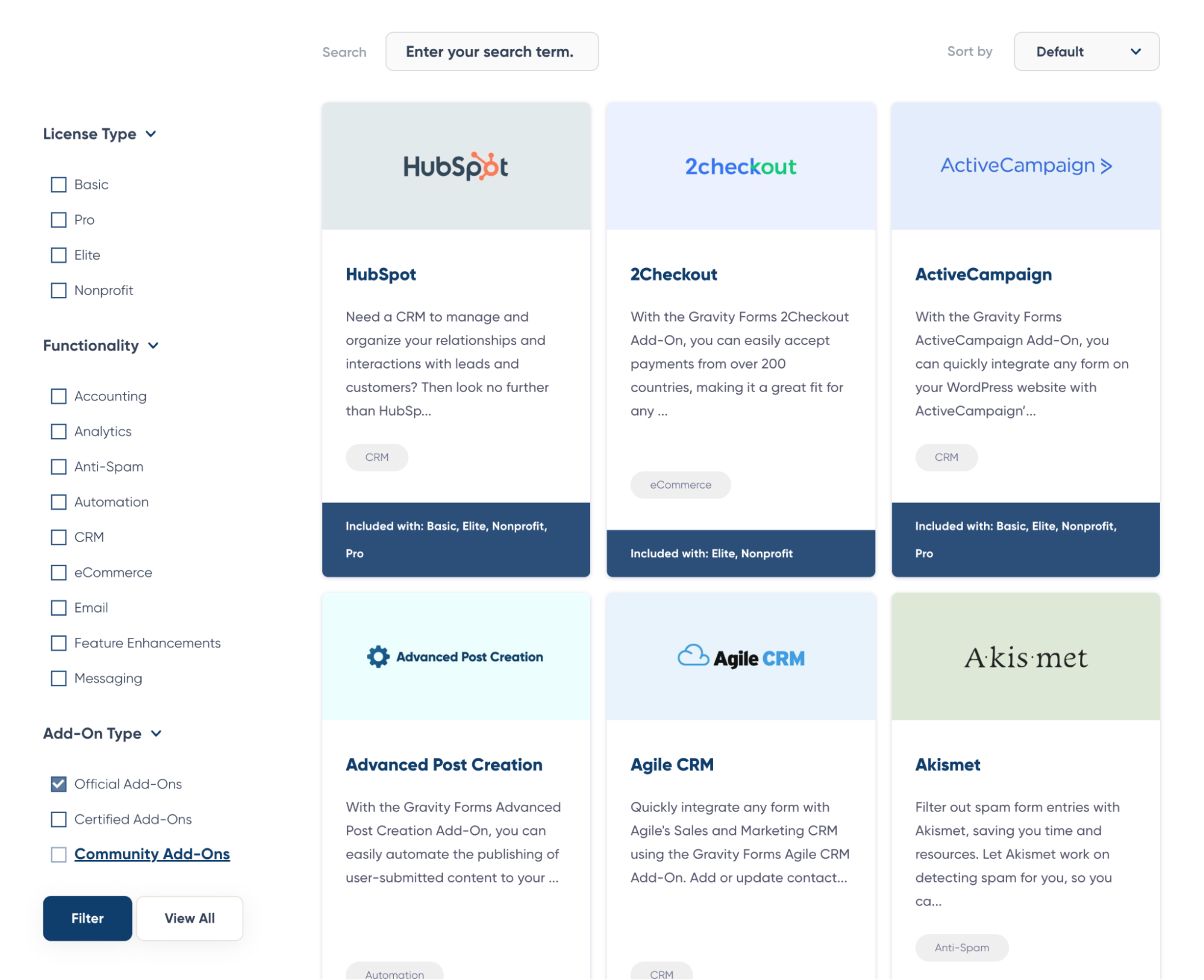
The benefit of building with Gravity Forms and GravityKit is that it’s scalable and modular, so you can enjoy a range of add-ons that you can install when you need specific functionality.
Gravity Forms alone offers an extensive suite of add-ons, enabling you to extend core functionality and connect your forms with third-party CRMs, email marketing tools, payment gateways, and more.
Likewise, GravityKit offers several add-ons for reporting, charting, bulk actions and more. With these tools combined, you can create diverse solutions for many different use cases.
Need to accept payments on your site? No problem, simply install one of the supported payment gateways for Gravity Forms.
Want to build interactive dashboards with charts that update in real-time? Easy, just create the charts you need using GravityCharts.
Looking to create an interface on the front end where you can manage data for directories, applications or member profiles? Just use GravityView to build a customized interface with drag and drop, complete with search, sorting and filtering capabilities!
This modular approach enables you to add new functionality as you need it, helping you build full-featured solutions without added bloat.
Real-World Examples
Wondering how Gravity Forms and GravityKit perform in the wild? Here are some examples from recent case studies.
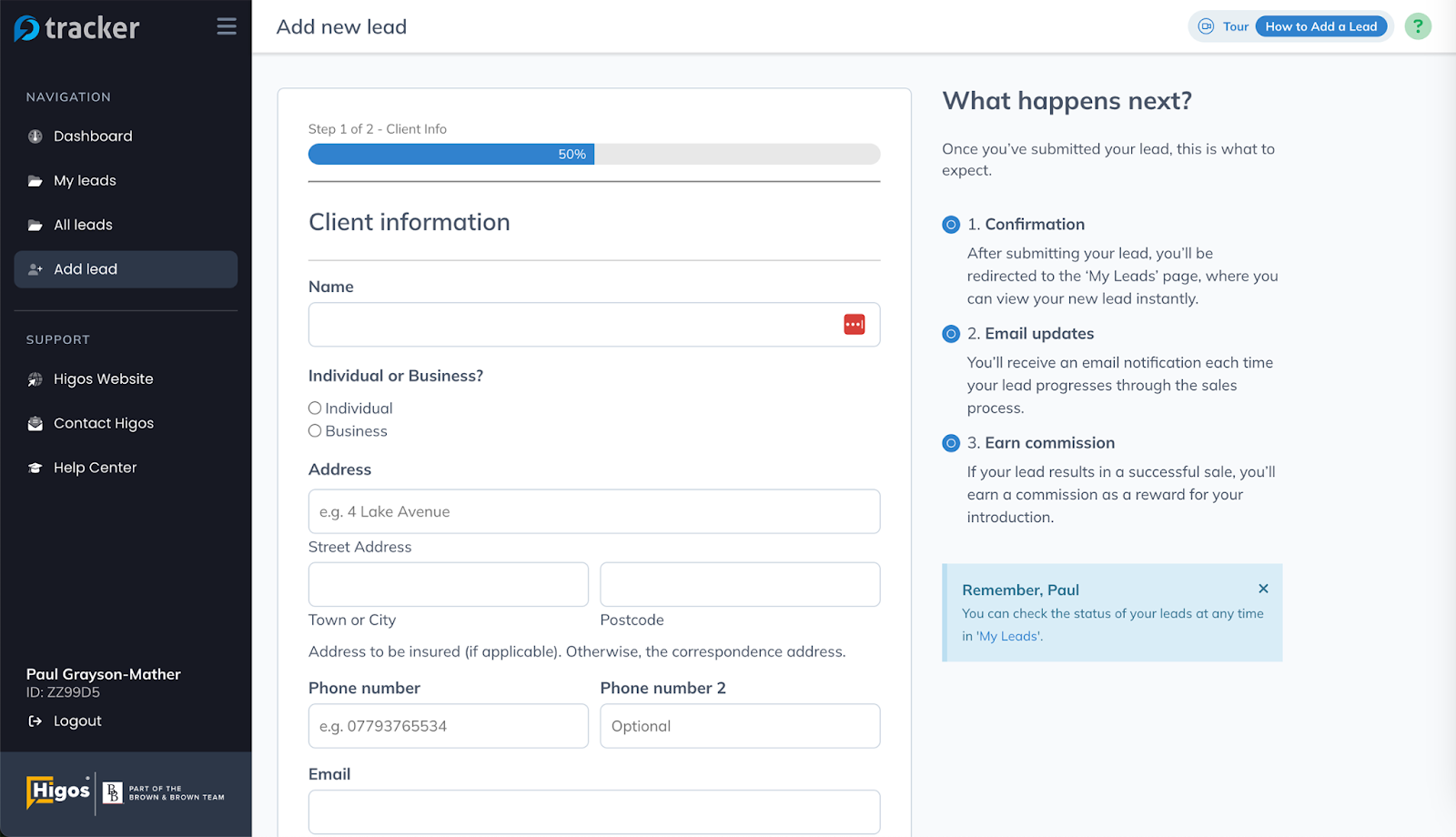
Leadpal, a lead management platform for insurance brokers, used Gravity Forms and GravityKit to build a custom affiliate tracking system called Tracker for a large client with more than 10,000 affiliates.
Instead of developing a new product from scratch, they leveraged no-code tools to rapidly create a dashboard where affiliates could submit leads, track performance, and view real-time analytics.
Gravity Forms powers data capture, while GravityKit powers the front-end dashboard with GravityView, GravityCharts, and GravityMath enabling a seamless, data-rich user experience.
The result? A scalable, client-ready solution built in no time – proving the power and efficiency of no-code development for complex, high-impact applications.
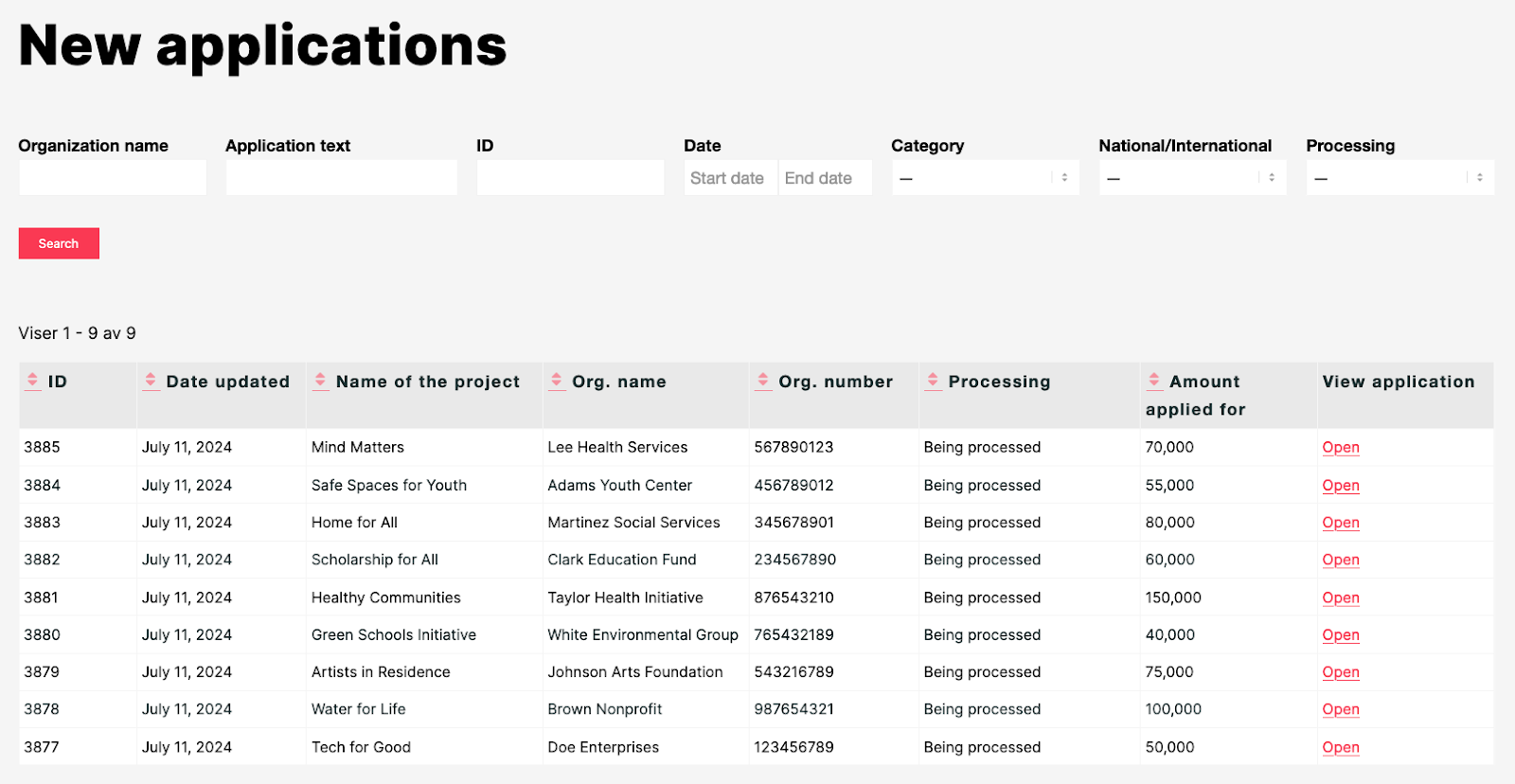
Web agency Mediebruket built a custom application management system using Gravity Forms, GravityView, and GravityMigrate.
Applicants submit funding requests via a Gravity Forms form, which are then displayed in a private dashboard for staff to review using GravityView. Staff can view full application details and update statuses directly from the front end.
To streamline deployments, the team maintains a “lite” version of the system as a GravityMigrate export file, enabling them to spin up new installations instantly. One client has already processed more than 10,000 applications and distributed more than $75M USD using this solution!
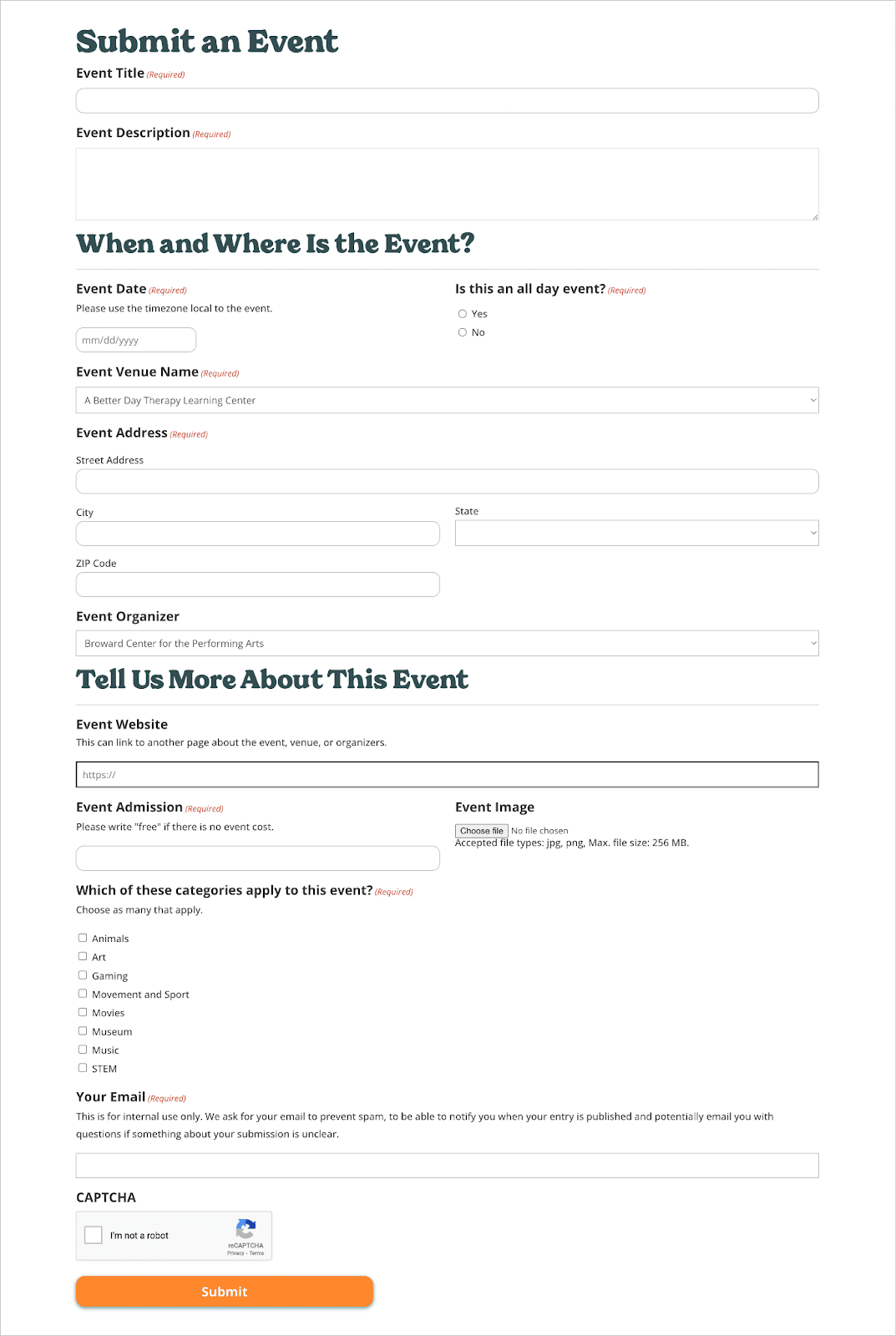
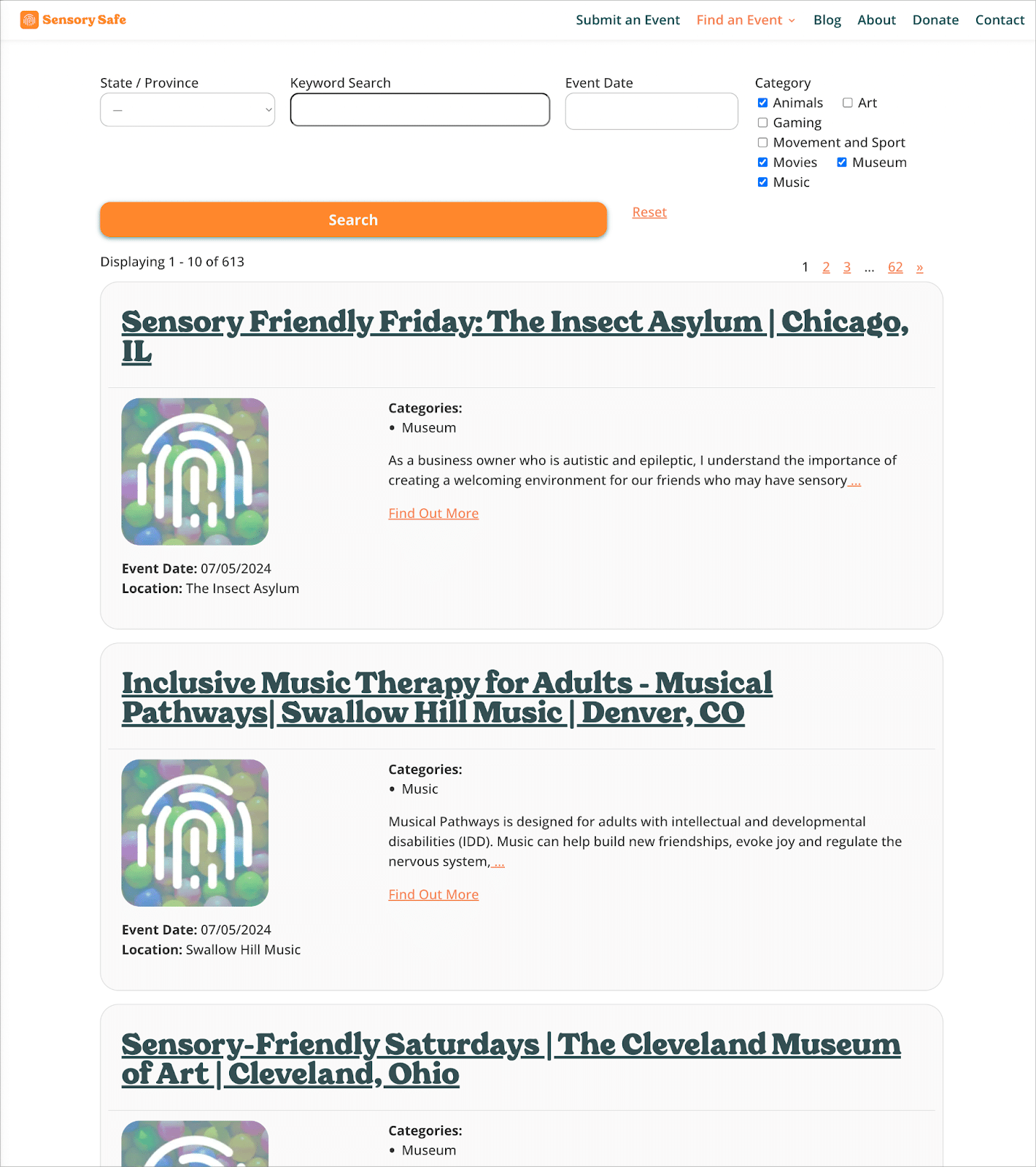
Web agency Web Pro Geeks led a full website redesign for Sensory Safe Inc, a nonprofit promoting inclusive, sensory-friendly events for neurodiverse children and young adults.
To power their nationwide event platform, Web Pro Geeks used Gravity Forms, GravityView, and GravityCalendar, creating a seamless, accessible, and user-friendly directory. Events are submitted via Gravity Forms or CSV import and displayed in a searchable directory, with features like conditional logic to hide past events and placeholder images when needed.
Each U.S. state also has its own calendar view, allowing visitors to browse events by day, week, or month. The result is a beautifully designed directory that showcases the power of no-code solutions for nonprofit organizations.
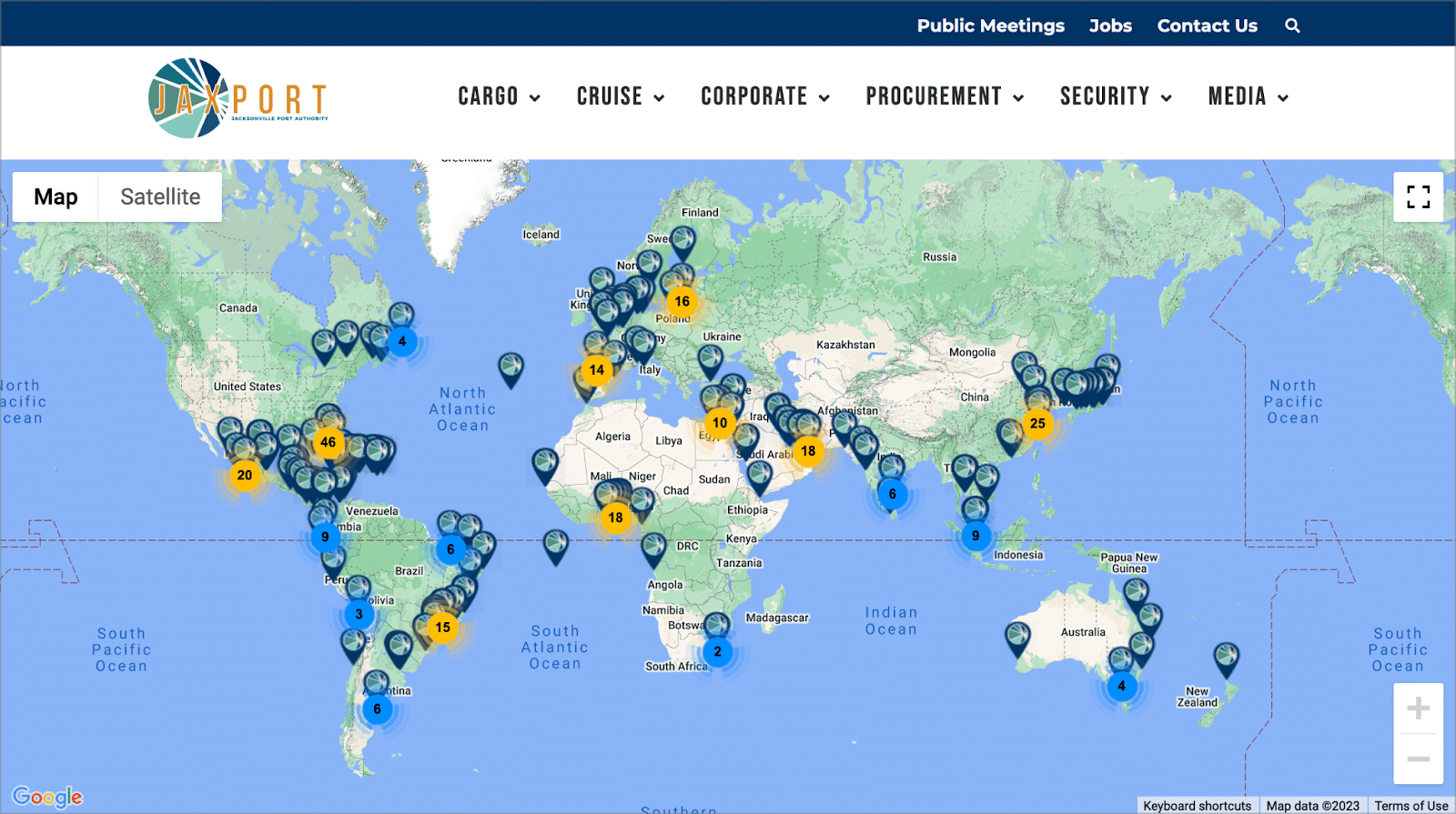
Jeff Price, Marketing Director at JAXPORT, led a full redesign of the seaport’s website and introduced interactive “mini apps” using Gravity Forms and GravityView.
One standout feature is an interactive world map – built with GravityView’s Maps layout – that displays markers at cities served by JAXPORT’s shipping services. This intuitive tool helps prospective customers quickly visualize the port’s global reach and shipping routes.
By embracing GravityKit’s no-code tools, Jeff transformed the site into a dynamic, user-friendly resource that highlights JAXPORT’s capabilities and empowers visitors to explore services with ease.
Leverage Gravity Forms and GravityKit for No-Code Development
As these real-world examples show, Gravity Forms and GravityKit make it possible to build powerful, scalable web applications without writing a single line of code.
By combining the robust form-building capabilities of Gravity Forms with the data management power of GravityKit, you can unlock new possibilities for innovative solutions.
Both plugins are built to grow with you. With a modular setup and a wide range of add-ons, you can bolt on new features exactly when you need them. No bloated code, just what you need, when you need it.
There’s no doubt about it – the future of building on WordPress is no-code. And it’s already here.