Five Top Tips for Creating an Accessible Form
 Forms are the main point of contact between you and your audience – whether it is collecting email addresses, initiating conversations, or taking payments. Therefore, if you want a truly accessible website then you need to ensure that your forms are also fully accessible to all your users.
Forms are the main point of contact between you and your audience – whether it is collecting email addresses, initiating conversations, or taking payments. Therefore, if you want a truly accessible website then you need to ensure that your forms are also fully accessible to all your users.
In this article, we run through 5 top tips to help you create accessible forms – from the form builder you need to use (Gravity Forms), to the content you should include in your form, as well as ensuring that your theme is compatible with the accessibility outcomes that you want to achieve.
Let’s jump in…
Use Gravity Forms
Gravity Forms is a powerful form builder plugin that enables users to create any type of web form that they require. One of the key features of this plugin is that it can be used to create fully accessible forms.
Gravity Forms is committed to accessibility and helping to make the web accessible to everyone. Over the last few years, Gravity Forms has undergone a major redesign when it comes to accessibility, adding a range of accessibility enhancements and improvements across the board.
Here are just a few of the accessibility features you will now find…
- Robust HTML5
- Enhanced screen reader feedback for users who are blind or visually impaired
- The option of providing feedback on form errors
- Advanced keyboard usability
- Warnings in the Admin about fields or settings with accessibility issues
- Extensive documentation to inform users on how to create an accessible form
The result of these accessibility features is that Gravity Forms users can now create accessible forms that are WCAG 2.1 AA compliant, a legal necessity for many businesses and websites.
WCAG 2.1 AA is the global standard, and is accepted as the standard for regulation in many countries around the world. For example, WCAG 2.1 AA complies to…
- Section 508 (US),
- The European Accessibility Act,
- The Equality Act 2010 (UK).
(For more details about the laws in your own country please check the W3C website Web Accessibility Laws & Policies).
Provide Form Instructions
 As well as using an accessible form builder plugin, there are a number of other important points to consider when creating your forms – particularly when it comes to the content of your forms.
As well as using an accessible form builder plugin, there are a number of other important points to consider when creating your forms – particularly when it comes to the content of your forms.
World Wide Web Consortium (W3C) recommends that you ‘provide instructions to help users understand how to complete the form and use individual form controls.’
Clear instructions should be displayed right at the beginning of a form (and/or in field descriptions) so they can be announced by screen readers before users begin to complete the form. They should communicate exactly what users need to do, removing all guesswork and helping to walk users through each step.
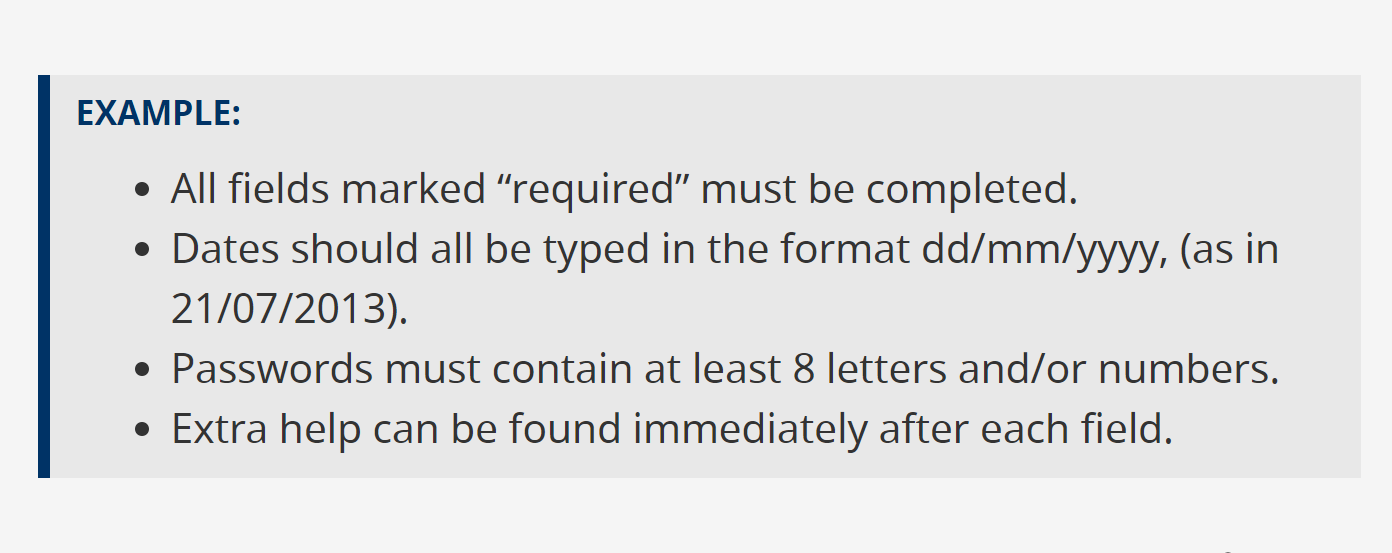
Examples of information included in form instructions could be…
- Indicating how ‘required’ fields are marked
- Specifying expected data formats – eg, for dates or password fields
- Sharing any time limitations
- Advising where to find additional help for each input
For more information on form instructions, check out this tutorial from the W3C.
Always Use Visible Form Labels
When creating an accessible form, you must always use visible labels, not just placeholders. Assistive technology doesn’t always identify placeholders – instead add clear, meaningful labels that are positioned above the field.
Form fields without visible, explicit labelling can prevent people from easily accessing your form. Poor labelling may result in people not being able to identify what information is needed for each field – this can particularly affect the user experience of anyone using a screen reader, or a device with a small screen.
When creating an accessible form with Gravity Forms, our form builder will automatically use the placeholder as the label if a field label is missing. Gravity Forms descriptions are also accessible by screen readers, so if you need to add extra information, best practice with Gravity Forms is to add this info into field descriptions as this text will be read aloud to the user.
Provide Detailed Error Messages
 Clear error messages, explaining to a user what they have done wrong, and what information is needed to successfully complete the form, are a vital part of any accessible form.
Clear error messages, explaining to a user what they have done wrong, and what information is needed to successfully complete the form, are a vital part of any accessible form.
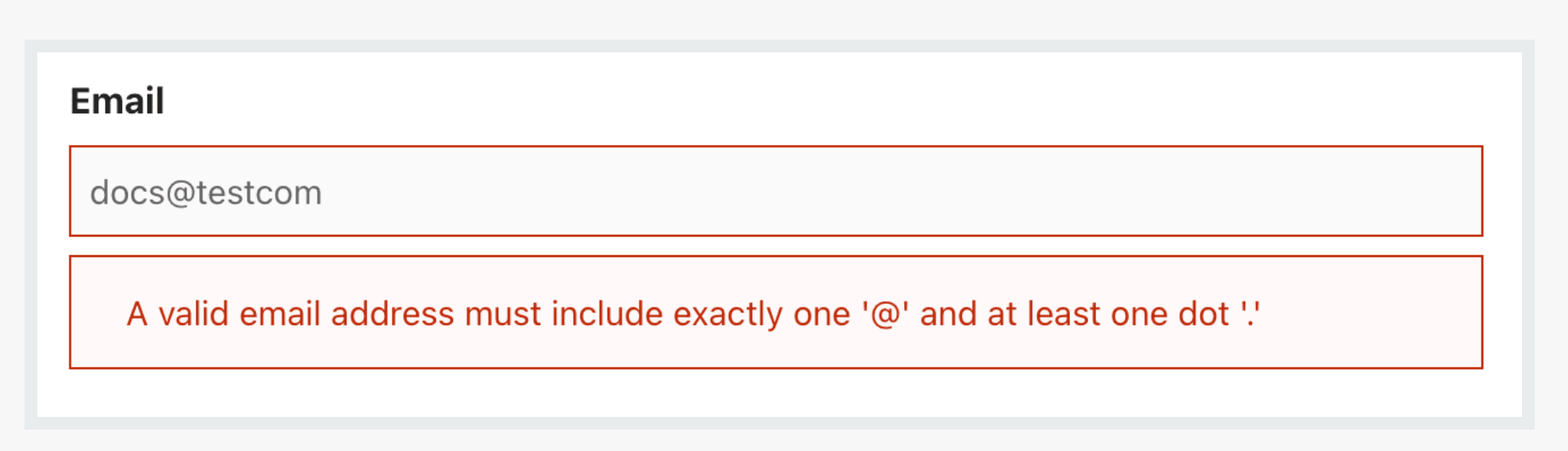
With Gravity Forms a default error message will automatically be displayed if users try to submit a form without adding the right information to a required field. However, Gravity Forms also allows you to create a Custom Validation Message, giving users more insight into where they’ve gone wrong.
By creating your own custom error message, you can help users easily correct their mistakes and enter the right information into the right fields – a message like this not only helps make your form more accessible, but will also improve the overall user-experience of your form, consequently helping to boost form submissions.
Check Your Theme
Forms are not a stand alone element on your website, and a holistic approach needs to be taken if you are going to create forms that are accessible to all.
The accessibility of your forms can often depend on the theme that you are using. If you are using Gravity Forms, a WordPress theme can override the look and functionality of a form – in particular, the color contrast between the form text and the background on your website can cause accessibility issues. Your site visitors must be able to read the content in a form!
Therefore, make sure you always check your theme’s documentation or contact the developer to confirm the accessibility of Gravity Forms with your site.
Final Thoughts on Creating an Accessible Form
Creating an accessible form doesn’t have to be a difficult and time consuming process. Gravity Forms provides all the tools and documentation you need, giving you the knowledge and the know-how to ensure that your forms are accessible to all your users.
For more information on Gravity Forms, and how to use this form builder to create accessible forms, check out these resources…
- How to Create an Accessible Form with Gravity Forms
- Gravity Forms and Accessibility
- Accessibility Checklist for Gravity Forms
- Gravity Forms Accessibility Documentation
Interested in finding out more about Gravity Forms? Sign up for a free personalized trial of Gravity Forms and explore all the features and add-ons our plugin has to offer.
Questions on accessible forms? Please ask away in the comments below…

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!